模块项目搭建
1.package.json 文件 / package-lock.json 文件
使用 npm install 命令会创建一个 package-lock.json文件,它主要是记录一些包的安装时间,版本等内容.
使用 npm init 命令可以创建 package.json 文件。package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等。npm install 命令会根据这个文件下载所有依赖模块, 类似于 maven 的 pom.xml 文件。
2.webpack.config 文件
webpack.config 文件是webpack打包的默认配置文件, 主要的作用就是把要打包的信息啥的都写入到这个文件, 后,我打包的时候只需要使用 webpack 这个命令就可以了,webpack默认查找位于根目录中的
webpack.config.js文件,并根据该文件加载与执行相应的依赖。如果有不同的环境,则可以创建多个, 后通过 --config 来指定文件即可webpack --config webpack.dev.config.js
3.node_modules 文件夹 node_modules文件夹主要是用于放用包管理工具下载安装了的包,比如webpack、gulp、grunt这些工具。
4.构建项目
$ cnpm install # 安装依赖,生成node_modules文件夹 | md 创建文件 cls 清屏 type pa* 查看 pa开头
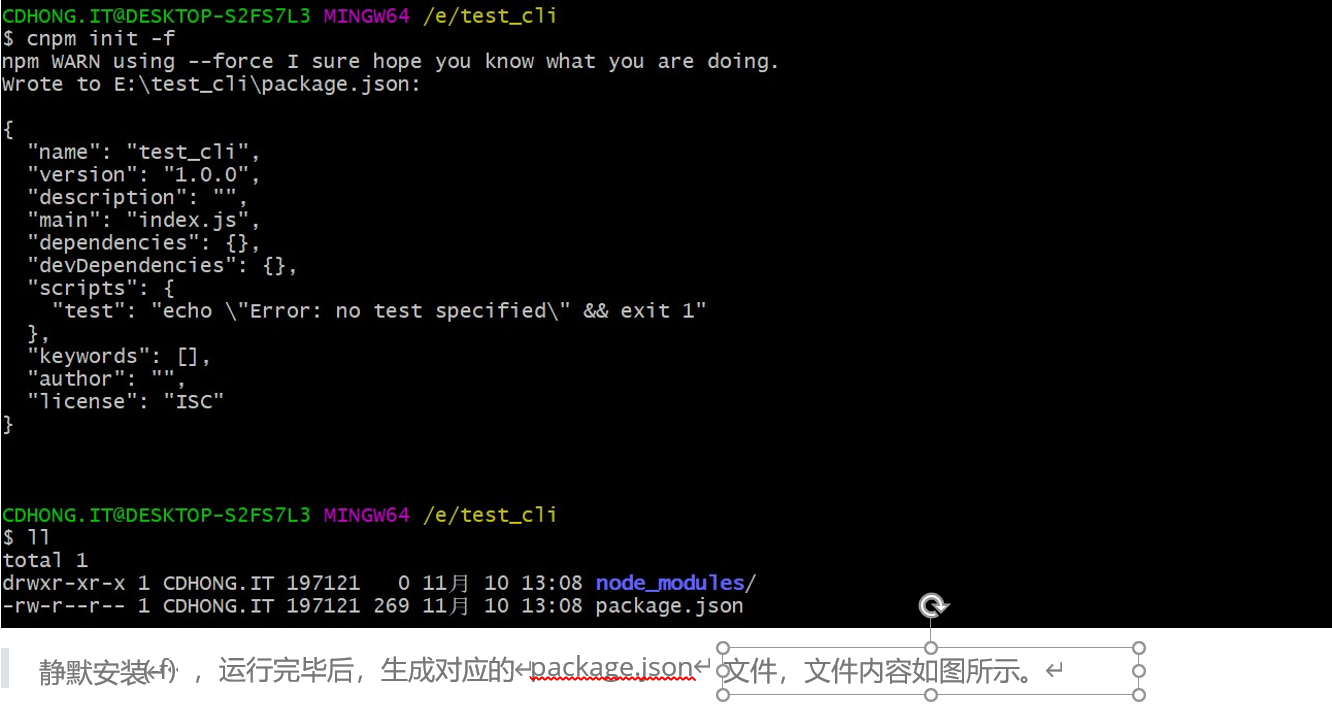
$ cnpm init [-f] # 初始化,生成package.json文件 | -f 默认安装
$ cnpm install vue -D # 安装 vue 库
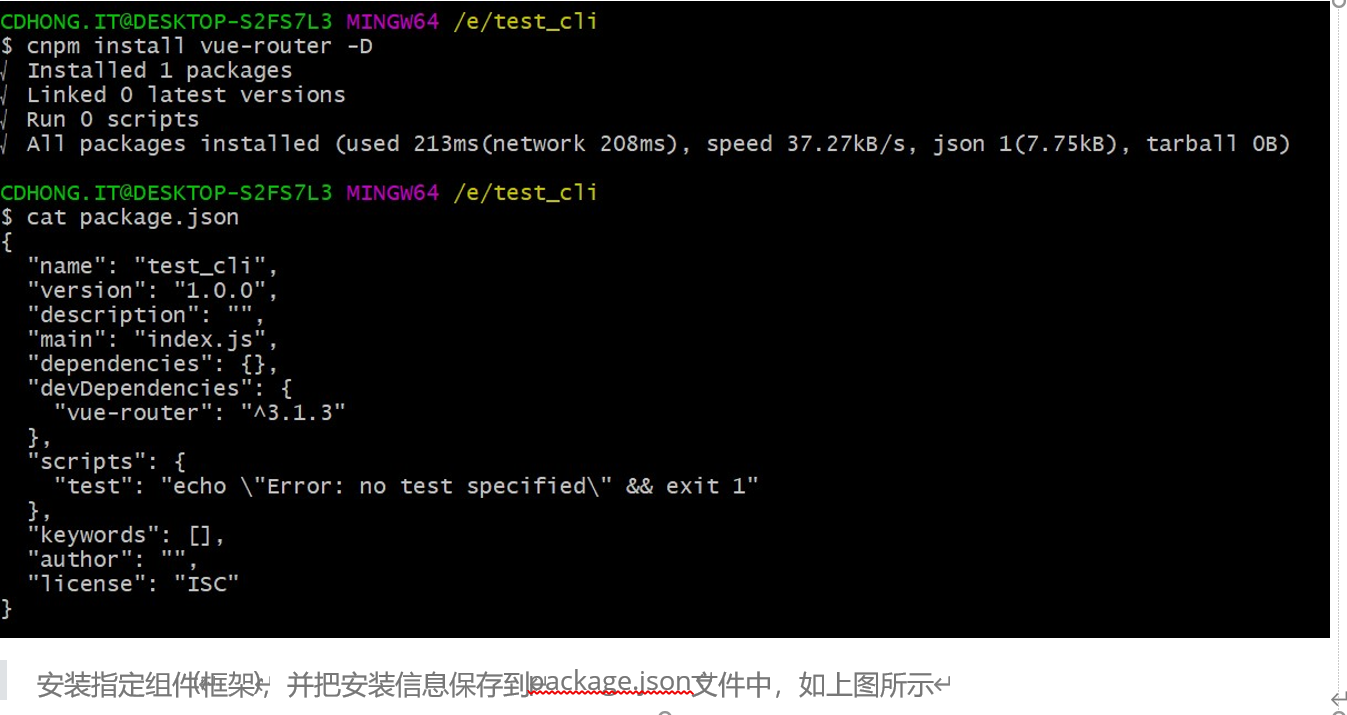
$ cnpm install vue-router -D # 安装router组件,可以通过 packge.json查看 安装后的组件信息



使用脚手架工具创建 Vue 项目
两种方式创建:命令方式和 UI 界面方式
$ vue create <项目名称> | vue ui #必须全部小写 vue_cli

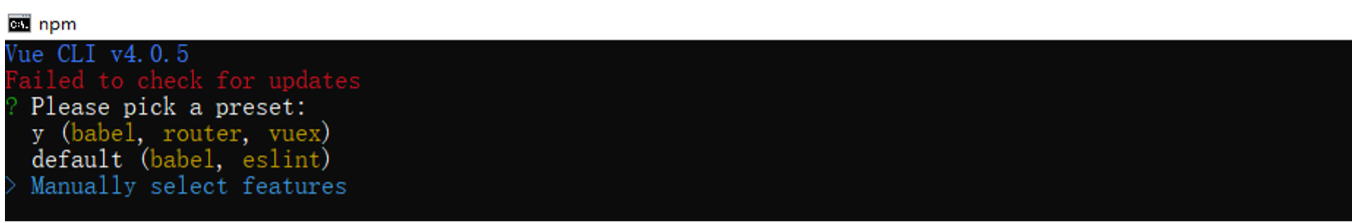
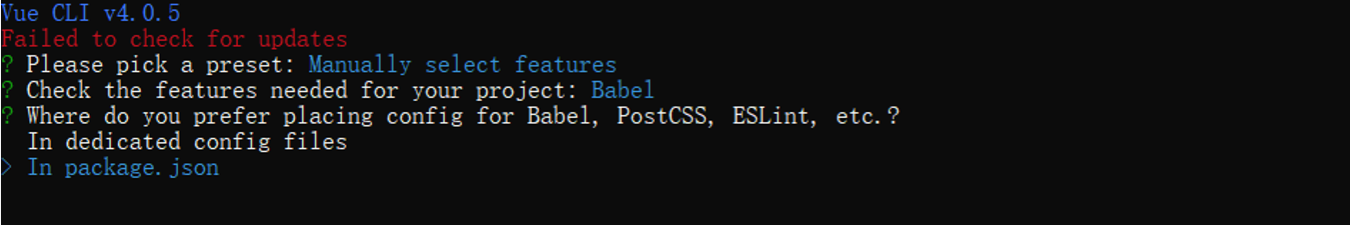
通过方向键进行预设选择,推荐使用 Manually select features 来自定义选择。

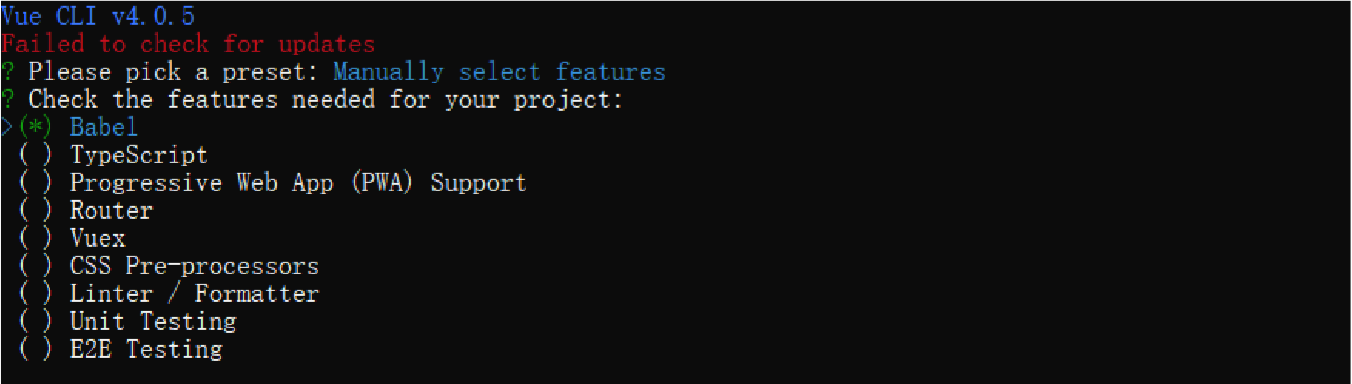
选中和取消使用空格来确定, 如果选择完毕,则使用回车。这里我们保留第一个基础即可,速度快一些

选择预设信息保存的文件,第一种是每个文件都单独保存,第二种是package.json统一保存

是否要保存以上操作为预设,如果要保存则输入y-->填写预设名称,否则输入n,不保存。建议不保存。

自定义信息完毕,剩下的就是等待安装了。

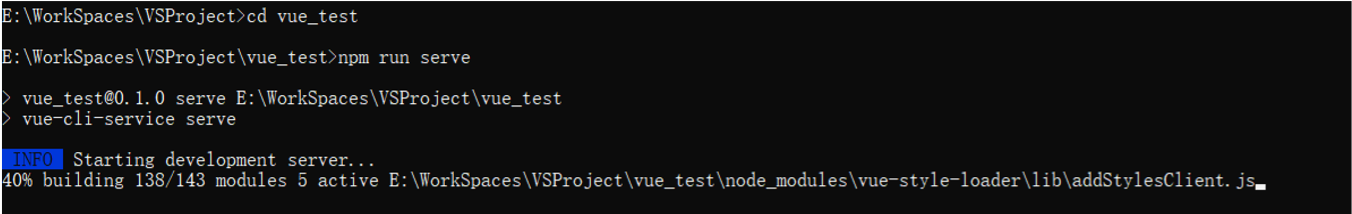
安装完毕,通过后两个命令 : 进入项目目录,通过npm 命令在服务器上运行项目

开始启动运行环境的服务,检查并编译代码,生成服务地址

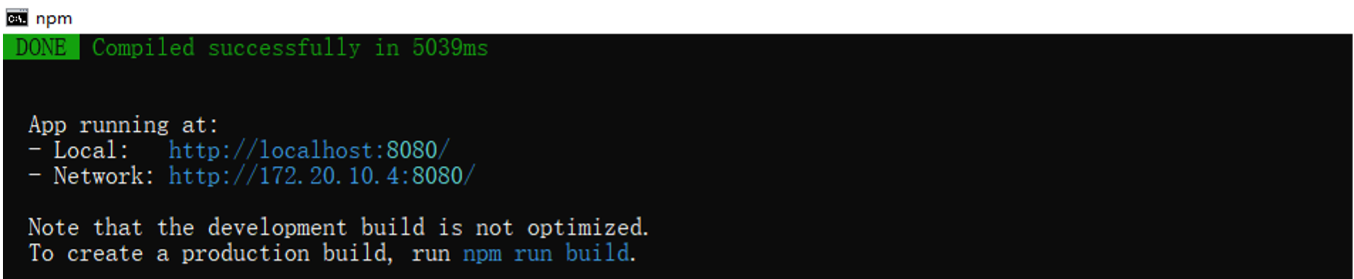
编译完成,服务器启动成功,运行如上图所示的两个地址即可在浏览器上显示如下图所示页面。

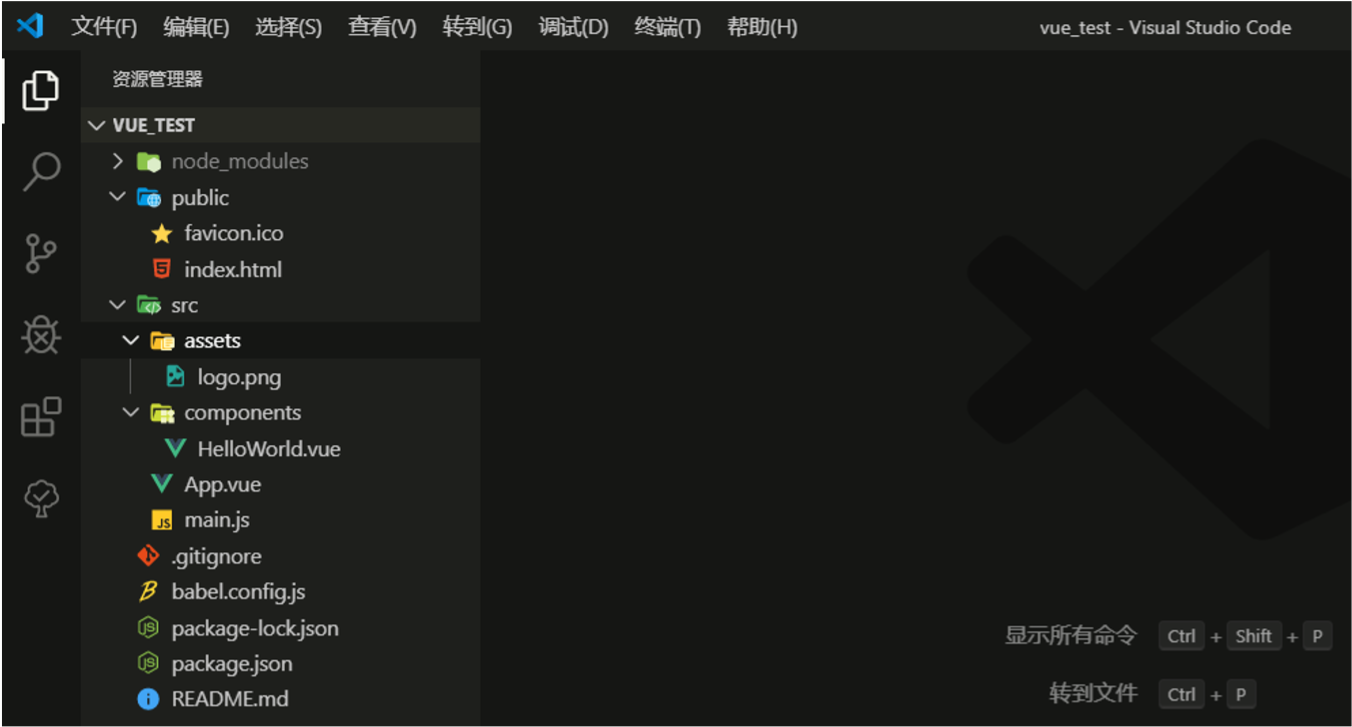
脚手架生成的项目骨架如下图所示:

* node_modules 安装的依赖库 * public 外部可以公开访问的文件 * src 项目核心文件 * assets 静态资源文件存放地址 * components 组件存放地址
* main.js 程序执行入口文件 * App.vue 项目根组件 * index.html 防止不支持js启动的情况出现,以HTML 代替