上一篇文章讲述了Django框架的基本执行流程,这篇文章我将为大家简单描述一下Django框架的基本开发流程。
本文章中基于ubuntu16.0.4系统中进行调试。
这里提一下,Django框架中setting.py文件为总配置文件,大家没事别轻易修改哦。
1. 创建虚拟环境,此步骤需要联网
mkvirtualenv 虚拟环境名 -p python3
2. 安装Django框架
pip install django
3. 进入虚拟环境
workon 虚拟环境名
4. 创建工程项目文件
django-admin startproject 工程名
5. 创建子应用
python mamage.py 子应用名
6. 注册子应用
首先,找到工程名同名的文件夹中的setting.py文件,然后找到以下代码处进行修改
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 下面是新添加注册的子应用
'子应用名.apps.子应用类名',
]
7. 创建子路由
在子应用的目录中创建一个urls.py文件,用做子路由,并在文件中写入以下代码
from django.conf.urls import url
from 子应用名 import views
urlpatterns = [
# 其中name一般和视图函数同名
url(r'^请求规则/$',views.视图函数名,name='名字'),
]
8. 配置主路由
在与工程同名的目录下找到一个urls.py文件,在主路由中添加以下代码
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# namespace一般和子应用同名
url(r'^请求规则/',include('子应用名.urls',namespace='命名空间')),
]
9. 配置静态路由
在与工程同名的目录下找到一个setting.py文件,并在最后添加上以下代码
# 设置静态路由
STATIC_URL = '/请求地址/'
# 设置静态资源路径,statics 目录需要自己创建
# BASE_DIR 表示当前文件的根目录
STATICFILES_DIRS = [os.path.join(BASE_DIR, '静态资源目录')]
10. 编写视图函数
在子类应用中找到views.py文件,并编写视图函数。
# 1. 导入模块
from django.http import HttpResponse
# 2. 编写视图函数
def index1(request):
# 处理业务逻辑
return HttpResponse('处理完成的结果')
11. 配置子路由
当视图函数编写完毕后,需要配置子路由才能够处理客户端发送的请求。
from 子应用名 import views
urlpatterns = [
# 添加视图函数,编写的视图函数名为index1
url(r'^index1/$',views.index1,name='index1'),
]
12. 启动服务器
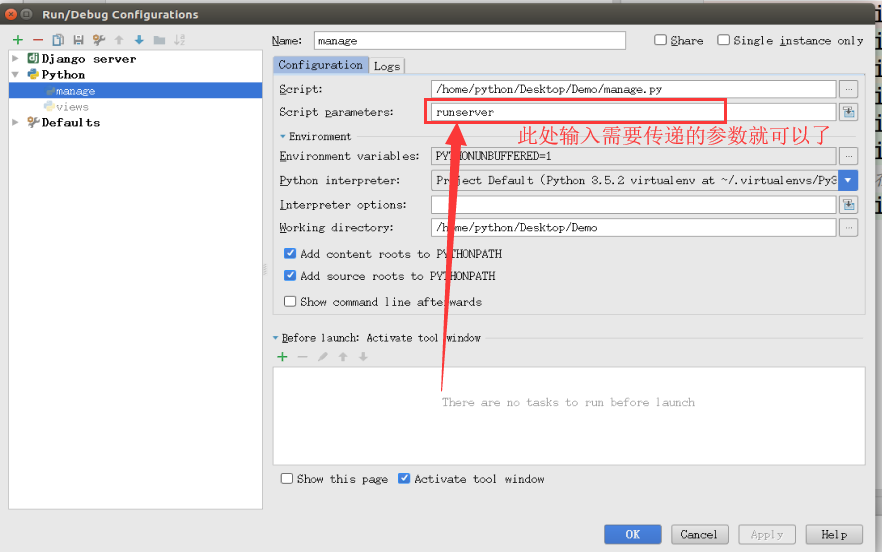
当子路由配置完毕后就可以启动服务器进行访问了,服务器文件即manage.py文件,记得传一个参数runserver哦。
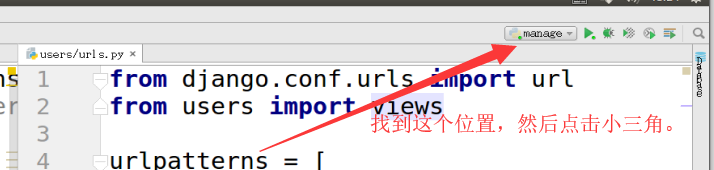
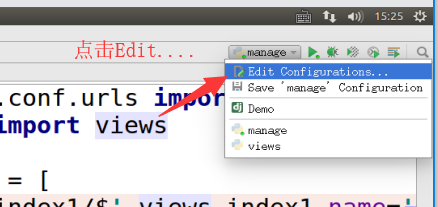
接下来为大家讲述一下,如何利用PyCharm进行命令行模式传参。