css控制图片模糊,毛玻璃效果
css控制图片上下模糊,鼠标移入模糊清除!
html代码:
<ul>
<li>
<div class="ig">
<a class="img-box" href="">
<img src="images/cust1.jpg" alt="">
<div class="burl">
<img src="images/cust1.jpg" alt="">
</div>
<div class="burl-t">
<img src="images/cust1.jpg" alt="">
</div>
</a>
<div class="text">
<p>Three arm sprinkler with round base</p>
</div>
</div>
</li>
<li>
<div class="ig">
<a class="img-box" href="">
<img src="images/cust1.jpg" alt="">
<div class="burl">
<img src="images/cust1.jpg" alt="">
</div>
<div class="burl-t">
<img src="images/cust1.jpg" alt="">
</div>
</a>
<div class="text">
<p>Three arm sprinkler with round base</p>
</div>
</div>
</li>
<ul>
css代码:图片宽度设置了100%,加入了hover图片放大过渡效果
.img-box {
overflow: hidden;
position: relative;
}
.img-box img {
transition: 1s ease;
}
.img-box:hover img {
transform: scale(1.1, 1.1);
}
ul li .ig .img-box .burl {
transition: 1s all cubic-bezier(.46, 1, .23, 1.52);
position: absolute;
top: 0;
115%;
height: 80px;
overflow:hidden;
transform: translate(-10px,-10px);
filter: blur(5px);
}
ul li .ig .img-box .burl-t {
transition: 1s all cubic-bezier(.46, 1, .23, 1.52);
position: absolute;
bottom: 0;
115%;
height: 80px;
overflow:hidden;
transform: translate(-10px,10px);
filter: blur(5px);
}
ul li .ig .img-box:hover .burl {
height: 0;
}
ul li .ig .img-box:hover .burl-t {
height: 0;
}
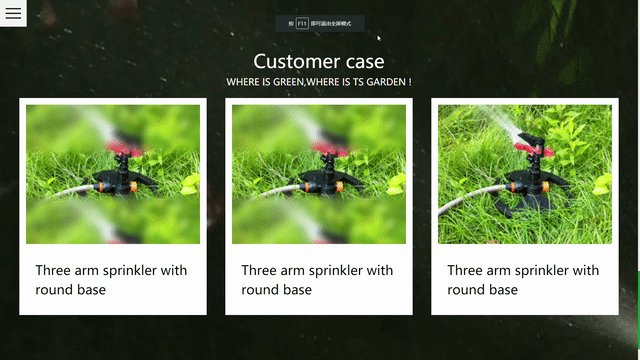
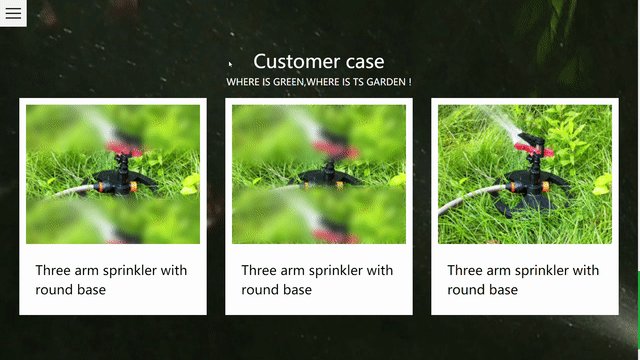
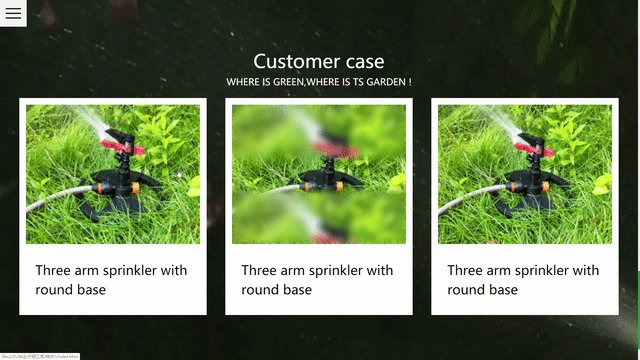
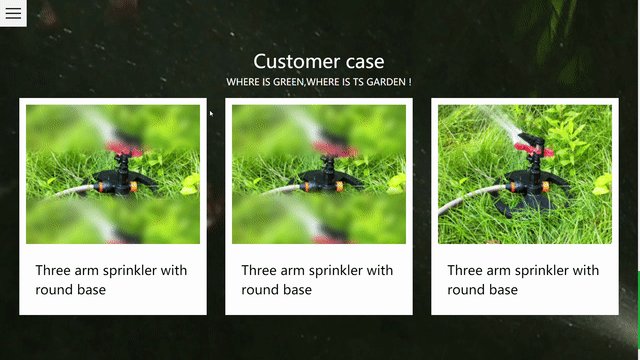
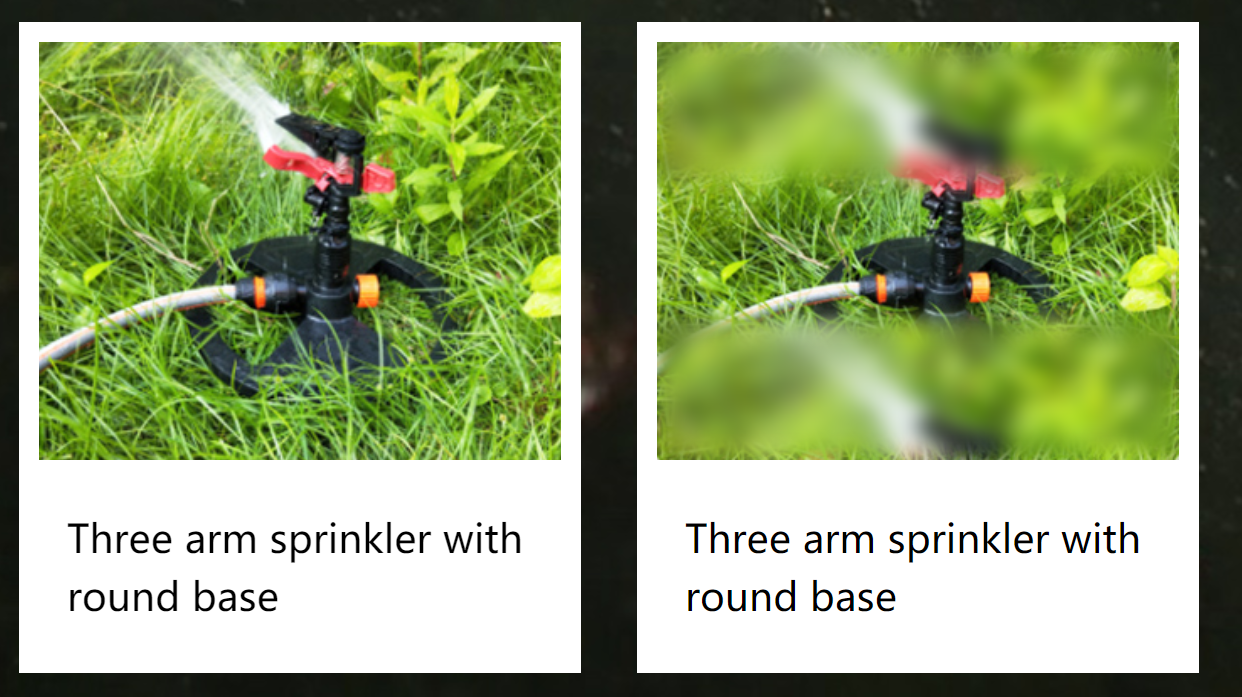
效果图:
左侧是鼠标移入触发hover,右侧是原始状态。

GIF图效果: