一个 Promise有以下几种状态:
- pending: 初始状态,既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
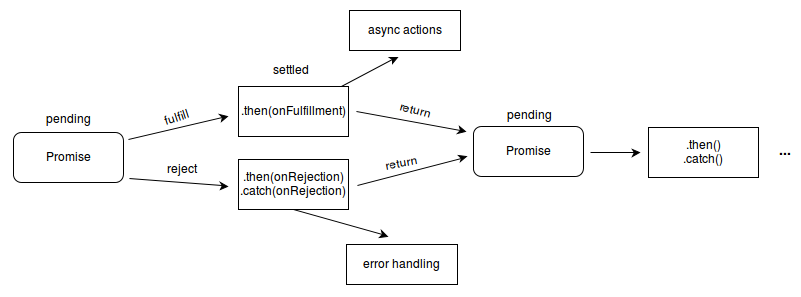
pending 状态的 Promise 对象可能会变为fulfilled 状态并传递一个值给相应的状态处理方法,也可能变为失败状态(rejected)并传递失败信息。当其中任一种情况出现时,Promise 对象的 then 方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled 和 onrejected,它们都是 Function 类型。当Promise状态为fulfilled时,调用 then 的 onfulfilled 方法,当Promise状态为rejected时,调用 then 的 onrejected 方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)。
因为 Promise.prototype.thenPromise.prototype.catch

Promise接收一个函数,函数带有两个参数resolve,reject(这两个参数名可以自定义)
.then第一个参数接收resolve传递过来的值,第二个参数接收reject传递过来的值
1.resolve的东西,一定会进入then的第一个回调,肯定不会进入catch
2.reject后的东西,一定会进入then中的第二个回调,如果then中没有写第二个回调,则进入catch
var p1=function p1(a){
return new Promise((resolve,reject) => {
if(a==1){
resolve("a")
}
else{
reject("b")
}
})
}
p1(2).then(data =>{
console.log('data::',data);
},err=> {
console.log('err::',err)
}).catch(
res => {
console.log('catch data::', res)
})