官方网址:http://echarts.baidu.com/doc/example/line1.html
使用百度echarts官方实例:http://ask.csdn.net/questions/184480
我写的第一个实例:
<div id="main" style="height:400px"></div> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require ( [ 'echarts', 'echarts/chart/line' , 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { title : { text: ['基于ZIGBEE的噪声监测系统'], x: 'center' //subtext: '纯属虚构' }, tooltip : { trigger: 'axis' }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, dataZoom : { show : false, start : 0, end : 100 //有10列,每一列10厘米 }, xAxis : [ //横轴 { type : 'category', //boundaryGap : true, data : (function (){ var now = new Date(); var res = []; var len = 10; while (len--) { res.unshift(now.toLocaleTimeString().replace(/^D*/,'')); now = new Date(now - 2000); } return res; })() }, ], yAxis : [ //纵抽 { type : 'value', scale: true, name : '分贝值', //boundaryGap: [0.2, 0.2] }, ], series : [ { //点住以后的标记 name:'分贝值', type:'line', data:(function (){ var res = []; var len = 10; while (len--) { res.push((Math.random()*(110-30) + 30)); } return res; })() } ] }; myChart.setOption(option); var lastData = 11; var axisData; var timeTicket; clearInterval(timeTicket); timeTicket = setInterval(function (){ lastData =Math.round((Math.random()*(110-30) + 30)); axisData = (new Date()).toLocaleTimeString().replace(/^D*/,''); myChart.addData([ [ 0, // 系列索引 lastData, // 新增数据 false, // 新增数据是否从队列头部插入 false, // 是否增加队列长度,false则自定删除原有数据,队头插入删队尾,队尾插入删队头 axisData // 坐标轴标签 ] ]); }, 2100); } ); </script>
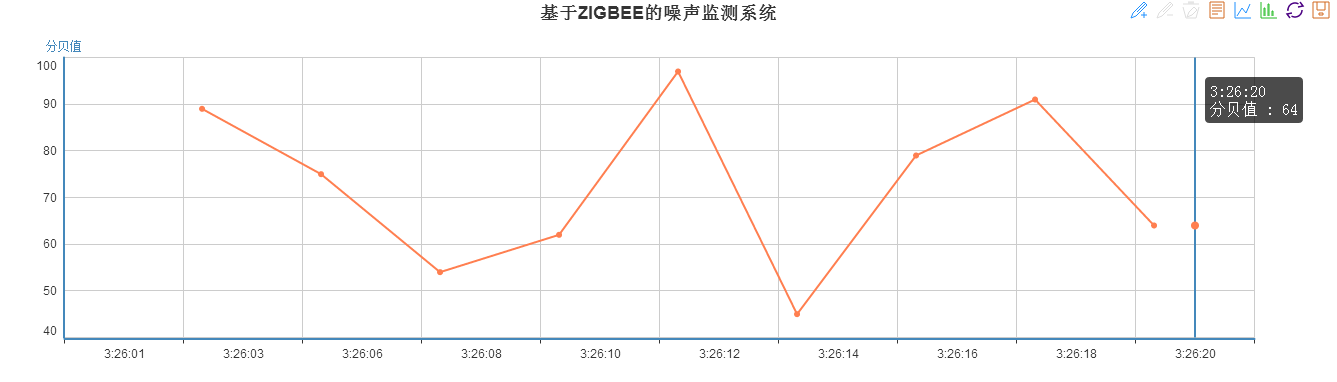
运行结果:file:///E:/dreamweaver/tijiao.html