1.安装node.js
https://nodejs.org/zh-cn/ 下载安装node.js 在命令行测试 node -v 输出版本号说明安装成功
2.使用npm更新安装cpnm
npm install cnpm -g --registry=https://registry.npm.taobao.org
3.全局安装vue-cli
npm install -g @vue/cli
4.安装成功之后cd进入你想要存放项目的目录下创建项目
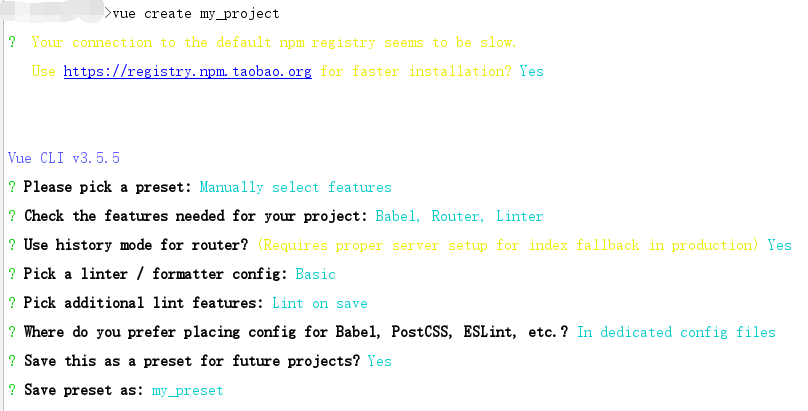
vue create (项目的名字)
进行配置选项

5.所有的模块下载成功之后

执行: cd my_project
npm run server
6.启动成功之后就可以访问

7. 打包
npm run build // 项目完成打包