在做有关微信小程序有关视频播放页面的时候,遇到video组件设置poster无效果,然后查了下poster属性:视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 poster 无效。按他的意思做在编辑器上还算是没效果。仔细观察了下编辑器上貌似是视频的第一帧;但是在手机上测试封面可以显示。本来想搞两个页面,一个列表,一个详情。但是客户就需要一个视频列表,还提出播放图标难看,本身我用的默认的播放图标,直接上源码吧。。。
<view wx:for="{{imgUrls}}" wx:key="index">
<view class='videocover' data-id="{{index}}" bindtap='playbtn'
wx:if="{{index == currentId ? false:true}}">
<view class='videocoverbg'></view>
<image src='../../image/play.png' class='playbtn'></image>
<image src='{{item.cover}}' mode="widthFix" class='cover'></image>
</view>
<view wx:if="{{index == currentId ? true:false}}" >
<video class='box-w block' src="{{item.video}}" show-center-play-btn="false" autoplay='{{index === currentId ? true:false}}' objectFit="cover" bindended="jieshu"></video>
</view>
<view class='has-padding-sm flex'>
<view class='f15 flex-1 self-middle'>
{{item.title}}
</view>
<view class='m-l10 self-middle'>
<image src='../../image/share.png' class='ico-share'></image>
</view>
</view>
</view>
Page({
data: {
imgUrls: [
{
"cover": "http://ozg6qzjmp.bkt.clouddn.com/spfm.jpg",
"video": "http://ozg6qzjmp.bkt.clouddn.com/misu.mp4",
"title":"标题1"
},
{
"cover": "http://ozg6qzjmp.bkt.clouddn.com/spfm.jpg",
"video": "http://ozg6qzjmp.bkt.clouddn.com/misu.mp4",
"title": "标题2"
},
{
"cover": "http://ozg6qzjmp.bkt.clouddn.com/spfm.jpg",
"video": "http://ozg6qzjmp.bkt.clouddn.com/misu.mp4",
"title": "标题3"
},
{
"cover": "http://ozg6qzjmp.bkt.clouddn.com/spfm.jpg",
"video": "http://ozg6qzjmp.bkt.clouddn.com/misu.mp4",
"title": "标题3"
}
]
},
onLoad: function (options) {
},
playbtn(e) {
var currentId = e.currentTarget.dataset.id;
this.setData({
"currentId": currentId
})
},
jieshu() {
this.pausevideo()
},
onHide() {
this.pausevideo()
},
onShow(){
this.pausevideo()
},
pausevideo(){
this.setData({
"currentId": null
})
}
})
.videocover{ position:relative;100%;height:225px;overflow: hidden }
.videocoverbg{ position:absolute;left:0;top:0;right:0;bottom:0;background:rgba(0,0,0,0.3) }
.playbtn{position:absolute;top:50%;z-index:2;left:50%; 50px;height:50px;transform:translate(-50%,-50%)}
.videocover .cover{100%;}
.ico-share{ 18px; height:18px; display: block}
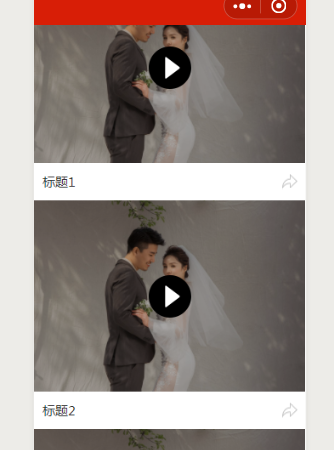
效果如下:

如有更好的方法,欢迎分享