一、什么是nodejs
二、什么是node
三、npm的简单使用
四、webpack介绍
一、什么是nodejs
打开Nodejs英文网:https://nodejs.org/en/
中文网:http://nodejs.cn/
我们会发现这样一句话:

翻译成中文如下:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
1.什么是JavaScript?
javascript是一门运行在浏览器端的脚本语言,用来做客户端页面的交互。
2.JavaScript的运行环境呢?
故名思意他的运行环境就是浏览器,但是真的是这样的吗?其实不然,他的真正运行环境其实是运行在浏览器内核中的js引擎。为什么是这样的了?因为通俗来讲浏览器得作用就是用来浏览网页得,我们在浏览器除了执行js外还能执行其他得东西,比如我们在浏览器输入一个地址敲回车就可以发送请求并且接收服务器得响应。所以说浏览器的第一功能是请求一个http地址,也就是可以封装一个请求报文出来,将一个url的地址封装成一个请求报文,这个报文到服务端,然后给我们一个响应报文,然后在将响应解析出来,这也是浏览器的最大的作用。当然服务器响应的内容有可能不一样,比如说服务器返回一个html文件,css文件,img文件,用来渲染,我们称之为渲染引擎,除此之外,还可以执行js,由js引擎来完成,因此可以说javascript的运行环境是浏览器中的js引擎,而不是浏览器。浏览器是一个大的概念。
浏览器的javascript可以做什么?
3.浏览器中的javascript可以做什么
之前由提到过,javascrip就是用来做交互的,但是笼统的说交互有点不明确,具体一点可以分为:“
(1)操作dom(也就是对dom的增删改,注册事件之类的事情)
(2)发送AJAX请求/跨域
(3)BOM交互如给我们提供页面跳转,历史记录,控制台打印日志
(4)ecmascript(js的核心语言,如用来定义变量,函数等)
4.浏览器端的javasscript不可以做什么?
通过之前的了解,貌似javascrip对我们日常的交互都可以完成,貌似什么都可以做,但是他也有不能做的事。如:
(1)涉及到端对端的应用程序,我们需要操作文件,浏览器中的javascript是不能进行文件操作的,虽然h5里面提供了关于文件相关的API,但是这些API大多数只限于只读的层面 ,不能像传统的语言如java,通过传一个路径,然后将对应的文件读出来,说白了就是不能进行文件和文件夹的CURD.
(2),浏览器端的javascript也没有办法去操作操作系统,如获取操作系统的版本之类的。
那么为什么不能进行这两类操作?其实是出于安全考虑,因为,js这门语言运行的环境比较特殊,说他特殊,特殊在什么地方?虽然我们编写好的js代码最终会放在服务器上,但是他毕竟不是在服务器上执行的,而是通过服务器发送到浏览器端执行的,在浏览器端执行文件的操作显然是不安全的,因此说这些功能在客户端不是不能做,而是由于特殊的运行环境没法做
5.了解了客户端的js所能做的事,我们必须还要明确一个概念,那就是javascrip只能运行在浏览器端吗?
前端开发人员都知道,javascrip是有ecmascrip语言,BOM,DOM组成的,在语言层面,她只是给我们提供一些操作语法,如定义变量,函数,类型,流程控制等的操作。而BOM,DOM是浏览器提供的,并非es提供的。因此我们常提及的js其实就是es,js的大部分功能(DOm,BOM(浏览器开放出来的API)等的操作)都是由 浏览器的执行引擎决定的 ,这也衍生出一个观点,任何一门编程语言 ,他的能力不是由语言本身决定的,而是由他的执行环境决定的。比如说java,他即是一门语言也是一个平台,对于javascript来说语言就是es,平台是浏览器。那么js只能运行在浏览器中吗?非也!对于大多数语言,都是运行 在一个平台上的,比如java只运行在虚拟机上,但是也有运行在多个平台的语言, java在一定层面上来讲是没有必要运行在多个平台上的,因为虚拟机是跨平台(也就是跨操作系统如window,linux等)的。js同样是可以运行在多个平台的,浏览器之所以能过运行js,是因为他由js的执行引擎。js同样,只要由支持他的平台就可以执行。因此说要想语言有很强大的功能,只需要提供强大的平台,node就是这样一个平台,能够执行js,那么node到底是什么东西?
二、什么是node
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。
既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
知道了什么是node,应该还要清楚node在web中有什么用途?
(1)node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
(2)node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间曾,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的瓶装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
通过上面的两点,可以总结出,node在web中要么从前端页面到后端服务全包了,一个是只做其中的一点。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
三、npm的简单使用
1.先安装nodejs环境,这样就可以使用其中的npm了https://nodejs.org/en/
2.安装后检测是否安装成功
node -v
npm -v
3.由于npm更新频率比node.js高,因此npm版本可能不高,需要升级的话,用这个命令
npm install npm@latest -g
4.npm可以用来下载jquery,bootstrap等等,但是要先创建项目
1.新建文件夹项目后,npm初始化
npm init
2.npm安装的模块分为两类dependencies和devDependencies,分别对应生产环境需要的安装包和开发环境需要的安装包。
npm install jquery --save # 生产环境安装jquery
npm install bootstrap --save-dev # 开发环境安装bootstrap
npm install jquery@2.0.1 --save # 下载指定版本
npm uninstall jquery # 卸载,会自动在package.json中删除写入的模块
3.如果package.json中开发环境和生产环境中的模块自己电脑上没有,运行npm install可以自动下载
npm install
由于npm是国外的服务器,因此可能出现网络问题,可以使用国内源cnpm,用法与npm一样
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、webpack介绍
中文链接地址:https://www.webpackjs.com/
1.为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
* 模块化,让我们可以把复杂的程序细化为小的文件;
* 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
* Scss,less等CSS预处理器
* ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
2.什么是webpack
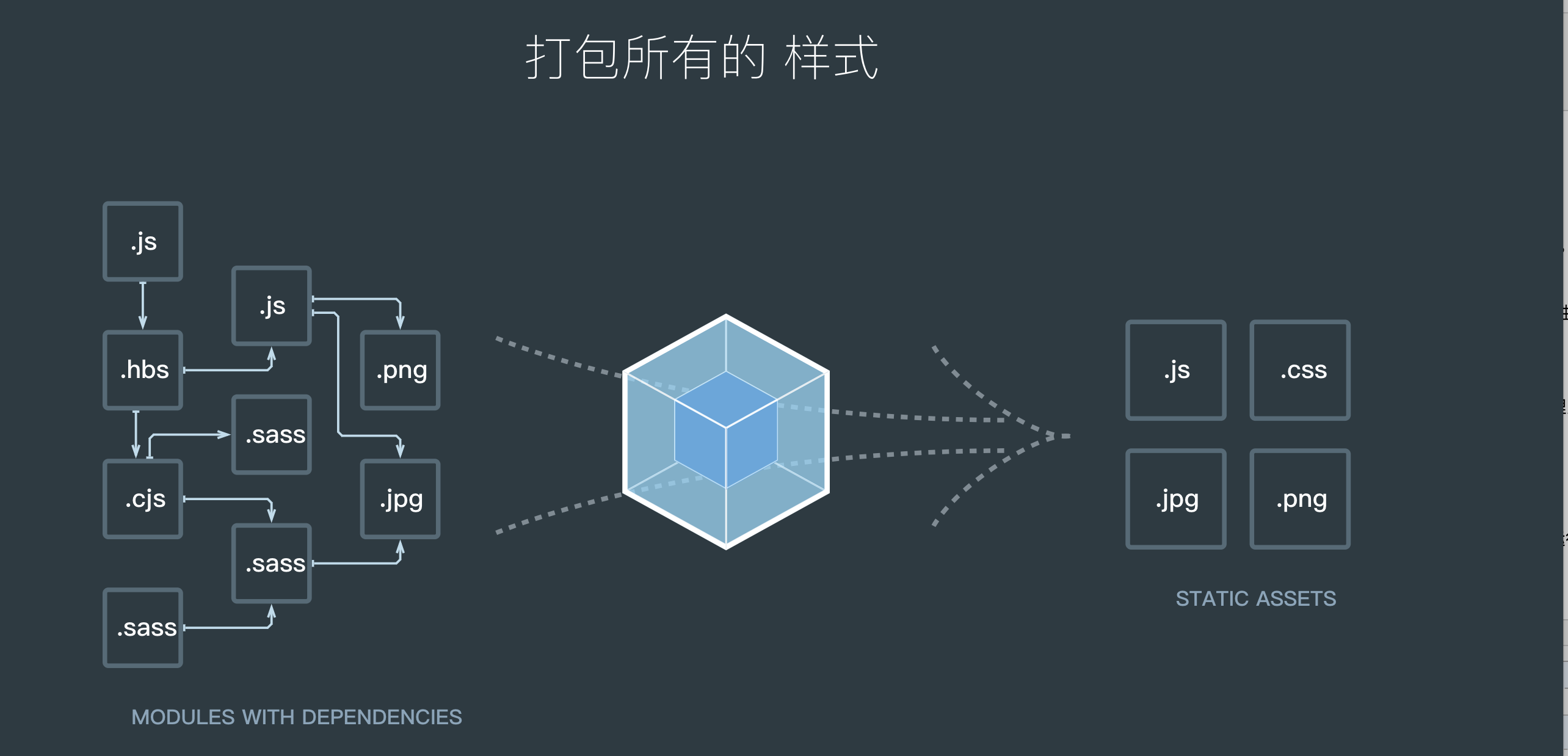
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载, 这让我们更加快速的开发。