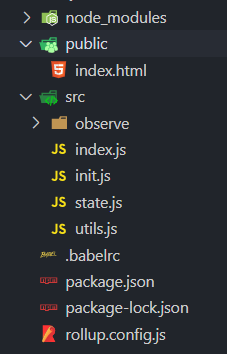
文件目录

package.json
{
"name": "my-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"serve": "rollup -c -w"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.10.2",
"@babel/preset-env": "^7.10.2",
"rollup": "^2.15.0",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-livereload": "^1.3.0",
"rollup-plugin-serve": "^1.0.1",
"rollup-plugin-uglify": "^6.0.4"
}
}
devDependencies 内的包都要装上,简单说下一些包的作用:
- @babel/core:babel核心实现
- @babel/preset-env:es6转es5,使用这个包要基于 @babel/core
- rollup-plugin-babel:babel 插件
- rollup-plugin-livereload:热更新插件
- rollup-plugin-serve:服务器插件,用于开启本地服务器
- rollup-plugin-uglify:压缩代码
环境搭建
.balbelrc:
{
"presets": [
"@babel/preset-env"
]
}
rollup.config.js:
import babel from 'rollup-plugin-babel';
import {uglify} from 'rollup-plugin-uglify';
import serve from 'rollup-plugin-serve';
import livereload from 'rollup-plugin-livereload';
export default {
input: 'src/index.js', // 入口文件
output: {
format: 'umd',
file: 'dist/vue.js', // 打包后输出文件
name: 'Vue', // 打包后的内容会挂载到window,name就是挂载到window的名称
sourcemap: true // 代码调试 开发环境填true
},
plugins: [
babel({
exclude: "node_modules/**"
}),
// 压缩代码
uglify(),
// 热更新 默认监听根文件夹
livereload(),
// 本地服务器
serve({
open: true, // 自动打开页面
port: 8000,
openPage: '/public/index.html', // 打开的页面
contentBase: ''
})
]
}
配置完成后,命令行输入 npm run serve 跑起来
最后
关于这些包的使用,在npm上搜索相关包名称就会有配置的用法