一、MVC

<!doctype html> <html ng-app> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="HelloAngular"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_MVC.js"></script> </html>
function HelloAngular($scope) { $scope.greeting = { text: 'Hello' }; }
model (模型层)--view(视图层)--controller(控制层)
第一步我们把需要展示的数据首先在model (模型层)上绑好;
第二步我们通过controller(控制层)在模型层和视图层之间建立起一座桥梁;
第三步我们把数据结果渲染到view(视图层);
MVC只是手段,终极目标是代码的模块化和复用!
二、模块化
在实际项目中我们会从ng-app开始,然后定义出一个总的模块名,在用这个总的模块名去定义不同的模块;需要依赖的模块会写在[ ]里面。
<!doctype html> <html ng-app="HelloAngular"> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="helloCtrl"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_Module.js"></script> </html>
var helloModule = angular.module("HelloAngular",[]);
helloModule.controller('helloCtrl',['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);

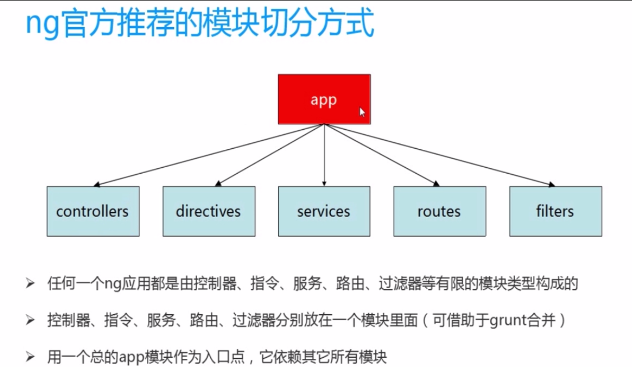
这个是官方推荐的一个模块划分方式,结合前面的事例,就可以根据不同的业务,来划分出不同的模块,以达到前面所讲的代码的模块化和复用。方便协同开发和维护。
三、依赖注入
我们在划分模块的时候,依赖注入是必不可少的,因为通过依赖注入的方式,我们可以让一个独立的模块,拆分的更细小,更加低耦合,高内聚,复用性更好。
依赖注入是一种设计模式,在需要的地方通过参数进行传递。
依赖注入会事先自动查找依赖关系,因为$injector会负责为我们查找并加载它。
依赖注入有三种声明:1.推断式注入声明;2.显示注入声明;3.行内注入声明。
一般我们使用的都是行内注入声明,要注意的就是参数的顺序要一致。
最后提一个ngMin:一款为angularJS应用设计的预压缩工具,能够减少我们定义依赖关系所需的工作量,它会遍历整个angularJS应用并帮助我们设置好依赖注入。
<!doctype html> <html ng-app="bookStoreApp"> <head> <meta charset="UTF-8"> <title>BookStore</title> <script src="framework/1.3.0.14/angular.js"></script> <script src="framework/1.3.0.14/angular-route.js"></script> <script src="framework/1.3.0.14/angular-animate.js"></script> <script src="js/app.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/services.js"></script> <script src="js/directives.js"></script> </head> <body> <div ng-view></div> </body> </html>
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
var bookStoreCtrls = angular.module('bookStoreCtrls', []); bookStoreCtrls.controller('HelloCtrl', ['$scope', function($scope) { $scope.greeting = { text: 'Hello' }; } ]);
var bookStoreServices = angular.module('bookStoreServices', []); bookStoreServices.service('bookStoreService_1', ['$scope', function($scope) {} ]); bookStoreServices.service('bookStoreService_2', ['$scope', function($scope) {} ]);