为什么要适配?——越来越多的屏幕尺寸

怎么适配?
了解几个概念:
Retina屏幕:可以将把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。
dpr: = 物理像素 / 设备独立像素【在某一方向上,x方向或者y方向】
普通屏幕下: 1个css像素 对应 1个物理像素(1:1)。
retina 屏幕下: 1个css像素对应 4个物理像素(1:4)
例:iPhone4 及后续产品
dpr=2:4, 4s, 5, 5s, 6, 6s
dpr=3:6+和6s+
适配大前提: <meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
1、文字适配问题:
px:相对于显示器屏幕分辨率而言的相对长度单位
em:继承父级 20px -10px -5px
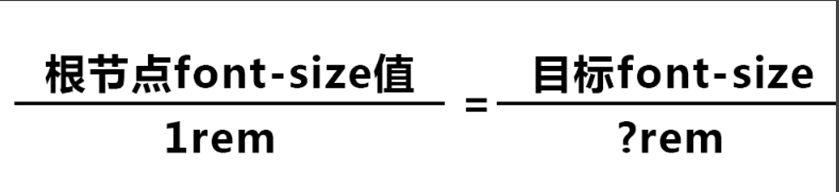
rem:相对html的值
1.rem
确定根节点font-size的px值,即可确定目标节点的rem值
2、js控制 or 媒体查询 @media
!(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
@media screen and (min- 320px) {html { font-size: 100px;}}
@media screen and (min- 360px) {html { font-size: 112.5px;}}
@media screen and (min- 400px) {html {font-size: 125px;}}
@media screen and (min- 440px) {html {font-size: 137.5px;}}
@media screen and (min- 480px) {html {font-size: 150px;}}
3、对dpr进行判断 淘宝的flexible适配方案
4、强大的单位——vw 使用单位 vw 实现动态计算
图片高清问题:
两倍图片(@2x),然后图片容器缩小50%。
如:图片大小,400×600;
1.img标签: 200px; height: 300px;
2.背景图片: 200px; height: 300px; background-image: url(image@2x.jpg); background-size: 200px 300px;
这样的缺点,很明显,普通屏幕下:
1)同样下载了@2x的图片,造成资源浪费。
2)图片由于downsampling,会失去了一些锐利度(或是色差)。 所以最好的解决办法是:不同的dpr下,加载不同的尺寸的图片。通过url获取参数,然后可以控制图片质量,也可以将图片裁剪成不同的尺寸。
总结:
1、基准尺寸 iPhone 6,向上和向下适配的时候,界面调整的幅度最小
2、适配规则:文字流式 控件弹性 图片等比缩放