1、EL表达式概述
为了使JSP中表达式写起来更方便
2、EL表达式的作用
2.1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式<%= 变量或表达式 %>,以从各种类型的web域 中检索java对象、获取数据。
——(访问某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
2.1.1、语法——
"${标识符}"
原理:会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回””空字符串。
2.1.2、实践——
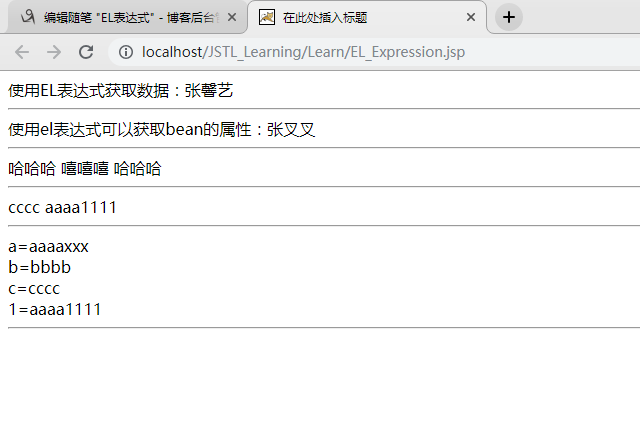
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="domain.User" %> <%@page import="java.util.*" %> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <title>在此处插入标题</title> </head> <body> <% request.setAttribute("name","张馨艺"); %> <%--${name}等同于pageContext.findAttribute("name") --%> 使用EL表达式获取数据:${name} <hr> <!-- 在jsp页面中,使用el表达式可以获取bean的属性 --> <% User u = new User(); u.setName("张叉叉"); request.setAttribute("user",u); %> 使用el表达式可以获取bean的属性:${user.name} <hr> <!-- 在jsp页面中,使用el表达式获取list集合中指定位置的数据 --> <% User p1 = new User(); p1.setName("嘻嘻嘻"); User p2 = new User(); p2.setName("哈哈哈"); List<User> list = new ArrayList<User>(); list.add(p1); list.add(p2); request.setAttribute("list",list); %> <!-- 取list指定位置的数据 --> ${list[1].name} <!-- 迭代List集合 --> <c:forEach var="person" items="${list}"> ${person.name} </c:forEach> <hr> <!-- 在jsp页面中,使用el表达式获取map集合的数据 --> <% Map<String,String> map = new LinkedHashMap<String,String>(); map.put("a","aaaaxxx"); map.put("b","bbbb"); map.put("c","cccc"); map.put("1","aaaa1111"); request.setAttribute("map",map); %> <!-- 根据关键字取map集合的数据 --> ${map.c} ${map["1"]} <hr> <!-- 迭代Map集合 --> <c:forEach var="me" items="${map}"> ${me.key}=${me.value}<br/> </c:forEach> <hr> </body> </html>

2.2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。
2.2.1、语法——
${运算表达式}
2.2.2、运算符——
关系运算符

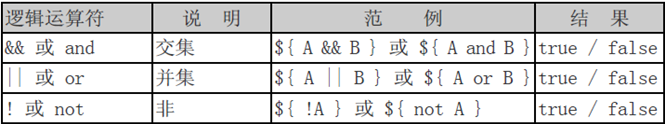
逻辑运算符

empty()运算符
${user == null}和 ${user eq null}
${empty(emptyList)}
三元表达式
[]和.号运算
2.2.3、实践——
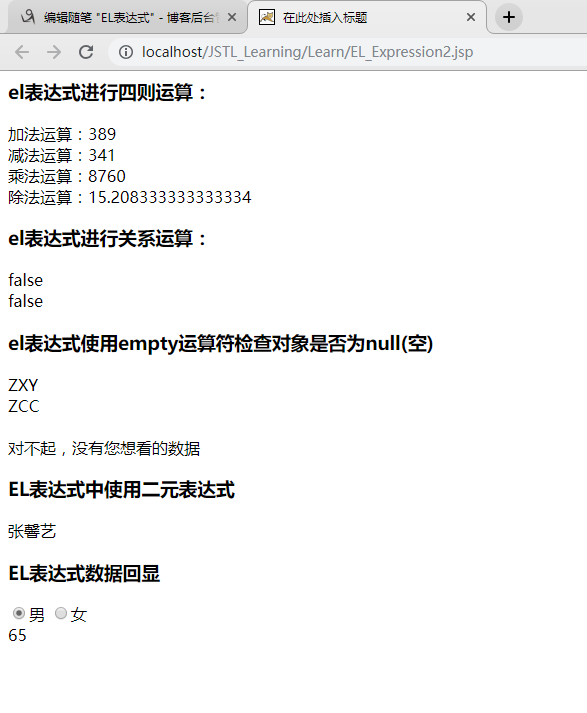
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="domain.User" %> <%@page import="java.util.*" %> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>在此处插入标题</title> </head> <body> <h3>el表达式进行四则运算:</h3> 加法运算:${365+24}<br/> 减法运算:${365-24}<br/> 乘法运算:${365*24}<br/> 除法运算:${365/24}<br/> <h3>el表达式进行关系运算:</h3> <%--${user == null}和 ${user eq null}两种写法等价--%> ${user == null}<br/> ${user eq null}<br/> <h3>el表达式使用empty运算符检查对象是否为null(空)</h3> <% List<String> list = new ArrayList<String>(); list.add("ZXY"); list.add("ZCC"); request.setAttribute("list",list); %> <%--使用empty运算符检查对象是否为null(空) --%> <c:if test="${!empty(list)}"> <c:forEach var="str" items="${list}"> ${str}<br/> </c:forEach> </c:if> <br/> <% List<String> emptyList = null; %> <%--使用empty运算符检查对象是否为null(空) --%> <c:if test="${empty(emptyList)}"> 对不起,没有您想看的数据 </c:if> <br/> <h3>EL表达式中使用二元表达式</h3> <% session.setAttribute("user",new User("张馨艺")); %> ${user==null? "对不起,您没有登陆 " : user.name} <br/> <h3>EL表达式数据回显</h3> <% User user = new User(); user.setGender("male"); //数据回显 request.setAttribute("user",user); %> <input type="radio" name="gender" value="male" ${user.gender=='male'?'checked':''}>男 <input type="radio" name="gender" value="female" ${user.gender=='female'?'checked':''}>女 <br/>65 </body> </html>

2.3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
2.3.1、EL表达式中定义的11个隐式对象——
| 序号 | 隐含对象名称 | 描 述 |
| 1 | pageContext | 对应于JSP页面中的pageContext对象(注意:取的是pageContext对象。) |
| 2 | pageScope | 代表page域中用于保存属性的Map对象 |
| 3 | requestScope | 代表request域中用于保存属性的Map对象 |
| 4 | sessionScope | 代表session域中用于保存属性的Map对象 |
| 5 | applicationScope | 代表application域中用于保存属性的Map对象 |
| 6 | param | 表示一个保存了所有请求参数的Map对象 |
| 7 | paramValues | 表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回的是一个string[] |
| 8 | header | 表示一个保存了所有http请求头字段的Map对象,注意:如果头里面有“-” ,例Accept-Encoding,则要header[“Accept-Encoding”] |
| 9 | headerValues |
表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组。注意:如果头里面有“-” ,则使用驼峰命名法 |
| 10 | cookie | 表示一个保存了所有cookie的Map对象 |
| 11 | initParam | 表示一个保存了所有web应用初始化参数的map对象 |
2.3.2、实践——
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>在此处插入标题</title> </head> <body> <br/>---------------1、pageContext对象------------------------<br/> ${pageContext} <br/>---------------2、page域(pageScope)------------------------<br/> <% pageContext.setAttribute("name","张馨艺"); %> ${pageScope.name} <br/>---------------3、request域(requestScope)------------------------<br/> <% request.setAttribute("name","张叉叉"); %> ${requestScope.name} <br/>---------------4、session域(sessionScope)------------------------<br/> <% session.setAttribute("user","zxy"); %> ${sessionScope.user} <br/>---------------5、application域(applicationScope)------------------------<br/> <% application.setAttribute("user","zcc"); %> ${applicationScope.user} </body> </html>

2.4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
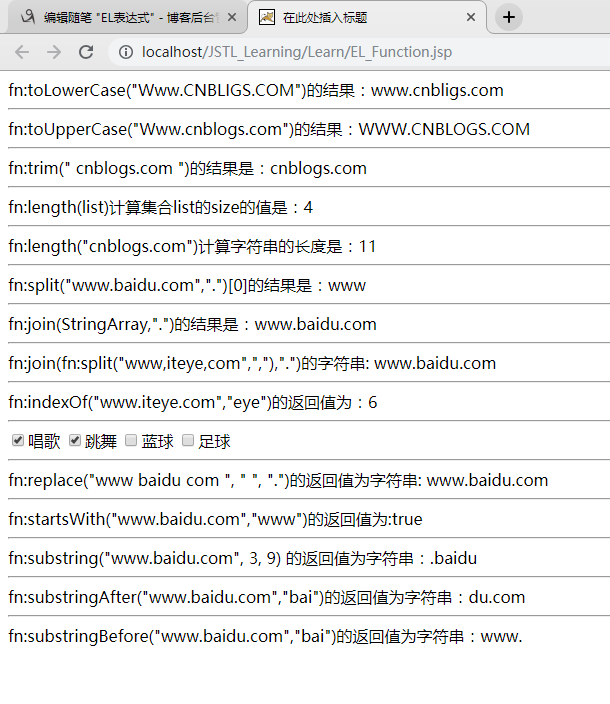
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@page import="java.util.Arrays"%> <%@page import="java.util.ArrayList"%> <%@page import="java.util.List"%> <%@page import="domain.User" %> <%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%> <html> <head> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>在此处插入标题</title> </head> <body> fn:toLowerCase("Www.CNBLIGS.COM")的结果:${fn:toLowerCase("Www.CNBLIGS.COM") } <hr/> fn:toUpperCase("Www.cnblogs.com")的结果:${fn:toUpperCase("Www.cnblogs.com") } <hr/> fn:trim(" cnblogs.com ")的结果是:${fn:trim(" cnblogs.com ") } <hr/> <% List<String> list = Arrays.asList("1","2","3","4"); request.setAttribute("list", list); %> fn:length(list)计算集合list的size的值是:${fn:length(list) } <hr/> fn:length("cnblogs.com")计算字符串的长度是:${fn:length("cnblogs.com") } <hr/> fn:split("www.baidu.com",".")[0]的结果是:${fn:split("www.baidu.com", ".")[0] } <hr/> <% String[] StringArray= {"www","baidu","com"}; pageContext.setAttribute("StringArray", StringArray); %> fn:join(StringArray,".")的结果是:${fn:join(StringArray, ".") } <hr/> fn:join(fn:split("www,iteye,com",","),".")的字符串: ${fn:join(fn:split("www,baidu,com", ","),".") } <hr/> fn:indexOf("www.iteye.com","eye")的返回值为:${fn:indexOf("www.iteye.com","eye") } <hr/> <% User user = new User(); String likes[] = {"sing", "dance"}; user.setLikes(likes); request.setAttribute("user", user); %> <%--使用el函数回显数据 --%> <input type="checkbox" name="like" value="sing" ${fn:contains(fn:join(user.getLikes(),","),"sing")?'checked':''}/>唱歌 <input type="checkbox" name="like" value="dance" ${fn:contains(fn:join(user.getLikes(),","),"dance")?'checked':''}/>跳舞 <input type="checkbox" name="like" value="basketball" ${fn:contains(fn:join(user.getLikes(),","),"basketball")?'checked':''}/>蓝球 <input type="checkbox" name="like" value="football" ${fn:contains(fn:join(user.getLikes(),","),"football")?'checked':''}/>足球 <hr/> fn:replace("www baidu com ", " ", ".")的返回值为字符串: ${fn:replace("www baidu com", " ", ".") } <hr/> fn:startsWith("www.baidu.com","www")的返回值为:${fn:startsWith("www.baidu.com", "www") } <hr/> fn:substring("www.baidu.com", 3, 9) 的返回值为字符串:${fn:substring("www.baidu.com", 3, 9) } <hr/> fn:substringAfter("www.baidu.com","bai")的返回值为字符串:${fn:substringAfter("www.baidu.com","bai") } <hr/> fn:substringBefore("www.baidu.com","bai")的返回值为字符串:${fn:substringBefore("www.baidu.com", "bai") } </body> </html>