栅格布局:
container,固定宽度的容器。
container-fluid,百分百宽度的容器。
使用行(row)在水平方向上创建一组列(colmun)。
每一行中最多能够包含12列,超出的列则另起一行排列
你的内容应该放置到列(colmun)中,只有列(colmun)可以作为行(row)的直接子元素。
列偏移:
使用col-*-offset-*类可以将列向右偏移。
例如,col-xs-offset-4表示在超小屏幕上时,将元素向右偏移4列。
div class="container"> <div class="row"> <div class="col-xs-4"><div class="box">1</div></div> <div class="col-xs-4 col-xs-offset-4"><div class="box">2</div></div> </div> <div class="row"> <div class="col-xs-3 col-xs-offset-3"><div class="box">1</div></div> <div class="col-xs-3 col-xs-offset-3"><div class="box">2</div></div> </div> <div class="row"> <div class="col-xs-6 col-sm-4"><div class="box">1</div></div> <div class="col-xs-6 col-sm-4"><div class="box">2</div></div> <div class="col-xs-6 col-sm-4 col-xs-offset-3 col-sm-offset-0"><div class="box">3</div></div> </div> </div>

嵌套列:
通过在列中嵌套行(row),可以将原有的列再分成12列,如此就实现了列的嵌套。
<div class="container"> <div class="row"> <div class="col-xs-6"> <div class="row"> <div class="col-xs-4"> <div class="box">1</div> </div> <div class="col-xs-4"> <div class="box">2</div> </div> <div class="col-xs-4"> <div class="box">3</div> </div> </div> </div> </div> </div>

列排序:
使用col-*-push-* 将列向右推,col-*-pull-*将列向左拉。例如下面的代码将box1向右推了6列,将box3向左拉了6列,结果是它们调换了位置。
<div class="container"> <div class="row"> <div class="col-xs-3 col-xs-push-6"><div class="box">box1</div></div> <div class="col-xs-3"><div class="box">box2</div></div> <div class="col-xs-3 col-xs-pull-6"><div class="box">box3</div></div> <div class="col-xs-3"><div class="box">box4</div></div> </div> </div>

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
表格:
.table 必须的基类
.table-bordered 带边框的表格
.table-striped 带条纹的表格(隔行变色)
.table-hover 鼠标悬浮时为整行添加背景色
.table-condensted 紧凑的表格(减少了单元格padding)
响应式的表格:
当屏幕宽度不足以显示所有的表格内容时,表格内容会出现折叠甚至溢出的现象。为了解决这个问题,我们可以将.table元素放到一个具有.table-responsive类的元素内容。
-------------------------------------------------------------------------------------------------------------------
按钮:
我们可以使用以下几种标签表示按钮:
<a href="" class="btn btn-default">Link</a> <button class="btn btn-primary">Button</button> <input type="button" class="btn btn-success" value="登录"> <input type="submit" class="btn btn-danger" value="删除">
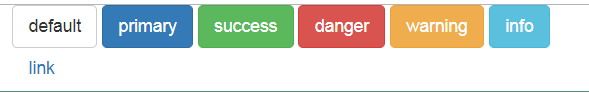
预定义样式:
<a href="" class="btn btn-default">default</a> <a href="" class="btn btn-primary">primary</a> <a href="" class="btn btn-success">success</a> <a href="" class="btn btn-danger">danger</a> <a href="" class="btn btn-warning">warning</a> <a href="" class="btn btn-info">info</a> <a href="" class="btn btn-link">link</a>
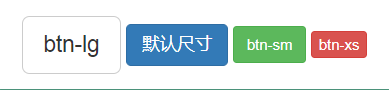
按钮的尺寸:
按钮的尺寸被分成,.btn-lg、.btn-sm、默认尺寸、.btn-xs
<a href="" class="btn btn-default btn-lg">btn-lg</a> <a href="" class="btn btn-primary">默认尺寸</a> <a href="" class="btn btn-success btn-sm">btn-sm</a> <a href="" class="btn btn-danger btn-xs">btn-xs</a>

块级按钮:
块级按钮在移动设备上比较常见,它的宽度会充满整个父元素。
<a href="" class="btn btn-success btn-sm btn-block">提交</a>

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
图片:
响应式图片:
通过为img标签添加 .img-responsive 类名,就可以让图片自动根据父元素的宽度进行缩放。
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3"> <img src="./images/banner-1.jpg" alt="" class="img-responsive"> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <img src="./images/banner-2.jpg" alt="" class="img-responsive"> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <img src="./images/banner-3.jpg" alt="" class="img-responsive"> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <img src="./images/banner-4.jpg" alt="" class="img-responsive"> </div> </div> </div>

图片形状:
.img-rounded 圆角的图片
.img-circle 圆形图片
.img-thumbnail 缩略图
<div class="row"> <div class="col-xs-12 col-sm-4"> <img src="./images/banner-1.jpg" alt="" class="img-responsive img-rounded"> </div> <div class="col-xs-12 col-sm-4"> <img src="./images/banner-2.jpg" alt="" class="img-responsive img-circle"> </div> <div class="col-xs-12 col-sm-4 "> <img src="./images/banner-3.jpg" alt="" class="img-responsive img-thumbnail"> </div> </div>