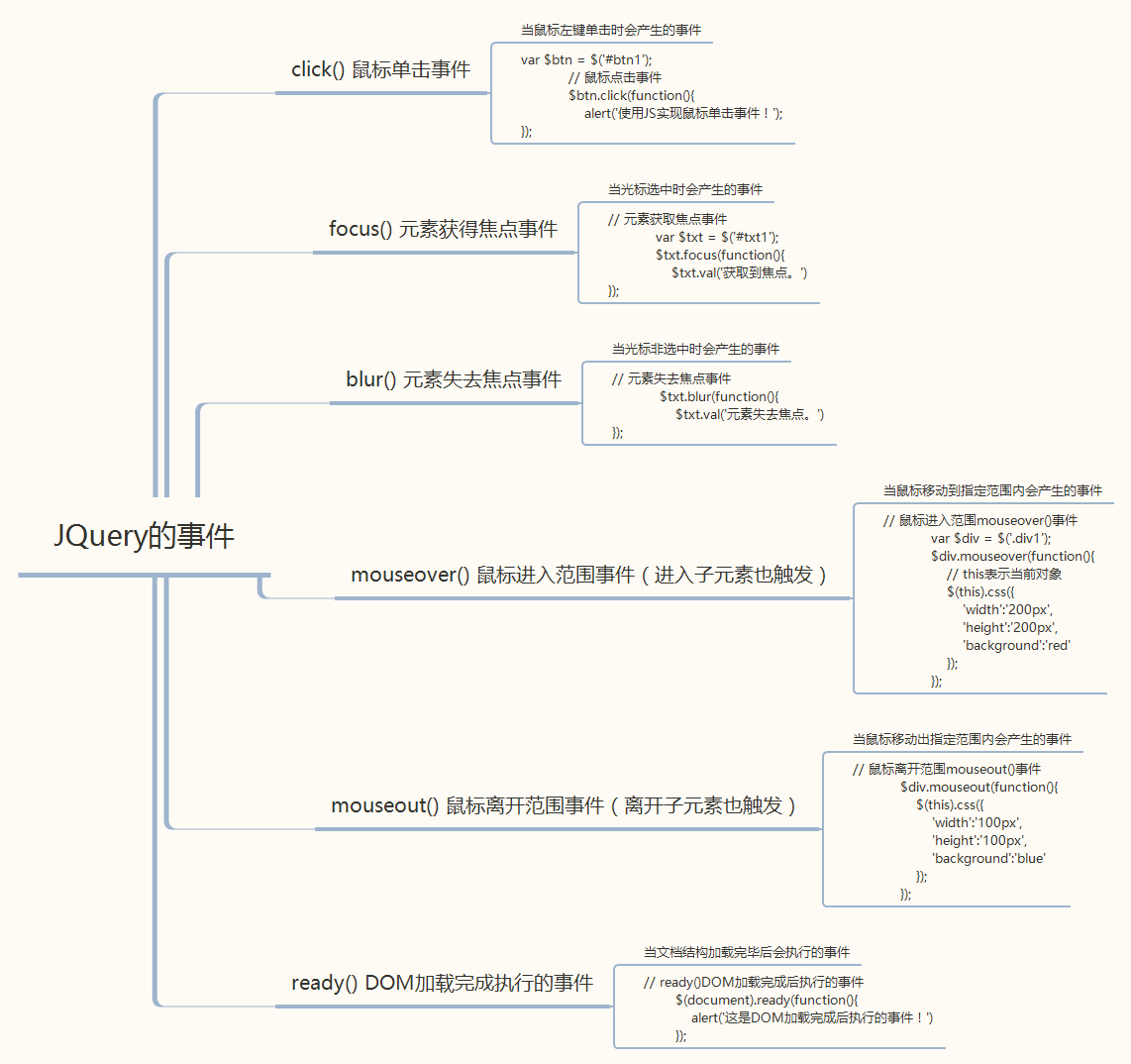
jQuery基础之事件方法,如下图:

代码实现:
1 <script src="JS/jquery-1.12.4.min.js"></script> 2 <script> 3 $(function(){ 4 var $btn = $('#btn1'); 5 // 鼠标点击事件 6 $btn.click(function(){ 7 alert('使用JS实现鼠标单击事件!'); 8 }); 9 // 元素获取焦点事件 10 var $txt = $('#txt1'); 11 $txt.focus(function(){ 12 $txt.val('获取到焦点。') 13 }); 14 // 元素失去焦点事件 15 $txt.blur(function(){ 16 $txt.val('元素失去焦点。') 17 }); 18 // 鼠标进入范围mouseover()事件 19 var $div = $('.div1'); 20 $div.mouseover(function(){ 21 // this表示当前对象 22 $(this).css({ 23 'width':'200px', 24 'height':'200px', 25 'background':'red' 26 }); 27 }); 28 // 鼠标离开范围mouseout()事件 29 $div.mouseout(function(){ 30 $(this).css({ 31 'width':'100px', 32 'height':'100px', 33 'background':'blue' 34 }); 35 }); 36 }); 37 // ready()DOM加载完成后执行的事件 38 $(document).ready(function(){ 39 alert('这是DOM加载完成后执行的事件!') 40 }); 41 </script> 42 43 44 <body> 45 46 <input type="button" value="事件按钮" id="btn1"> 47 <hr> 48 <input type="text" id="txt1"> 49 <div class="div1"> 50 这是事件的范围 51 </div> 52 </body>