虽然在xhtml+css 时代 table的使用越来越少,但需要布局数据型元素,用table还是很不错的选择。
用table制作表格的时候美观也很重要,其中的边框。在HTML中,表格的默认样式大概是这样:

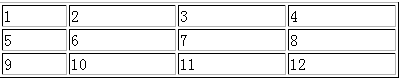
默认的样式虽然有点立体的感觉,但它在整体布局中并不是很美观,通常情况下,我们会把table属性的cellspacing设成1,然后为整个表格设一 个背景色;或是设置table的border为0,然后为所有td设置border-left和border-right,可以得到如下效果:

这种方法比较常用,但是有些复杂,而且如果表格内容为空的情况下IE会不显示边框。
另一种方法就是用CSS中的border-collapse属性,它有两个参数
| 值 | 描述 |
| separate | 边框会被分开。 |
| collapse | 默认。如果可能,边框会被合并为一个单一的边框。 |
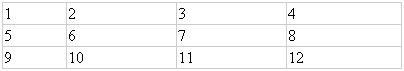
这里我们会用到: border-collapse:collapse; 在table中加入border-collapse:collapse;属性,并设置border为0,设置td{border:1px solid #ccc;}边框。就可以得到与第一种方法相同的效果。这种方法相对简单,而且在表格内容为空的情况下,边框不会出现不显示的情况。
CSS代码
table { border-collapse:collapse; } td { border:1px solid #666; }
简单TABLE代码 <table border="0"> <tr> <td>1</td><td>2</td><td>3</td><td>4</td> </tr> <tr> <td>5</td><td>6</td><td>7</td><td>8</td> </tr> <tr> <td>9</td><td>10</td><td>11</td><td>12</td> </tr> </table>
下面顺便带上CSS border-collapse 属性:
CSS border-collapse 属性
定义
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
继承性:Yes
脚本语法:
CSS 属性也可通过一段 JavaScript 被动态地改变。
object.style.borderCollapse="collapse"
例子
table { border-collapse: separate; }
可能的值
| 值 | 描述 |
| separate | 边框会被分开。 |
| collapse | 默认。如果可能,边框会被合并为一个单一的边框。 |