- splite
定义:该方法是切割字符串的一种方法,该方法主要用于把一个字符串分割成字符串数组并且返回新生成的数组。用于字符串对象
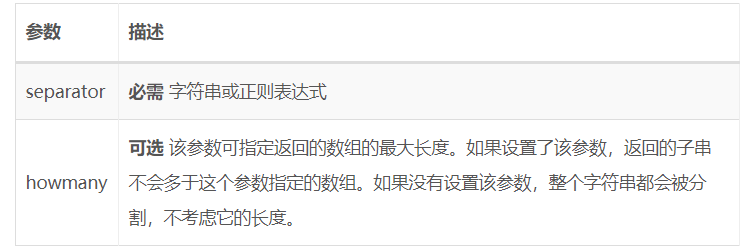
语法:str.split(separator,howmany)

返回值:一个字符串数组
var s = "how are you";
var arr = s.split(" ");//使用" "空格来切割字符串
console.log(arr.length);// 3
console.log(arr);// how,are,you
- slice
定义:
该方法主要用于截取数组,并返回截取到的新数组。
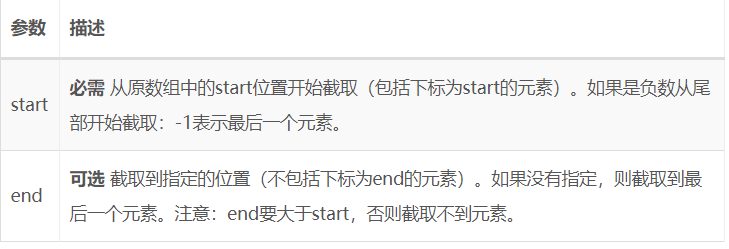
语法:arr.slice(start,end)

返回值:一个新的数组,原数组没有做任何改变。
var arr1 = ["a", "b", "c", "d", "e", "f"]; var newArr = arr1.slice(0, 2); console.log(newArr);// a,b console.log(arr1.slice(2));// c,d,e,f
- splice
定义:
该方法用于向数组中添加项目,或者从数组中删除项目,返回被删除的项目。
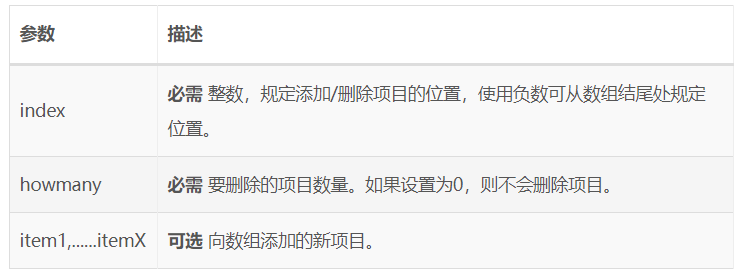
语法:arr.splice(index,howmany,item1,......,itemX)

返回值:一个新的数组,包含被删除项目的新数组,如果有的话。
删除示例:
var arr1 = ["a", "b", "c", "d", "e", "f"]; var detailed = arr1.splice(1, 2); console.log(arr1);// a,d,e,f console.log(detailed);// b,c
添加示例:
var arr1 = ["a", "b", "c", "d", "e", "f"]; var newArr = arr1.splice(1, 0,"m","n"); //因为第2参数为0,所以表示添加元素:从下标为1的位置插入元素。其余的元素会自动向后移动 console.log(arr1);// a,m,n,b,c,d,e,f
完结:2021-04-2614:34:18