前面做的,我是后端跟前端结合在一起的。只不过是在vue-cli搭建的项目中新增一个server文件用来编写后台代码
如果我是需要发布应该怎么弄呢?
以前都是直接npm run build打包个list文件,直接放上服务器就可以了,现在自己做后台,是不是就要自己搭建服务器配置了。
于是我就把本地当做是服务器,那么既然后台使用node写的,那应该就是配个node环境就好了吧。本身我机子上面就全局安装了node,这个就不多说了。由于我用的是express,所以其实最终问题就是将生成的dist文件部署到express服务器上运行
于是就有了下面的做法:
1、安装express-generator生成器
npm install express-generator -g
2、创建一个express项目
express expressName //expressName是项目名
3、进入项目,安装相关项目依赖
cd expressName
npm install
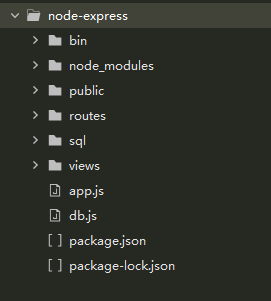
4、此时生成的项目目录应该是这样的:

没有db.js的,这个是我自己后面加上去的
5、将dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行npm start来启动express项目
6、打开浏览器,输入localhost:3000就可以看到效果了
好吧,的确可以看到,我都觉得一切是如此的顺利,结果当我切换页面的时候,居然就404了,突然灵机一动,想到了之前跟后台配合的时候,说到我们的路由模式是用的history模式,需要后台配置什么,是不是我这里也需要配置什么呢
然后打开vue router官网,看了一下怎么配置:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90

这里还确实有这样一句说明,于是就打开了:https://github.com/bripkens/connect-history-api-fallback
安装这个中间件:
npm install --save connect-history-api-fallback
然后导入:
var history = require('connect-history-api-fallback'); var express = require('express'); var app = express(); app.use(history());
在express项目中有个app.js文件,里面有这么一段需要注释掉
// app.use('/', indexRouter); app.use('/user', usersRouter);
我看了一下里面的写法,又被渲染回首页了
/* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); });
操作完这一切之后,重新运行了一下,发现居然真的可以了,就在我以为一切都是如此完美的时候,刷新了一下页面,页面内容没了,取而代之的是一段打包之后的html代码。。。
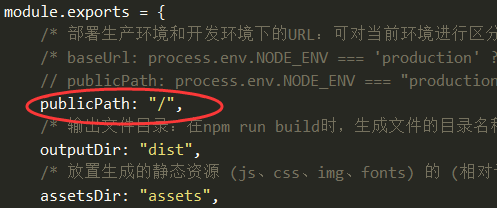
百度了一圈,看到有说到时因为前端vue.config.js中配置的问题:
publicPath:"./"
把那一点去掉之后,在重新运行一下,这下终于真的好了。

到此总算告一段落,虽然遇到很多坑,不过还是解决了过来,感觉挺好。