问题描述:table内增加了搜索框第一次输入内容,等下次打开的时候搜索框内内容未清空,仍然存在,
原因:未重现加载table 即selectkeys未清空

解决:
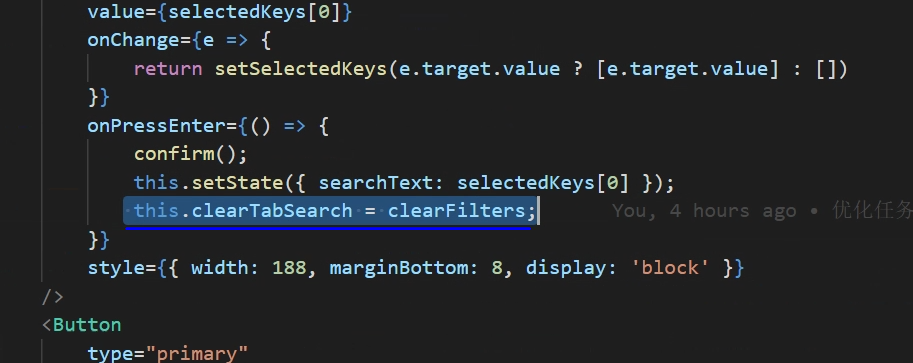
clearFilters参数antd自带的清空输入框内容的方法,定义一个全局的方法把clearFilters赋值给这个方法clearTabSearch,再弹窗取消和确定按钮点击的时候调用

filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
<div style={{ padding: 8 }}>
<Input
ref={node => {
this.searchInput = node;
}}
placeholder={`Search ${dataIndex}`}
value={selectedKeys[0]}
onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])}
onPressEnter={() => this.handleSearch(selectedKeys, confirm, dataIndex)}
style={{ 188, marginBottom: 8, display: 'block' }}
/>
<Button
type="primary"
onClick={() => this.handleSearch(selectedKeys, confirm, dataIndex)}
icon="search"
size="small"
style={{ 90, marginRight: 8 }}
>
Search
</Button>
<Button onClick={() => this.handleReset(clearFilters)} size="small" style={{ 90 }}>
Reset
</Button>
</div>
),