TCP的握手挥手和状态转换是很多网络问题的基础。在此进行相关问题的讨论及记录。
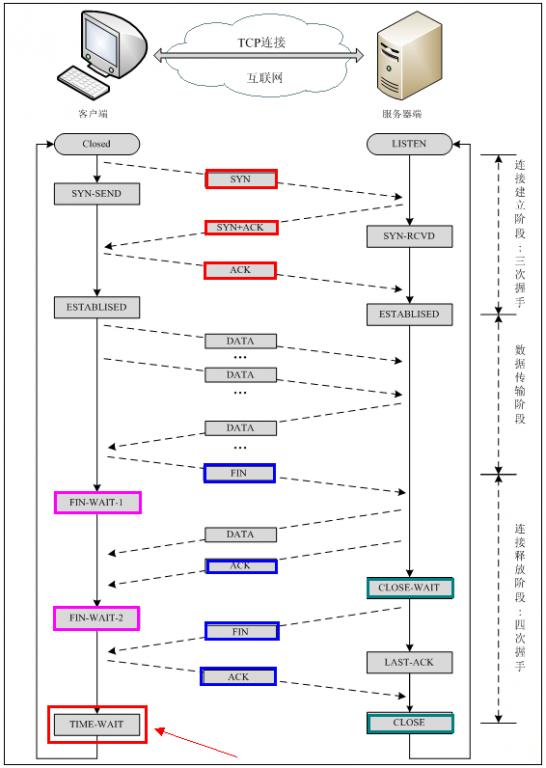
首先,这幅图大致介绍了TCP连接和断开的过程:

注意其中的几个状态:
LISTEN, SYN-SEND, SYN-RCVD, ESTABLISHED, FIN-WAIT-1, CLOSE-WAIT, FIN_WAIT-2, LAST-ACK, TIME-WAIT, CLOSE.
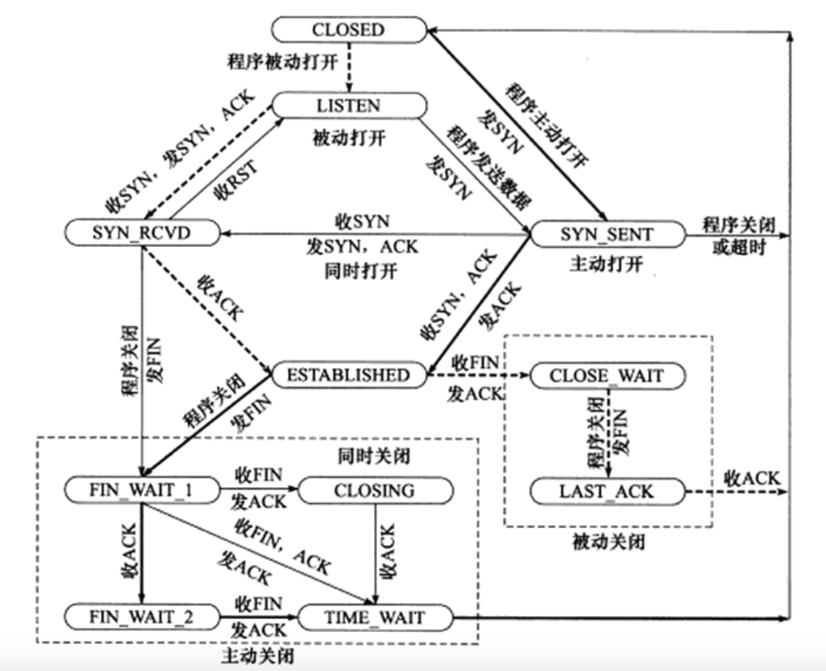
貌似还有一些同时发送FIN包的情况,但是容易混淆,所以我觉得可以忽略(最下面补了一张图,其实同时关闭是走到了CLOSING的状态)。
下面,还有一些值得注意的问题:
1. 为什么连接的时候是3次握手,而断开的时候是4次。
Answer: 因为发起连接的时候,ACK和SYN可以一起返回。而断开连接的时候,可能接收方还有数据未发出,所以FIN还不能直接发出,只能先发出ACK.
2. 3次握手,如果最后一个ACK丢失,会怎样。
Answer:接收端会等待ACK超时,然后重新发送之前的SYN+ACK,并且超时会翻倍增加避免网络拥塞。这时候连接还没有建立。如果发送方发送数据报文,会收到接收方返回的RST包。
3. 为什么TIME_WAIT是2MSL。
Answer:
1. 为了防止最后一个ACK丢失。如果ACK丢失,接收方会重新发出FIN,这时发送方需要重发ACK。可以避免接收方反复超时重传。
2. 防止lost duplicatie + incarnation connection的出现。lost duplicate指的是由于网络拥塞而延迟到达的、已经失效的重复包,而incarnation connection指的是新的连接和原来的socket pair一模一样。当这两种情况同时出现时,很可能造成数据混乱。等待2MSL,可以让lost duplicate的包在网络中消失。
内容参考:
http://blog.csdn.net/whuslei/article/details/6667471
http://blog.sina.com.cn/s/blog_5d2054d9010189l2.html
补一张包含同时关闭的TCP状态转移图吧。其实我还是觉得开始的那张图清晰、易懂、易记,哈哈。