| 这个作业属于哪个课程 |
| 这个作业要求在哪里 |
| 团队名称 |
| 这个作业的目标 |
一、团队成员的姓名学号列表
| 姓名 |
| 秦傲明 |
| 韩浩 |
| 黄青松 |
| 王越豪 |
| 周金柽 |
| 王雷 |
| 刘洋 |
| 黄睿 |
二、本阶段任务分工情况
秦傲明:配合进行数据库搭建以及数据收集。完成团队博客作业;并与队员进行项目沟通以及项目进度把控。
韩浩:负责前端框架搭建,以及文档作业。
黄青松:进行后端算法研究,与负责数据库的队员进行沟通,把控项目整体功能实现。
周金柽:负责前端框架搭建,并完成团队答辩ppt。
王越豪:协助负责前端框架搭建,并完成文档作业。
刘洋:进行数据库建表以及数据收集,并完成文档作业。
王雷:进行数据库数据收集,并完成文档作业。
黄睿:协助进行后端算法研究,以及数据库数据收集。
三、概要设计
系统大致功能介绍
首先我们的整体系统服务于排课,所有的功能实现需要在选课结果后我们拿到数据后进行排课。所以我们实现的核心功能是在已有课程的基础上,将学生的课程进行安排教室以及时间,同时要设置一些要求以顾及排课的合理性;
课程分为两类课程,一是学期前课程(这个时候同学们还不知道课程的具体安排,只知道自己会上这么课),然后通过我们的排课系统对这些课程进行安排;第二类课程可以是学期中课程(模拟在培养方案里面的学生的选修课或者是学期中的实验课等),这方面的课程会在学生已有的课表上进行安排,会通过算法权衡学生现有的空闲时间来进行插空安排这类课程。
第三是我们的反馈系统,在这方面我们会开设一个学生以及教室的反馈子系统,用来收集学生以及老师对于排课的一些意见,从而更好地进行排课改进。
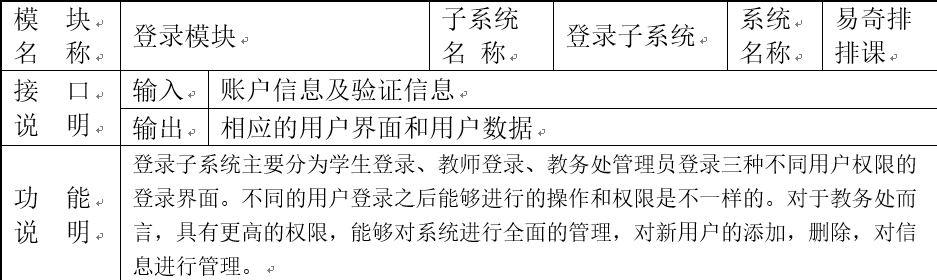
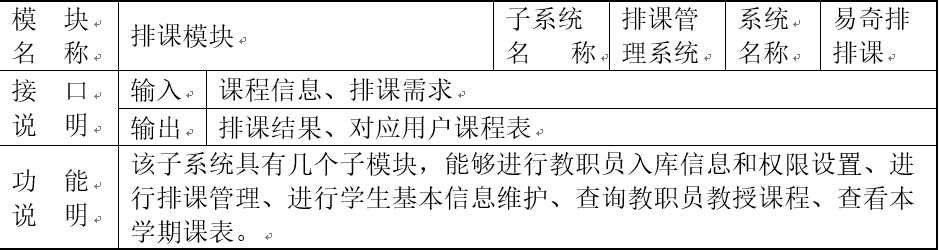
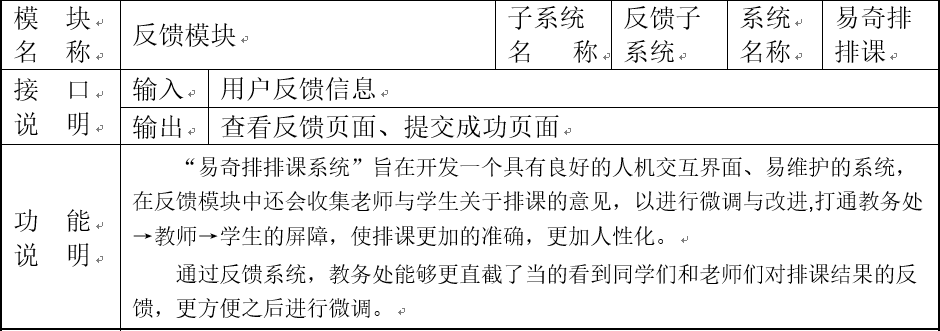
下面是大致的功能模块图:

下面是各个模块的详细描述:



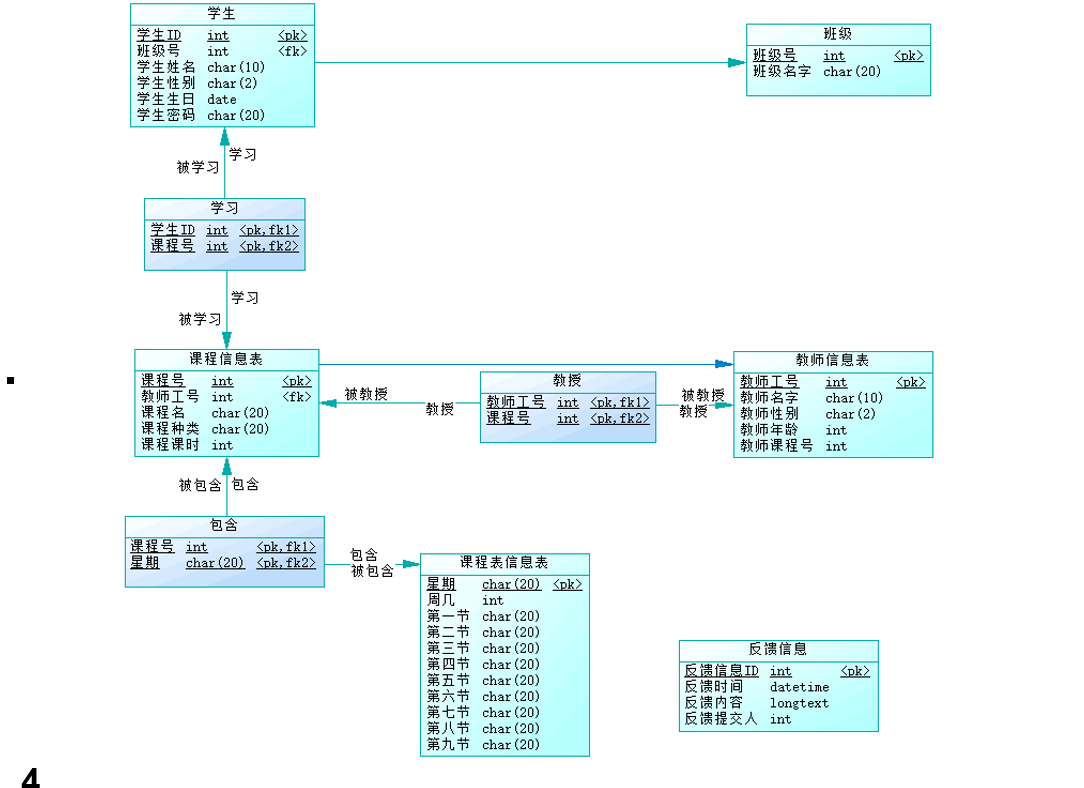
数据库设计
ER图

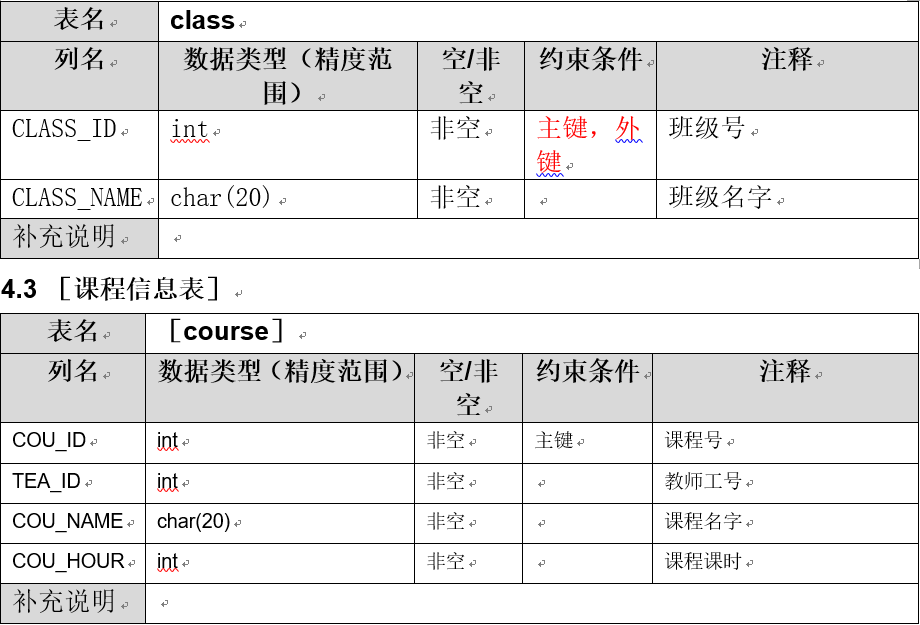
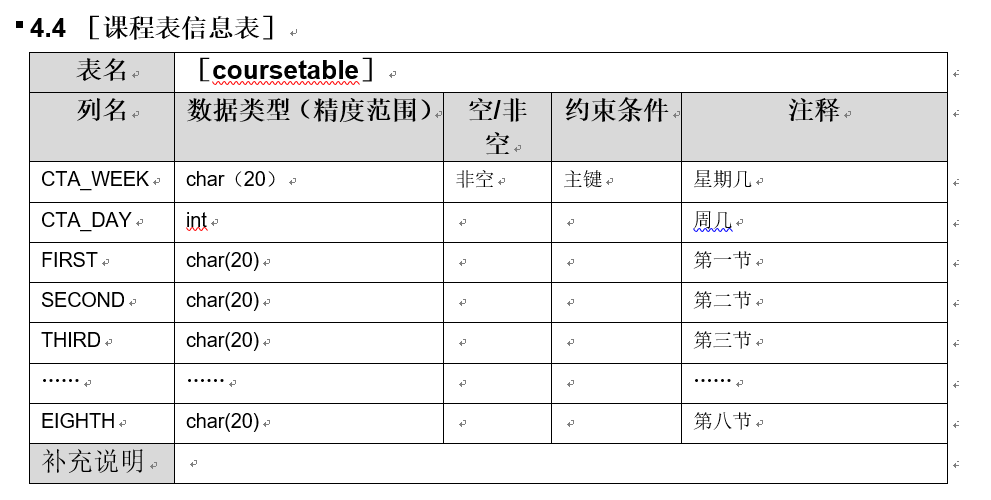
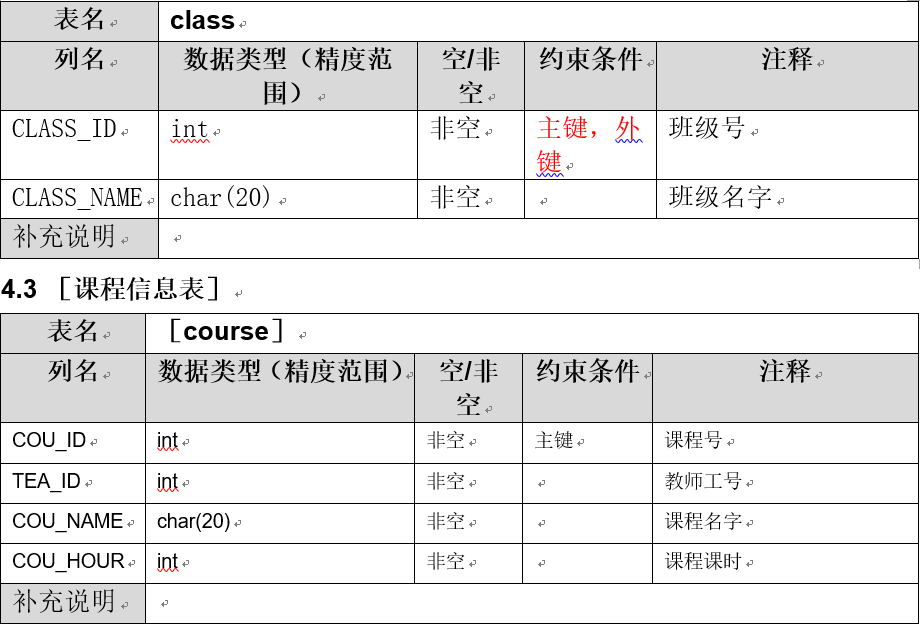
逻辑表





四、下阶段详细工作计划及分工
1、工作计划
这个阶段我们明确了所需要实现的功能以及数据库的基本建立,也确定了前端框架,所以下阶段我们会针对每个模块进行详细分工,具体如下:
- 搭好用户界面以及登录界面的前端框架
- 继续增加数据库里的数据量,在项目开发过程中找到数据库的逻辑漏洞并继续完善
- 后端增加人手,进行排课算法的实现
2、下阶段人员分工
秦傲明:进行后端开发,在前阶段的基础上进行实际算法实现,与数据库负责的成员进行配合,先在控制台实现了。
韩浩:继续进行前端框架搭建,将界面美化。
黄青松:把控后端算法技术实现,配合数据库人员。
周金柽:继续负责前端框架搭建,并与后端人员沟通。
王越豪:进行前端素材收集,美化界面。
刘洋:扩充数据库数据量,与后端人员配合。
王雷:扩充数据量,与后端人员配合。
黄睿:进行后端算法功能实现,配合数据库人员进行测试。
五、阶段总结
这个阶段大家都非常的忙,导致前端框架搭建进度落后,这也不能怪项目组成员,因为大家以前都没有接触过C#的WPF开发,还要现学,但是在时间的把控上真的不能做到游刃有余;一方面要上课,一方面要写自己的个人博客作业,一方面还要配合团队写文档等团队作业,还要进行答辩等,更不用说其他课的一些作业以及自己参加的额外的一些事情堆积起来,一周的时间留给项目开发真的很少,所以说项目组在时间的把控下遇到了难点。
但是反过来一想,其他的项目组和我们面临的情况是一样的,没有谁比谁轻松。熬夜大家都熬,掉头发大家一起掉,所以最后在组长的鼓励下队员们也立下了决心一定要做好项目,争取克服困难在下一阶段能够按时完成项目阶段任务。