注意点:
一、接口调用方式:
getOpenid: function () {
var that = this;
return new Promise(function (resolve, reject) {
wx.login({
success: function (res) {
//code 获取用户信息的凭证
//调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,
// 包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。
// 用户数据的加解密通讯需要依赖会话密钥完成。
if (res.code) {
//请求获取用户openid
wx.request({
url: that.globalData.ctxUrl + "/wx/onLogin",
data: { "code": res.code },
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
wx.setStorageSync("useropenid", res.data.body.openid);
wx.setStorageSync("platformId", res.data.body.platformId);
var res = {
status: 200,
data: res.data.body.openid
}
// 在外面调用app.getOpenid时就会将res传到then方法的第一个参数里面
resolve(res);
}
});
} else {
console.log('获取用户登录态失败!' + res.errMsg)
reject('error');
}
}
})
});
}
先在app.js文件里写一个公共方法调wx.login接口获取code,然后将这个code传后后端,后端会通过这个code调用微信接口,然后返回userid和platformId,然后存到缓存里,
在调其它接口的时候就需要传这个userid和platformId等。
app.getOpenid().then(function(res) {
if (res.status == 200) {
var userId1 = wx.getStorageSync("useropenid");
var platformId1 = wx.getStorageSync('platformId');
that.setData({
userId: wx.getStorageSync("useropenid"),
platformId: wx.getStorageSync('platformId')
}),
wx.request({
url: app.globalData.ctxUrl + '/wx/partOfHomeDetails',
data: {
"userId": userId1,
"platformId": platformId1,
"photo": photo,
"userName": userName
},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (result) {
wx.setStorageSync("userid", result.data.body[0].userId);
that.setData({
list: result.data.body
})
}
})
小程序调接口通过token的方法如下:
每次推送触发之前都会检查一下是否过期,如果过期,重新执行一下后端的 getAccessToken 的方法去获取
code换openId的话
小程序每次打开的时候都执行一下onLogin的方法拿code
然后把这个code传给后端,后端返回openid等值,后端再把相关的openId+session_key生成一个Token再返回给小程序(也就是你再调一个接口它返给你token)
然后小程序的所有请求把这个Token带上访问就可以了
相关的话可以去了解下JWT
以上是微信小程序如何调用后端接口的实例
二、可以用block标签上加判断条件,block本身不会显示在页面上
三、v-if与hidden属性区别,hidden每一次要渲染,标签会存在,但是相当于设置了display:none,
而v-if只有条件满足才渲染,否则不渲染,如果不渲染标签是不会显示在页面上的
v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
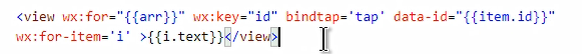
四,用wx:for-item可以改变遍历时取值时不用item.id了,可以用i.id了

五、template模板


5,
六、知识点网站
https://github.com/CruxF/WXsmallProgram
https://github.com/CruxF/WXsmallProgram
https://wendux.github.io/dist/#/doc/flyio/wx
需要了解的网站:
https://www.v2ex.com/t/519999?p=1
一个mpvue项目中基于flyio实现的可更新cookie的拦截器
https://juejin.im/post/5c11d2b0e51d4514b3526a62
了解下flyio(fly.js)
七、
1、上线流程:
(微信小程序如果用原生的开发,上线时先将所有代码保证最新代码后点小程序的右上角的上线,需要输入版本号啥的,在管理员的版本管理里就会有你刚提交的那个版本了,然后管理员会点提交审核,审核通过后下面就会出现打包发布的按钮,管理员就可以发布了)
需要,build之后点上传,然后在小程序管理后台的版本管理那里提交审核,审核通过了就可以发布上线了
上小程序的编辑器里可以看到上传那个按
在微信小程序的官网里有版本管理,可以点开看下
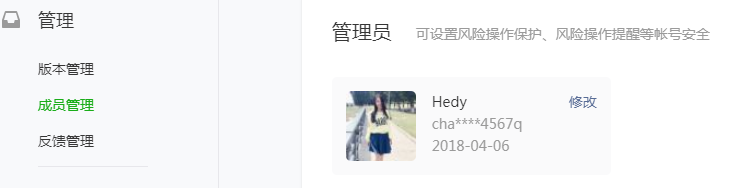
 某一个帐号可以让多个人管理,可以在成员管理里添加成员的微信号
某一个帐号可以让多个人管理,可以在成员管理里添加成员的微信号
2:如果想让其它人使用自己的项目,可以让另一方在新建项目里点进去,然后会出来 这样的条码,然后你扫下另一方就可以进来你的项目了
这样的条码,然后你扫下另一方就可以进来你的项目了
八、用token调后端接口

也可以用cookie去操作和更新token的:
cookie既可以在响应拦截器里根据后端提示过期再请求然后更新也行,也可以自己在本地校验是否过期,直接在请求发起前就更新cookie
九、比较重要的几个api调用的微信接口
wx.login():: 调用接口获取登录凭证(code)。
通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。
| code | string | 用户登录凭证(有效期五分钟)。开发者需要在开发者服务器后台调用 code2Session,使用 code 换取 openid 和 session_key 等信息 |
wx.getAccountInfoSync():获取当前帐号信息,用它可以取到appid
const accountInfo = wx.getAccountInfoSync()
console.log(accountInfo.miniProgram.appId) // 小程序 appId
console.log(accountInfo.plugin.appId) // 插件 appId
console.log(accountInfo.plugin.version) // 插件版本号, 'a.b.c' 这样的形式
wx.canIUse():判断小程序的API,回调,参数,组件等是否在当前版本可用。
使用 ${API}.${method}.${param}.${options} 或者 ${component}.${attribute}.${option} 方式来调用
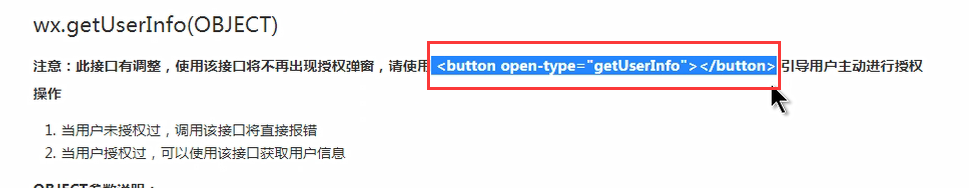
wx.canIUse('button.open-type.getUserInfo')
wx.authorize:提前向用户发起授权请求。
调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。
注意:下面的scope下有很多属性分别代表不同的授权,最后调用的方法要与scope下的属性相对应,如微信运动授权,就调scope下的微信运动属性,授权成功后再调运动的方法
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scope
wx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}
})
wx.getSetting():获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。
(就是查看它的授权信息,哪些功能授权了,哪些功能没授权,如果已经授权了,就直接调用经授权的方法,如果没有授权就调用wx.authorize()进行授权,授权后再调用功能方法)
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
//scope它下面有很多属性分别代表不同的权限,这里的scope.userInfo是指调用户信息的权限
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
wx.setStorageSync("userPhoto", res.userInfo.avatarUrl)
wx.setStorageSync('nickName', res.userInfo.nickName);
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
wx.setNavigationBarTitle:为每个页面设置title文件

wx.getUserInfto:获取用户信息

例如:像下面这样点击 “获取用户信息” 按钮
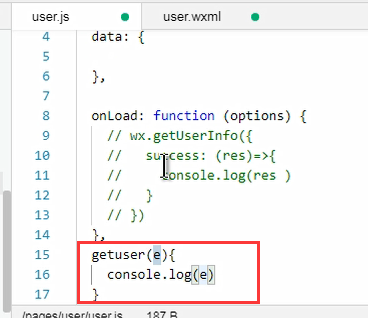
 在这个按钮里绑上getuserinfo方法,在getuser里就可以取到用户信息了
在这个按钮里绑上getuserinfo方法,在getuser里就可以取到用户信息了



这时点击获取用户信息按钮时就会调getuser方法,里面的事件对象下面就会返回用户相关信息了
十:标签组件,常用的标签
image:里加上mode这个属性后就是宽度固定,高度自动

scroll-view:这个标签组件可以用在滚动到底端时加载下一页的功能,要给page{height:100%}

 这里的loading是控制下拉刷新连续触发的功能
这里的loading是控制下拉刷新连续触发的功能

 list.push这块做的目的是下拉刷新后之前的数据还要
list.push这块做的目的是下拉刷新后之前的数据还要