一、文本样式
首行缩进 text-indent
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格。[注意]该属性可以为负值;应用于: 块级元素(包括block和inline-block)
<div>
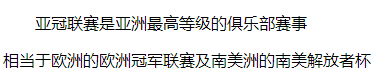
<p style="text-indent: 2em">亚冠联赛是亚洲最高等级的俱乐部赛事</p>
<p>相当于欧洲的欧洲冠军联赛及南美洲的南美解放者杯</p>
</div>

字间隔 word-spacing
字间隔是指单词间距,用来设置文字或单词之间的间距。[注意]字间隔可为负值;单词之间的间距 = word-spacing + 空格大小;必须加空格才生效
<div>
<div style=" 100px;">购买数量:</div>
<div style=" 100px;word-spacing: 27px">运 费:</div>
</div>

字母间隔 letter-spacing
字母间隔是指字符间距,[注意]字母间隔可为负值
<div style=" 200px;letter-spacing: 5px">购买数量:</div>

文本转换 text-transform
文本转换用于处理英文的大小写转换
值: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
初始值: none
<div style="text-transform: uppercase">test one</div>
文本修饰 text-decoration
文本修饰用于为文本提供修饰线 [注意]文本修饰线的颜色与文本颜色相同
值: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
初始值: none
<div style="text-decoration: underline">test one</div>
空白符 white-space
空白符是指空格、制表符和回车;HTML默认已经把所有空白符合并成一个空格
white-space
值: normal | nowrap | pre | pre-wrap | pre-line | inherit
初始值: normal
normal: 合并空白符,允许自动换行
nowrap: 合并空白符,不允许自动换行
pre-line: 合并空白符(不包括换行符),允许自动换行
pre: 不合并空白符,不允许自动换行
pre-wrap: 不合并空白符,允许自动换行(在pre基础上,保留自动换行)
<div style=" 200px;white-space: nowrap">
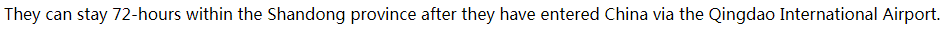
They can stay 72-hours
within the Shandong province after they have entered China via the Qingdao International Airport.
</div>

文本换行 word-wrap
浏览器自身带有文本自动换行的功能,文本容器的右侧可以实现自动换行
对于英文来说,浏览器会在半角空格或连字符的地方自动换行,而不会在单词的中间突然换行
对于中文来说,可以在任何一个文字后面换行,但浏览器碰到标点符号时,通常将标点符号以及其前一个文字作为一个整体进行换行。
word-wrap
word-wrap属性用来实现长单词或URL地址的自动换行
值: normal | break-word
初始值: normal
word-wrap:normal(浏览器只在半角空格或连字符的地方进行换行)
word-wrap:break-word(截断单词换行,长单词从下一行开始)
[注意]当white-space的值是nowrap或pre时,word-break和word-wrap属性都失效
<div style=" 50px; word-wrap: break-word">
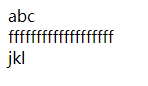
abc
fffffffffffffffffff
jkl
</div>
不加的时候 加了的时候


二、文本溢出 text-overflow
<div class="text"> 长英文 fffffffffffffffffff </div>
.text{ width: 80px; background: red; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
不加的时候 加了的时候


三、文本阴影 text-shadow
类似于盒子阴影,文本阴影也有x轴偏移、y轴偏移、模糊半径和阴影颜色这四个值,但是并没有阴影尺寸和内部阴影这两个值
text-shadow
值: none | (h-shadow v-shadow blur color)+
初始值: none
h-shadow: 水平阴影位置(必须) v-shadow: 垂直阴影位置(必须) blur: 模糊距离(该值不能为负值,可选) color: 阴影颜色,默认和文本颜色一致(可选)
<div class="text">测试文字</div>
.text{ width: 100px; height: 100px; text-shadow: 2px 2px 3px green; }
