JavaScript基本知识
JavaScript是一门独立的语言,像我们学习php,python等需要安装apache,python3.6,那我们学习JavaScript只需要我们电脑有一个浏览器即可,浏览器具有js解释器
一、如何编写
首先我们看看JavaScript代码存在的形式:
head中:
第一种 <script> //javascript代码 alert(123); </script> 第二种 <script type="text/javascript"> //javascript代码 alert(123); </script> 第三种,js代码保存在文件中 <script src="js文件路径"></script>
对于js代码,如果我们把它放在head里面,那么浏览器在解析的时候就会先执行js代码,然后才会显示html中的代码,这样,如果你引入的js代码的地址有问题,那么浏览器就会相应很长时间,然后才会显示body里面的内容,这样就给用户造成了很大的影响,所以我们一般把js代码的引入放在body的最下面
最后才去加载js。
js的注释:
- 单行注释://
- 多行注释:/* 代码 */
二、变量
JavaScript中变量,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script> //全局变量 name='alex' function func(){ //局部变量 var name='eric' } </script>
三、基本的数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- “字典”
- ...
1.数字(Number)
在js中不区分整数值和浮点数值,所有数字均用浮点数值表示
转换:
- parseInt(..) 将某值转换成数字,不成功则返回NaN
- parseFloat(..) 将某值转换成浮点数,不成功则返回NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
2.字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本
a="xiaoming"
a.charAt(索引位置) // 获得某个位置的字符
a.substring(起始位置,结束位置) //截取a中的某段字符,不包含结束位置的字符
a.length //获取当前字符串的长度
首先先介绍:
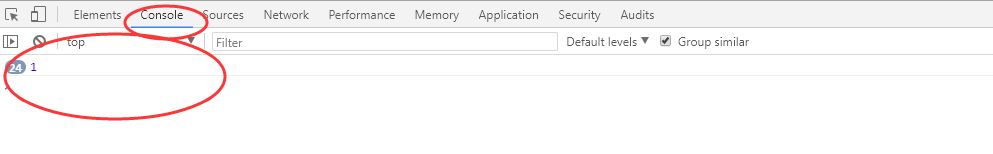
console.log(1);
这个是在F12调试的console页面打印东西,我们可以在自己的网页的console放一些东西,比如百度,放的是招聘信息。


下面我们用我们上面的知识写一个 跑马灯 :
先介绍一些知识:
- 定时器:setInterval('要执行的代码',间隔时间)
<script> function f1(){ console.log(1); } //创建一个定时器 //setInterval("alert(123);",2000); setInterval("f1();",2000); </script>
- 这样就每隔2秒钟就在console上打印1
- 根据id选择器名称获得标签内容:tag=document.getElementById("i1");
- 获取标签内部内容:tag.innerText
有了上面的知识,我们就可以做出一个 跑马灯 了:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">JavaScript学习实例</div> <script> function func() { //根据id获得指定的标签内容 var tag = document.getElementById("i1"); //获取标签内部的内容 var content = tag.innerText; var f = content.charAt(0); var l = content.substring(1,content.length); var new_string = l+f; tag.innerText = new_string; } setInterval("func()",1000); </script> </body> </html>



字符串的其他函数:
a = 'xiaoming';
a.trim() //移除空白,比如a = ' xiaoming ',返回的值就是xiaoming,没有了两边的空格
a.trimLeft()
a.trimRight)
a.concat(value, ...) //拼接,比如:a.concat('xixi'); 返回的a的值就为xiaomingxixi
a.indexOf(substring,start) //子序列位置,比如a.indexOf('ao'); 返回的就是 2
a.lastIndexOf(substring,start) //子序列位置,倒着找
a.slice(start, end) //切片
a.toLowerCase() //大写
a.toUpperCase() //小写
a.split(delimiter, limit) //分割 比如:a="xixixixi"; a.split('i');返回的就是["x","x","x",""] a.split('i',2);返回的就是["x","x"]
a.search(regexp) // 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) //全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) //替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
3.布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写,在python中表示真假用True和False,在JavaScript中表示真假用true和false。
4.数组
在python中[11,22,33],这种叫做列表,但是在js中叫做数组。
常用函数:
a = [11,22,33,44]
a.length //数组的大小
a.push(ele) //尾部追加元素 和python中的append一样
a.pop() //尾部获取一个元素
a.unshift(ele) //头部插入元素
a.shift() //头部移除元素
a.splice(start, deleteCount, value, ...) //插入、删除或替换数组的元素,起始位置,删除个数,要插入的值
比如:a = [11,22,33,44];
a.splice(1,1,99); 那此时的a中就有[11,99,33,44]
a.splice(1,0,909); 那此时的a中就有[11,909,99,33,44]
a.splice(1,1); 那此时的a中就有[11,99,33,44]
a.slice( ) //切片,和字符串的substring差不多
a.reverse( ) //反转
a.join(sep) //将数组元素连接起来以构建一个字符串
a.concat(val,..) //连接数组
a.sort( ) //对数组元素进行排序
5.字典
js中的字典和python的差不多
a={'k1':'v1','k2':'v2'}
取值的话:a['k1']='v1'
6.序列化
在python中有json模块,把字典列表转换成字符串,再转换回来就用load()等。
在js中也有,比如我们在访问一个页面的时候,会返回数据 。返回的数据默认都是一个字符串,这个时候我们就需要对其进行处理
- JSON.stringify(obj) 序列化:把一个数组转换成字符串
- JSON.parse(str) 反序列化:把字符串转换成数组
li = [11,22,33,77,5]
s=JSON.stringify(li) //s的结果为"[11,22,33,77,5]"
new_li = JSON.parse(s) //new_li的值为[11, 22, 33, 77, 5]
7.转义
场景:我在地址框中输入这个中文搜索,然后我把这个地址复制下来的时候就变成这样子:https://www.baidu.com/s?wd=%E5%B0%8F%E6%98%8E,会把我们的中文转义为其他的

- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
url = "https://www.baidu.com/s?wd=小明"
newurl=encodeURI(url)
"https://www.baidu.com/s?wd=%E5%B0%8F%E6%98%8E"
decodeURI(newurl)
"https://www.baidu.com/s?wd=小明"
newUrl = encodeURIComponent(url)
"https%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3D%E5%B0%8F%E6%98%8E"
8.eval
在python中有eval()函数和exec()函数
eval()只能执行表达式,并且可以得到返回值:var = eval("1+1"),即使表达式是一个字符串,我们也能够得到运算结果。
exec()可以直接执行代码,但是没有返回值
在JavaScript中的eval是上面两个函数的合集,既可以执行表达式,也可以执行代码
9.时间
在python中,有time模块来获取当前时间,在JavaScript中需要有一个Date对象,比如
var d = new Date()
var d = new Date()
d的值:Fri Mar 16 2018 15:16:27 GMT+0800 (中国标准时间)
d.getMinutes()
得到分钟:16
n = d.getMinutes()+4
可以加上4分钟:20
d.setMinutes(n)
设置时间:1521184827952
d
Fri Mar 16 2018 15:20:27 GMT+0800 (中国标准时间)
d.getXXXX获取时间
d.setXXXX设置时间
10.js正则
在JavaScript我们定义一个字符串是rep='aasdfasd',但是定义正则表达式是用//即:rep=/d+/
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容

上述例子中,如果只用了g 那么匹配到了JavaScript之后,换行之后的java就匹配不到了;如果加了m,就能够匹配到
在JavaScript中正则匹配有两个函数
test - 判断字符串是否符合规定的zhengze,如果符合返回true,如果不符合返回false
exec - 获得匹配的数据,如果匹配到了,以数组的形式返回匹配到的数据
非全局模式:获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
全局模式:需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
四、循环
for循环
1.循环时,循环的元素是索引
a = [11,22,33,44]
for(var item in a){
console.log(a[item]);
}
a = {'k1':'v1','k2','v2'}
for(var item in a){
console.log(a[item]);
}
2.设置变量i:
a = [11,22,33,44] for(var i=0;i<a.length;i++){ } 这种循环不适合字典的循环
五、条件语句
if(条件){
}else if(条件){
}else{
}
判断条件:
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或 python:or
- && 且 python:and
六、函数
1.函数
JavaScript中函数基本上可以分为一下三类:
普通函数:
function func(){
alert(13);
}
匿名函数:
//我们的定时器,我们可以写成:
setInterval("func",5000);
//但是我们也可以写成匿名函数的样式:这里面的函数没有名字
setInterval(function(){
console.log(123);
},5000);
//下面的也是一个匿名函数
var func = function(arg){
return "tony";
}
自执行函数:创建函数并且自动执行,两个(),一个()里面写函数,一个()中写需要执行这个函数所传入的参数:
(function(arg){
console.log(arg);
})(1)
2.作用域
其他的语言:以代码块作为作用域:
public void Func(){
if(1==1){
string name="java";
}
console.writeline(name);
}
Func()
上述代码在运行的时候会报错,name这个变量只在if这个代码块中生效,如果出了这个代码块在调用就会报错
python:是以函数作为作用域的
def func(){
if 1==1:
name='xiaoming'
print(name)
}
func()//在python中这个代码是可以运行的
print(name)//在python中这个代码是不可以运行的
JavaScript:
a.是以函数作为作用域的
function func(){
if(1==1){
var name="xiaoming";
}
console.log(name);
}
func();//这个就可以执行
b.函数的作用域在函数未被调用之前,已经被创建
c.函数的作用域存在作用域链,并且也是在被调用之前创建的
xo = 'xiaoming'
function func(){
var xo='eric' function inner(){ console.log(xo) }
return inner; }
var ret = func();//执行这个ret是inner的代码块:inner(){console.log(xo)}
ret()//返回的是eric
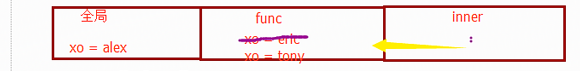
xo = 'xiaoming'
function func(){
var xo='eric'
function inner(){
console.log(xo)
}
var xo = 'tony';
return inner;
}
var ret = func();
ret()//返回的是tony,当解释器解析的时候里面的代码是不会执行的,只创建作用域。

上面的代码,在没有执行的时候解释器编译的时候遇到func函数就生成一个作用域,里面又有一个inner函数,所以又生成了inner作用域,这两个是嵌套的关系,这个就是作用域链。
d.JavaScript函数内部局部变量提前声明
function func(){
console.log(xxoo);
}
func();//程序直接报错
function func(){
console.log(xxoo);
var xxoo = 'xiaoming';
}
func();//这里输出的undefined,当解释器解析的时候会生成作用域链,同时会找出内部的局部变量,然后执行:var xxoo;但是没有赋值,那就是undefined。下面我们执行func()的时候,代码是从上到下执行的,运行console.log(xxoo)时,xxoo还没有被赋值,所以打印的就是undefined
例子:

所以上面的代码的结果依次为:

3.JavaScript面向对象
对函数的一个变种:
之前我们创建函数是这样的:
function foo(){
var xo='xiaoming';
}
foo();
那下面我们创建函数的时候用下面的方法:
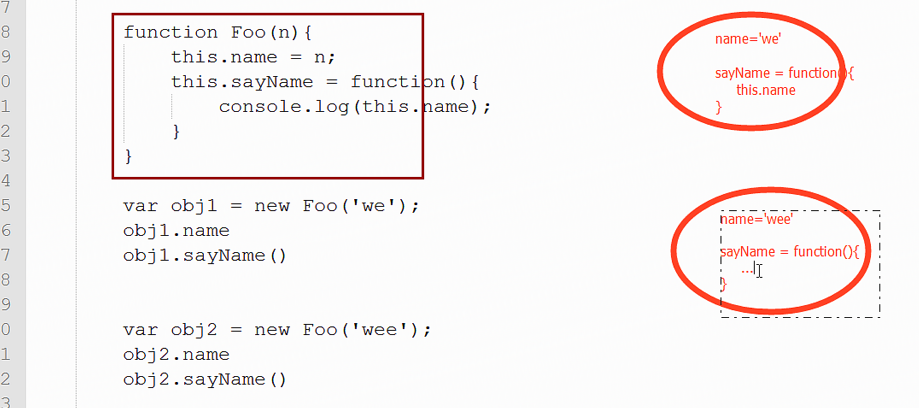
function Foo(n){
this.name=n;//这个this其实就是python中的self
this.sayName = function(){
console.log(this.name);
}
}
var obj1 = new Foo('we');//这样obj就创建了一个对象,对象中封装了一个name
obj1.name
obj1.sayName()
var obj2 = new Foo('we');//这样obj就创建了一个对象,对象中封装了一个name
obj2.name
obj2.sayName()
a.this代指对象(python self)
b.创建对象时,new函数()

我们看,我们创建了obj1,2两个对象,当我们都执行.name和.sayName()函数的时候,sayName()相当于在每一个对象中都重复了定义了一次,这个就完全没有必要。所以我们应该把这个sayName()放在某一个地方,然后以后要用的时候就调用就可以了。
原型:
function Foo(n){
this.name=n;
}
#Foo的原型
Foo.prototype={
'sayName':function(){
console.log(this.name);
}
}
obj1 = new Foo('we');
obj1.sayName()
obj2 = new Foo('wwe');
这样我们在创建两个对象的时候,也就在Foo中只封装了一个name,如果在调用sayName函数的时候,会通过obj1先找到Foo这个类,然后通过这个类找到他的原型里的sayName函数,如果有就执行。
七、DOM
把html的标签转换成了文档对象,就可以依据JavaScript提供的功能找到当前页面的某些标签,从而可以改变标签的属性,内容等
1.找到标签
直接找:
- document.getElementById('i1'): 通过id选择器查找
- document.getElementsByTagName('div'): 通过标签名获取标签集合,获得的是多个元素,使用数组组成的
- document.getElementsByClassName('div'):根据class选择器获取标签集合
- document.getElementsByName('user'): 根据name属性获取标签集合
间接找:
先找到一个标签,然后使用下面的方法可以找到其他的
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
2.操作标签
文件内容操作:
- 获取标签中的文本内容:标签.innerText 对标签内部文本进行重新赋值:标签.innerText=" "
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1"> 我是i1 </div> <a>asdf</a> <a>5+9</a> <a>greg</a> </body> </html>
现在我有div,3个a标签:在console上进行调试
document.getElementById('i1') //获得id为i1的标签内容 <div id="i1"> 我是i1 </div> document.getElementById('i1').innerText; //获取i1标签中的文字 "我是i1" document.getElementById('i1').innerText = '新内容'; //修改i1标签中的文字 "新内容" document.getElementsByTagName('a') //通过标签名a来获得标签集合 HTMLCollection(3) [a, a, a]0: a1: a2: alength: 3__proto__: HTMLCollection document.getElementsByTagName('a')[1] //想要获得标签集合中的某一个,就要像去数组元素一样的去取 <a>5+9</a> document.getElementsByTagName('a')[1].innerText = 666; 666 tags=document.getElementsByTagName('a'); HTMLCollection(3) [a, a, a] for(var i=0;i<tags.length;i++){tags[i].innerText=777;} //用循环把超链接中的文字都修改了 777
- innerHTML :获取全部内容包括HTML
- value :
- 对input操作,获取当前标签中的值
- 对select操作,获取当前已经选中的value值(selectedIndex以数组的形式改变选中的选项)
- 对textarea操作,获取文本框的值
样式操作:
- className
- tag.classname= ‘’ 直接做整体操作,如果标签有class选择器就修改class选择器的名称,如果没有就添加class选择器
- tag.classList.add('样式名') 一个选择器可以有多个名字,所以就有了classList,使用add方法就可以添加样式名
- tag.classList.remove('样式名')删除一个样式名
- style
<div id='i1' class="c1 c2" style="fon-size:16px;background-color:red;"></div> //我们用js来为div加样式的话就可以这样写: var obj = document.getElementById('i1'); obj.style.fontSize='16px'; obj.style.backgroundColor = 'red'; obj.style.color='red'
属性操作:
- setAttribute('属性名',‘值’)
- removeAttribute('属性名')
- attributes:获取所有属性
创建标签,并添加到HTML中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="AddEle();" value="+"/> <input type="button" onclick="AddEle2();" value="+"/> <div id="i1"> <p><input type="text" /></p> </div> <script>
//第一种创建标签的方式,以字符串的方式 function AddEle(){ var tag = "<p><input type='text'/></p>";
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag); }
function AddEle2() { var tag=document.createElement('input'); tag.setAttribute('type','text'); tag.style.fontSize='16px'; tag.style.color='red'; var p =document.createElement('p'); p.appendChild(tag); document.getElementById('i1').appendChild(p); } </script> </body> </html>
提交表单
任何标签都可以通过DOM提交表单
document.getElementById('form表单的选择器名称').submit();
<form id="f1" action="http://www.baidu.com"> <input type="text"/> <input type="submit" value="提交" /> <a onclick="submitForm();">提交</a> </form> <script> function submitForm(){ document.getElementById('f1').submit(); } </script>
其他操作
- console.log() 输出框
- alert() 弹出框
- confirm(信息) 如果点击确定返回true,点击取消返回false
- location.href 获取当前url
- location.href = 'www.baidu.com' 重定向,跳转
- location.reload() 重新加载,页面刷新
- setInterval('func(){}',second) 定时器 ,var obj = setInterval(function(){},500); 定时器一直执行
- clearInterval(obj) 清除定时器
- setTimeout(); 定时器,只执行一次。setTimeout(function(){},5000);等5s之后才执行function
- clearTimeout(); 清楚setTimeout的定时器
3.事件
先看一道面试题:
行为 样式 结构 相分离的页面?
js css html 相互独立
一般我们写HTML是下面这个样子的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #test{ background-color: red; width:300px; height:400px; } </style> <body> <div id="test" onclick="t1();">asdf</div> <script> function t1(){ console.log("asdf"); } </script> </body> </html>
但是这个没有做到相分离,我们在html中还是有onclick,所以是不符合要求的,那我们可以稍微的改一下:
<style> #test{background-color: red;width:300px;height:400px;} </style> <body> <div id="test">asdf</div> <script> var mydiv = document.getElementById('test'); mydiv.onclick = function(){ console.log("asdfa"); } </script> </body>
这样我们就把css,html,js分离了出来。
在看一个例子,一个表格,鼠标移动到哪行背景颜色变红色,移出来的时候恢复:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" width="300px;"> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> </tr> </table> <script> var myTrs = document.getElementsByTagName("tr"); var len = myTrs.length; for(var i=0;i<len;i++){ myTrs[i].onmousemove = function(){ //this,谁调用这个函数,this就指向谁 this.style.backgroundColor='red'; } myTrs[i].onmouseout = function(){ this.style.backgroundColor=''; } } </script> </body> </html>
需要注意的是,里面有一个this,表示的是当前触发事件的标签,而不能写成myTrs[i],原因是:作用域的问题。在解析的时候,function里面的代码并不会去执行,在解析的时候循环就已经执行好了,相当于我们在看到的时候 i 已经等于3,那就获取不到想要的行了
再来看一道面试题:
div已经绑定了一个click事件,点击之后能够console出aaa,能不能再绑定一个click事件,在打印出aaa同时再打印出bbb?
mydiv.addEventListener("click",function(){console.log('aaa')},false);
mydiv.addEventListener("click",function(){console.log('bbb')},false);
用到的是addEventListener,我们看一下第三个参数的含义:事件之捕捉和冒泡:
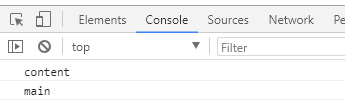
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #main{ width:300px; height:400px; background-color: pink; } #content{ width:150px; height:200px; background-color: green; } </style> <body> <div id="main"> <div id="content"></div> </div> <script> var mymain = document.getElementById('main'); var mycontent = document.getElementById('content'); mymain.addEventListener("click",function(){console.log("main")},false); mycontent.addEventListener("click",function(){console.log("content")},false); </script> </body> </html>
我们看看上面的例子,当我们是false的时候,我们点击content的div,显示的是:

当我们的参数是true的时候,我们显示的是:


所以总结一下:
1.第一种绑定方式:
<input id="i1" type="button" onclick="ClickOn(this)"> function ClickOn(self){ //self当前点击的标签 }
2.第二种绑定方式:
<input id='i1' type="button"> document.getElementById('i1').onclick = function(){ //this代指当前点击的标签 }
- onmousemove:鼠标移入
- onmouseout:鼠标移出
- onclick:点击
- onfocus:获得焦点
- onblur:失去焦点
- ......
下面我们来写一个模态对话框的实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position:fixed; top:0; left:0; right:0; bottom:0; background-color: black; opacity: 0.6; z-index:9; } .c2{ width:500px; height:300px; background-color: white; position:fixed; left:50%; top:50%; margin-top:-150px; margin-left:-250px; z-index:10; } </style> </head> <body style="margin:0;"> <div> <table style="border:1px solid black;background-color:pink;text-align: center"> <thead> <tr> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody> <tr> <td>192.168.123.1</td> <td>22</td> </tr> <tr> <td>192.168.123.2</td> <td>23</td> </tr> <tr> <td>192.168.123.3</td> <td>24</td> </tr> </tbody> </table> <input type="button" value="添加" onclick="ShowModel();"/> </div> <!--遮罩层开始--> <div id="i1" class="c1 hide"></div> <!--遮罩层结束--> <!--模态框开始--> <div id="i2" class="c2 hide"> <p><input id="p1" type="text" /></p> <p><input id="p2" type="text" /></p> <p> <input type="button" value="取消" onclick="CancelModel();" /> <input type="button" value="确定" onclick="AcceptData();"/> </p> </div> <!--模态框结束--> <script> function ShowModel() { document.getElementById('i1').classList.remove('hide'); document.getElementById('i2').classList.remove('hide'); } function CancelModel(){ document.getElementById('i1').classList.add('hide'); document.getElementById('i2').classList.add('hide'); } function AcceptData(){ var p1 = document.getElementById('p1').value; var p2 = document.getElementById('p2').value; if(p1&&p2){ document.getElementById('i1').classList.add('hide'); document.getElementById('i2').classList.add('hide'); }else{ alert("请将数据填写完整"); } } </script> </body> </html>
我们还可以对表格实现全选反选和取消:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin:0;"> <div> <table style="border:1px solid black;background-color:pink;text-align: center"> <thead> <tr> <th>请选择</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>192.168.123.1</td> <td>22</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.2</td> <td>23</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.3</td> <td>24</td> </tr> </tbody> </table> <input type="button" value="添加" onclick="ShowModel();"/> <input type="button" value="全选" onclick="AllChoose();"/> <input type="button" value="取消" onclick="NoneChoose();"/> <input type="button" value="反选" onclick="ReserveChoose();"/> </div> <script> function AllChoose(){ var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; for (var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked=true; } } function NoneChoose(){ var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; for (var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked=false; } } function ReserveChoose(){ var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; for (var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked=!checkbox.checked; } } </script> </body> </html>
这里的checkbox:
获取值:checkbox对象.checked 设置值:checkbox对象.checked=true
后台管理左侧菜单:实现点击菜单一,其他菜单都收起来。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .item .header{ height:35px; background-color: #2459a2; color:white; line-height: 35px; } .item .header:hover{ background-color: blue; color:orange; } </style> </head> <body> <div style="height:48px"></div> <div style="300px"> <div class="item"> <div id="i1" class="header" onclick="ChangeMenu('i1');">菜单一</div> <div class="content"> <div>内容一</div> <div>内容二</div> <div>内容三</div> </div> </div> <div class="item"> <div id="i2" class="header" onclick="ChangeMenu('i2');">菜单二</div> <div class="content hide"> <div>内容一</div> <div>内容二</div> <div>内容三</div> </div> </div> <div class="item"> <div id="i3" class="header" onclick="ChangeMenu('i3');">菜单三</div> <div class="content hide"> <div>内容一</div> <div>内容二</div> <div>内容三</div> </div> </div> <div class="item"> <div id="i4" class="header" onclick="ChangeMenu('i4');">菜单四</div> <div class="content hide"> <div>内容一</div> <div>内容二</div> <div>内容三</div> </div> </div> </div> <script> function ChangeMenu(nid){ var current_header = document.getElementById(nid); var item_list = current_header.parentElement.parentElement.children; for(var i = 0;i < item_list.length;i++){ var current_item = item_list[i]; current_item.children[1].classList.add('hide'); } current_header.nextElementSibling.classList.remove('hide'); } </script> </body> </html>
当然菜单的点击事件也可以做一下修改:我们之前点击菜单的时候,我们因为每个菜单都设置了id,所以在onclick事件中我们传入的参数是id名称,
如果不添加id,我们改成onclick="ChangeMenu(this)",即在onclick传入的是this参数。
然后我们就不用通过document获取id标签,而是直接用var current_header = nid;
