使用webpack打包js文件(隔行变色案例)
1.webpack安装的两种方式
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中
2.初步使用webpack打包构建列表隔行变色案例
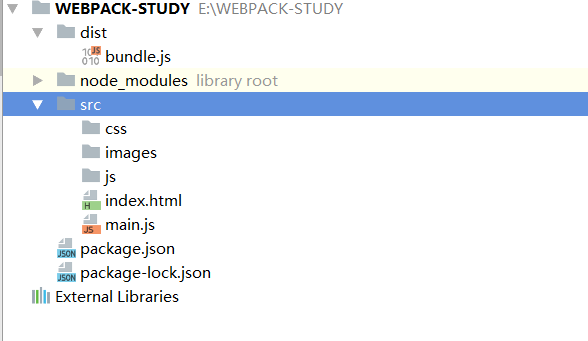
项目结构:

- 运行
npm init -y初始化项目,使用npm管理项目中的依赖包 - 创建项目基本的目录结构
- 使用
npm i jquery -s安装jquery类库 - 创建
main.js并书写隔行变色的代码逻辑:
// 导入jquery类库
import $ from 'jquery'
$(function () {
// 设置奇数行背景色
$('li:odd').css('background-color','lightblue')
// 设置偶数行背景色,索引从0开始,0是偶数
$('li:even').css('background-color',function () {
return '#'+'F15A24'
})
})
- 直接在页面上引用
main.js会报错,因为浏览器不认识import这种高级的JS语法,需要使用webpack进行处理,webpack默认会把这种高级的语法转换为低级的浏览器能识别的语法; - 运行
webpack 入口文件路径 输出文件路径对main.js进行处理:
webpack src/js/main.js -o dist/bundle.js
注意如果提示没有webpack-cli,安装:
npm install webpack-cli -g
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Title</title>
<style>
</style>
<!--注意不推荐在这里引入任何包和css文件-->
<!--由于es6语法浏览器不识别 会报错-->
<script src="../dist/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body>
</html>