一、html-webpack-plugin插件
简单创建 HTML 文件,用于服务器访问
例如:我们要为输出文件添加哈希值标记,避免老的不变的文件重新加载,避免新修改的文件受缓存影响。
在前后两次在终端输入webpack打包时,即使component中的所有文件都没有变化,资源是要重新加载一遍的。
同理,在生产中,每次需要在代码中更新内容时,服务器都必须重新部署,然后再由所有客户端重新下载。
而通过网络获取资源可能会很慢,那么我们怎么才能避免这个问题呢———给output中的bundle文件提供hash值标记:
每次构建输出文件时,如果代码发生变化,输出的文件将生成不同的hash值,这时将重新加载资源,但如果代码无变化,输出文件hash值也不变化,系统就会默认使用原来缓存的输出文件。
而写入hash值带来的新问题——每次都要更改dist/index.html中JS的src
因为我们生成的hash是不断变化的,与此同时index.html必须不断更改<script>标签中的src的值
解决hash值带来的问题,我们可以使用html-webpack-plugin插件
修改我们的webpack.config.js:
var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { bundle : './src/js/main.js' }, output: { filename: "[name]-[hash].js", path: __dirname + '/dist' }, module: { loaders: [ { test: /.css$/, loader: 'style-loader!css-loader' }, //.css 文件使用 style-loader 和 css-loader 来处理. { test: /.(png|jpg|jpeg|gif)$/, loader: 'url-loader?limit=8192'} //图片文件使用 url-loader 来处理,小于8kb的直接转为base64 ] }, plugins:[ new HtmlWebpackPlugin({ title: 'hello webpack', template:'src/component/index.html', //为新生成的index.html指定模版 minify:{ //压缩HTML文件 removeComments:true, //移除HTML中的注释 collapseWhitespace:true //删除空白符与换行符 } }) ] };
在终端里输入webpack回车,打开我们的dist/index.html,居然已经自动写入了src带hash值的script标签,并且HTML已经被压缩! (这个dist/html是自动生成的)
插个坑的点:
一开始执行时报了:无法找到模块“webpack / lib / node / NodeTemplatePlugin”问题
解决方法很简单,不需要乱搞,写入这个命令就好了:npm link webpack --save-dev
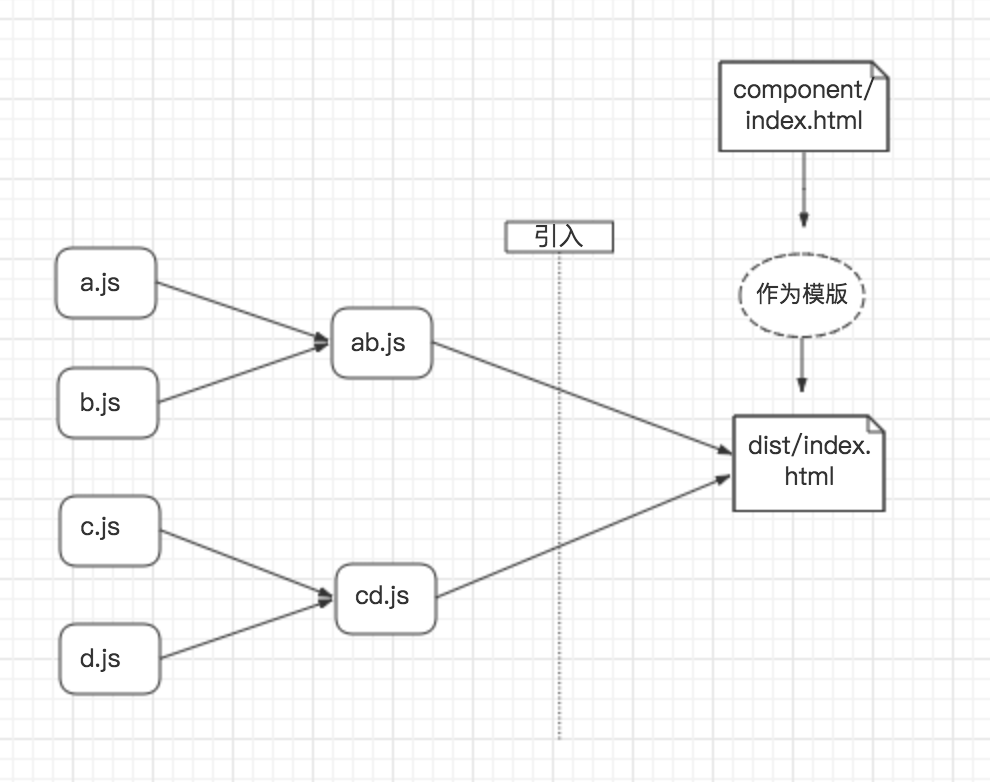
一张图解:

Configuration
可以进行一系列的配置,支持如下的配置信息,有兴趣可以自己玩一下
title: 用来生成页面的 title 元素
filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录。
template: 模板文件路径,支持加载器,比如 html!./index.html
inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,
所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
favicon: 添加特定的 favicon 路径到输出的 HTML 文件中。
minify:{ //压缩HTML文件
removeComments:true, //移除HTML中的注释
collapseWhitespace:true //删除空白符与换行符
}
hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用。
cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件。
showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
chunks: 允许只添加某些块 (比如,仅仅 unit test 块)
chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
excludeChunks: 允许跳过某些块,(比如,跳过单元测试的块)