Vue中for循环的用法总结如下:
1.基本用法 v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> window.onload=function(){ new Vue({ el:'#box', data:{ arr:['apple','banana','orange','pear'] } }); }; </script> </head> <body> <div id="box"> <ul> <li v-for="value in arr"> {{value}} </li> </ul> </div> </body> </html>
结果:

2.带索引的用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> window.onload=function(){ new Vue({ el:'#box', data:{ arr:['apple','banana','orange','pear'] } }); }; </script> </head> <body> <div id="box"> <ul> <li v-for="value in arr"> {{value}} {{$index}} </li> </ul> </div> </body> </html>
描述:
使用{{$index}}可以提供索引
结果:

3.使用(k,y) in arr
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> window.onload=function(){ new Vue({ el:'#box', data:{ arr:['apple','banana','orange','pear'], json:{a:'apple',b:'banana',c:'orange'} } }); }; </script> </head> <body> <div id="box"> <ul> <li v-for="value in arr"> {{value}} {{$index}} </li> </ul> <hr> <ul> <li v-for="value in json"> {{value}} {{$index}} {{$key}} </li> </ul> <hr> <ul> <li v-for="(k,v) in json"> {{k}} {{v}} {{$index}} {{$key}} </li> </ul> </div> </body> </html>
描述:
{{k,v}} in arr k代表key, v代表value
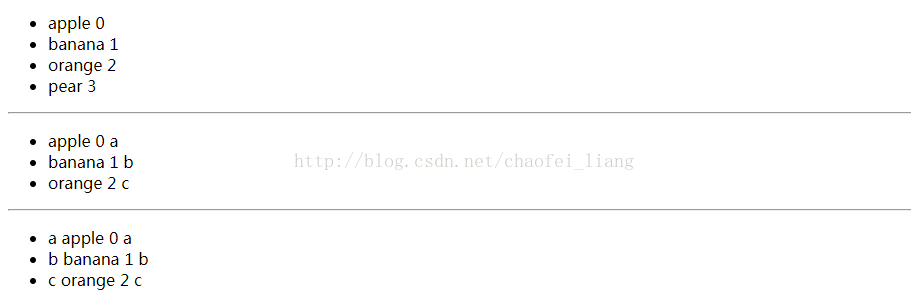
结果: