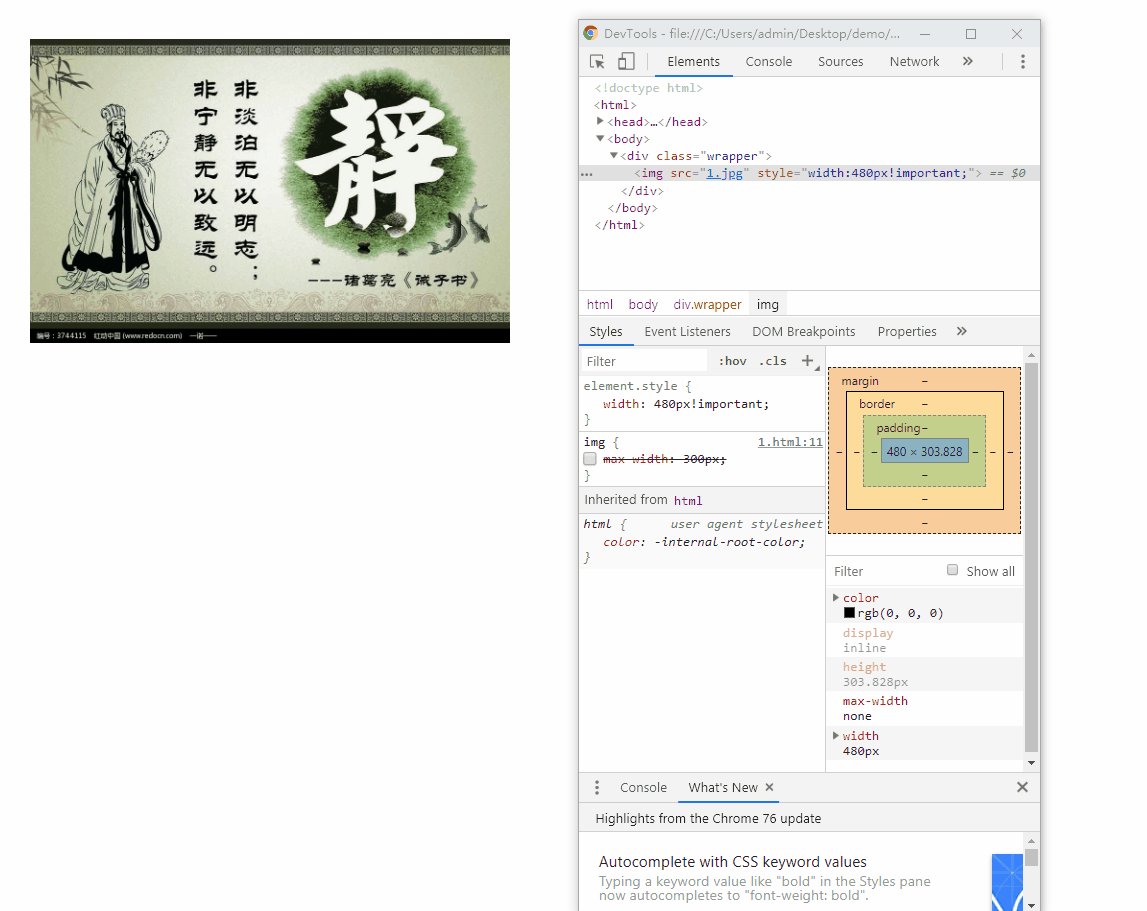
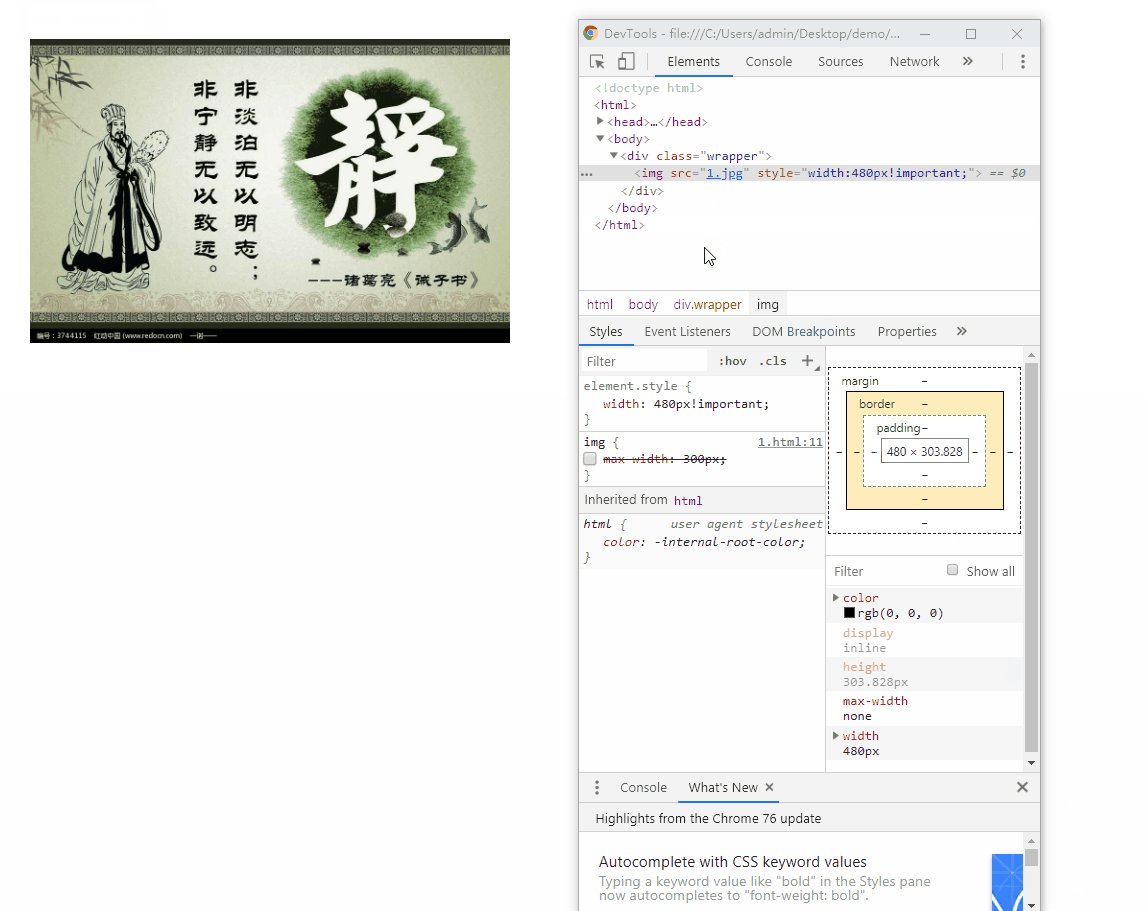
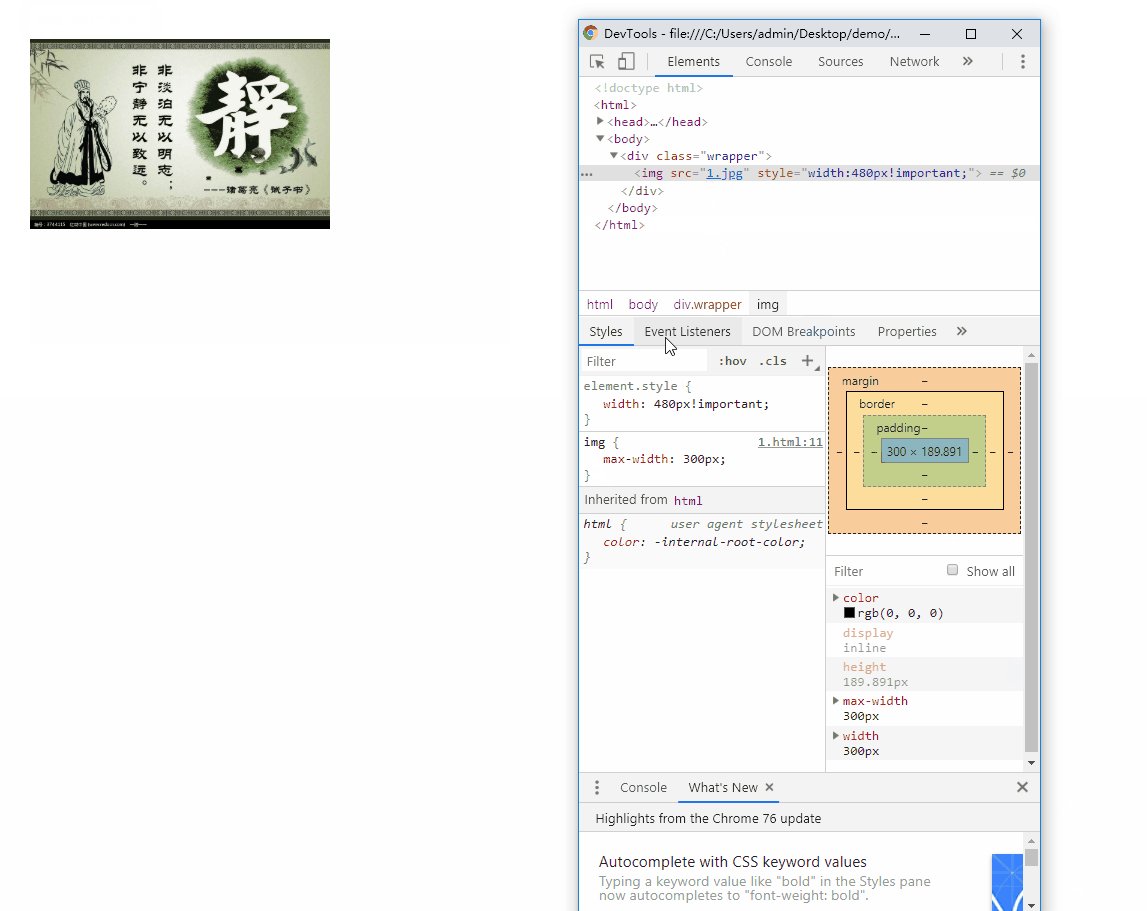
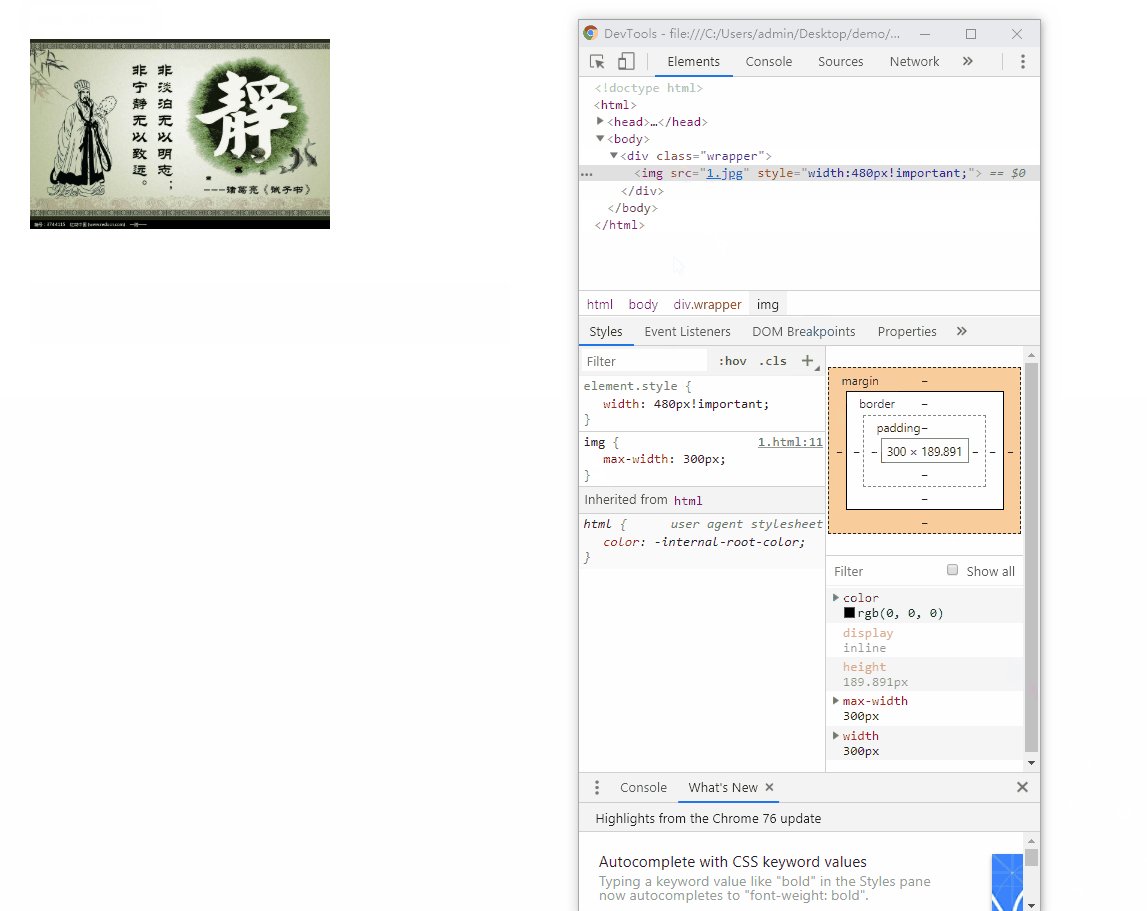
第 60 题:已知如下代码,如何修改才能让图片宽度为 300px ?注意原始代码不可修改。
<img src="1.jpg" style="480px!important;”>
img {
max- 300px;
}

参考链接:木易杨前端进阶
变化一下:如何修改才能让图片宽度为 700px?
img {
min- 700px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>width & max-width</title>
<style>
.wrapper {
500px;
margin: 50px auto;
}
img {
/* max- 300px; */
min- 700px;
}
</style>
</head>
<body>
<div class="wrapper">
<img src="1.jpg" style="480px!important;">
</div>
</body>
</html>
写在后面:
前一段时间在做项目的时候,开始关注到这个属性,在前面的一篇随笔中稍有记录,flex布局下,将内容限定在容器内(如内容超出以省略号显示)的实现方案,这一次在一道题目中看到这个问题,所以,就又单独写了demo记录体会一下。
它可应用的场景,比如:一些网页一般都会有页脚,需求是,当屏幕高度比较大,能够容纳页面内容或有剩余,这个时候,页面高度就是设置为屏幕一屏的高度100vh,当屏幕高度比较小,不足以在页面不变形的基础上包裹页面的时候,页面高度设置为一个固定值如800px。此时,设置如下:
页面 {
min-height: 100vh;
height: 800px;
}
当100vh > 800px,页面高度为min-height的值,当100vh < 800px时,页面高度为800px,刚好是满足需求的。