一、对 canvas 的理解
<canvas>标签是 HTML5 中的新标签,像所有的 dom 对象一样它有自己本身的属性、方法和事件。
canvas 是用来在网页上绘制图形的(我们通常称之为画布),canvas 只是图形容器,需要使用 js 脚本来绘制图形,可以绘制线条、矩形、多边形、圆形、圆环、组合图形、文字、自定义图像等。
浏览器支持

注释:Internet Explorer 8 以及更早的版本不支持 <canvas> 标签。Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <canvas> 标签。
二、基本方法
绘图环境:
语法 Canvas.getContext(contextID)
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API。
【注】:getContext() 方法返回一个用于在画布上绘图的环境。
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
绘制图形样式style(一般在绘制图形前先进行样式设定):
- context.fillStyle //填充样式
- context.strokeStyle //笔触颜色
- context.lineWidth //边框宽度
绘制图像有两种方法:
- context.fill() //填充
- context.stroke() //绘制边框
颜色的表示方式:
颜色名称:"red" "green" "blue"
十六进制颜色值: "#FFFFFF"
三色值:rgb(1-255,1-255,1-255)
四色值:rgba(1-255,1-255,1-255,透明度)
三、使用 <canvas>
Step1: 首先在html页面中添加<canvas>标签,规定好画布的id和尺寸,代码如下:
<!--规定了canvas元素的id名称为canvas、宽度为400px、高度为300px-->
<canvas id="myCanvas" width="400" height="300"/>
Step2: 通过JavaScript来进行绘制:
方法一:
<!--用谷歌浏览器,获取canvas对象时需要先加载对象,所以要把该段代码放到body中,在js文件里进行绘制图像--> <script src="canvas.js"></script>
方法二:
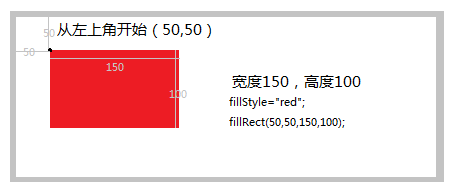
<!--或者直接在body里编写代码--> <script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "#FF0000"; context.fillRect(50,50,150,100); </script>
图解:

Step3: Step2 分步骤:
-
- 通过id来捕获canvas元素
- 创建 context 对象
- 指定 fillStyle 填充颜色为红色指定 fillRect :fillRect(起始点x轴坐标, 始点y轴坐标, 宽度, 高度);
四、实例
1--绘制 线条:
context.moveTo(x,y)
context.lineTo(x,y)
-
x:x坐标
-
y:y坐标
-
起点 moveTo 的点 到 终点 lineTo 的点之间画一条直线
-
如果没有moveTo那么第一次lineTo的效果和moveTo一样
-
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点

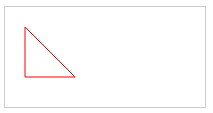
1 1 // 绘制对角线 2 2 function demo1(id){ 3 3 var canvas = document.getElementById(id); 4 4 var context = canvas.getContext("2d"); 5 5 6 6 context.strokeStyle = "#ff0000"; 7 7 8 8 context.moveTo(0,0); 9 9 context.lineTo(200,100); 10 10 context.stroke(); 11 11 }
实例结果:


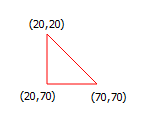
1 // 绘制直角三角形 2 function demo1(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.strokeStyle = "#ff0000"; 7 8 context.lineTo(20, 20); 9 context.lineTo(20, 70); 10 context.lineTo(70, 70); 11 context.lineTo(20, 20); 12 context.stroke(); 13 }
【注】:
- 三角形有三个点,但在连线的时候还需要连回顶点;
- 最后一定记得加上 stroke(); 初学时容易犯这个毛病,这相当于你把点定好了,却没用线连起来,岂不......
实例结果:


CSS属性中有一圆角设置 radius,canvas画线段也要达到这种圆角匾额效果,我么也有相应的办法:
lineJoin 属性,可以设置线的交汇处的样式,lineJoin有3个属性值:miter(尖角,默认),bevel(斜角),round(圆角)
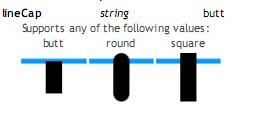
lineCap 属性,定义线条的端点。lineCap有3个属性值:butt(平,默认),round(圆),square(方)
区别只是平头没有伸出去那么一截。圆头和方头都会伸出去一截,这一节是多长呢?就是线条宽度的一半。借用一张图说明:


1 // 圆角 连线 2 function demo1(id){ 3 4 var canvas = document.getElementById(id); 5 var context = canvas.getContext("2d"); 6 7 context.beginPath(); 8 context.moveTo(100,8); 9 context.lineTo(180,8); 10 context.closePath(); 11 context.lineWidth = 8; 12 context.strokeStyle = "#00ff00"; 13 context.lineJoin = "round"; 14 context.stroke(); 15 16 context.beginPath(); 17 context.moveTo(100,20); 18 context.lineTo(100,80); 19 context.lineTo(180,80); 20 context.lineTo(180,20); 21 context.lineTo(100,20); 22 context.closePath();//闭合路径 23 context.lineWidth = 10; 24 context.strokeStyle = 'rgba(0,255,0,0.5)'; 25 context.lineJoin = "round"; 26 context.stroke(); 27 }
实例结果:

2--绘制 矩形:
context.fillRect(x,y,width,height)
strokeRect(x,y,width,height)
-
x:矩形起点横坐标
-
y:矩形起点纵坐标
-
矩形的宽度
-
height:矩形的高度
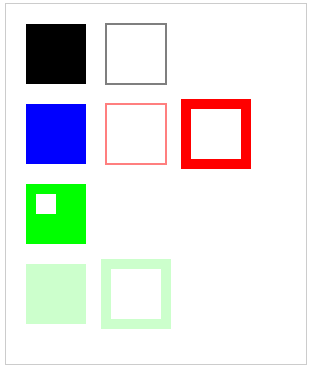
1 // 矩形 2 function demo2(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 // 1排1----默认填充为黑色 fillStyle = "#000" 7 context.fillRect(20, 20, 60, 60); 8 // 1排2----默认边框为黑色 strokeStyle = "#000" 9 context.strokeRect(100, 20, 60, 60); 10 11 // 2排----自定义填充色和边框颜色 12 context.fillStyle = "#0000ff"; 13 context.strokeStyle = "#ff0000"; 14 15 context.fillRect(20, 100, 60, 60); //蓝色填充矩形 16 17 context.strokeRect(100, 100, 60, 60); //红色边框矩形 18 19 context.lineWidth = 10; //设置边框线框 20 context.strokeRect(180, 100, 60, 60); //加粗边框矩形 21 22 // 3排----清除20*20的矩形区域 23 context.fillStyle = "#00ff00"; 24 25 context.fillRect(20, 180, 60, 60); 26 context.clearRect(30, 190, 20, 20); 27 28 // 4排----给矩形添加透明度 29 context.fillStyle = "rgba(0,255,0,0.2)"; 30 context.strokeStyle = "rgba(0,255,0,0.2)"; 31 32 context.fillRect(20, 260, 60, 60); //变浅的红色填充矩形 33 34 context.lineWidth = 10; //设置边框线框,0.2的透明度不易观察 35 context.strokeRect(100, 260, 60, 60); //变浅的红色边框矩形 36 }
【注】:
- 起点☞指的是矩形左上角的顶点
- rgba(0, 255, 0, 0.2) 前三个参数为红绿蓝三色,最后一个参数是透明度参数,参数值范围0~1,接近于0越透明
实例结果:

3--绘制 圆:
创建圆形方法定义:xxx.arc(x,y,radius,startAngle,endAngle,anticlockwise)
- x :圆的中心的 x 坐标
- y :圆的中心的 y 坐标
- r :圆的半径
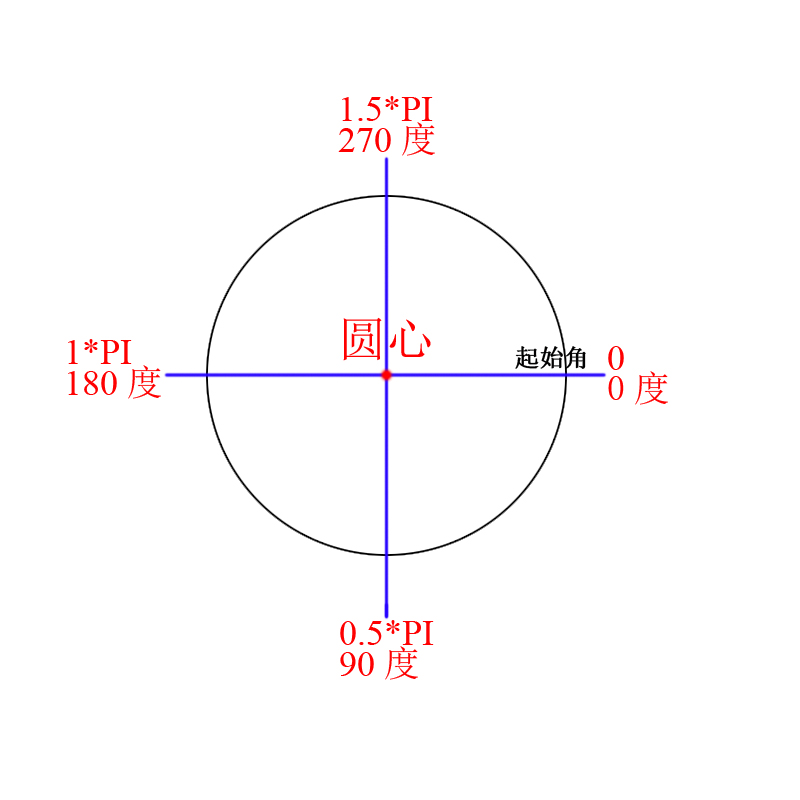
- sAngle :起始角,以弧度计(弧的圆形的三点钟位置是 0 度)
- eAngle :结束角,以弧度计
- counterclockwise :可选。规定应该逆时针还是顺时针绘图。False 为 顺时针,true 为 逆时针

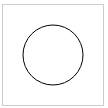
1 // 圆形 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.strokeStyle = "00FF00"; 7 8 context.beginPath(); 9 context.arc(50, 50, 30, 0, 2*Math.PI, true); 10 context.stroke(); 11 }
【注】:2*Math.PI 就是2∏

实例结果:


1 // 填充圆形 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.fillStyle = "#0000ff"; 7 context.strokeStyle = "#ff0000"; 8 9 context.beginPath(); 10 context.arc(50, 50, 30, 0, 2*Math.PI, true); 11 context.closePath(); 12 context.stroke(); 13 context.fill(); 14 }
实例结果:


1 // 同心圆 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 //外圆 6 context.fillStyle = "#0000ff"; 7 context.strokeStyle = "#ff0000"; 8 context.beginPath(); 9 context.arc(50, 50, 40, 0, 2*Math.PI, true); 10 context.closePath(); 11 context.stroke(); 12 context.fill(); 13 //内圆 14 context.fillStyle = "pink"; 15 context.beginPath(); 16 context.arc(50, 50, 20, 0, 2*Math.PI, true); 17 context.closePath(); 18 context.fill(); 19 }
实例结果:

4--绘制 路径:
context.beginPath()
context.closePath()
context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
- 圆的角度 2*Math.PI,1/4角度就是Math.PI/4

1 // 路径 2 function demo4(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 // 填充 6 context.beginPath(); 7 context.arc(20, 20, 50, 0, Math.PI/2 , false); 8 context.closePath(); 9 context.fillStyle = '#0000ff'; 10 context.fill(); 11 // 边框 12 context.beginPath(); 13 context.arc(100, 20, 50, 0, Math.PI/2 , false); 14 context.strokeStyle = '#0000ff' 15 context.closePath(); 16 context.stroke(); 17 // 填充+边框 18 context.beginPath(); 19 context.arc(180, 20, 50, 0, Math.PI/2 , false); 20 context.strokeStyle = '#0000ff'; 21 context.closePath(); 22 context.stroke(); 23 context.fillStyle = 'rgba(0,0,255,0.2)'; 24 context.fill(); 25 }
有边框线实例结果:

// 没有 beginPath(); closePath(); context.arc(100, 100, 50, 0, Math.PI/2 , false); context.arc(200, 200, 50, 0, Math.PI/2 , false); context.fillStyle = 'rgba(0,0,255,0.2)'; context.fill();
无边框线实例结果:

【注】:
1、系统默认在绘制第一个路径的开始点为beginPath
2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
3、每次调用context.fill()的时候会自动把当次绘制的路径的开始点和结束点相连,接着填充封闭的部分
ps:书本的结论是 如果没有closePath那么前面的路劲会保留,实验证明正确的结论是 如果没有重新beginPath那么前面的路劲会保留
ps1:如果你真心凌乱了,那么记住每次画路径都在前后加context.beginPath() 和context.closePath()就行
5--绘制 曲线:
绘制贝塞尔曲线 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
- cp1x:第一个控制点x坐标
- cp1y:第一个控制点y坐标
- cp2x:第二个控制点x坐标
- cp2y:第二个控制点y坐标
- x:终点x坐标
- y:终点y坐标
绘制二次样条曲线 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
- qcpx:二次样条曲线控制点x坐标
- qcpy:二次样条曲线控制点y坐标
- qx:二次样条曲线终点x坐标
- qy:二次样条曲线终点y坐标

1 var canvas = document.getElementById(id); 2 var context = canvas.getContext("2d"); 3 // 贝塞尔曲线 4 context.moveTo(50, 50); 5 context.lineWidth = 10; 6 context.strokeStyle = "aquamarine"; 7 context.bezierCurveTo(50, 50, 500 , 50, 150, 150); 8 context.stroke();
实例结果:


1 function demo5(id){ 2 var canvas = document.getElementById(id); 3 var context = canvas.getContext("2d"); 4 // 曲线组合 5 context.moveTo(50, 50); 6 context.bezierCurveTo(50, 50,150, 50, 150, 150); 7 context.stroke(); 8 context.quadraticCurveTo(150, 250, 250, 250); 9 context.stroke(); 10 11 }
实例结果:

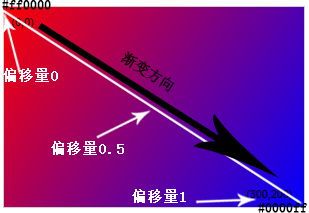
6--绘制 渐变 效果:
1. 线性渐变 var grd = context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色 context.addColorStop(offset,color)
- xstart: 渐变开始点x坐标
- ystart: 渐变开始点y坐标
- xEnd: 渐变结束点x坐标
- yEnd: 渐变结束点y坐标
- offset: 设定的颜色离渐变结束点的偏移量(0~1)
- color: 渐变颜色
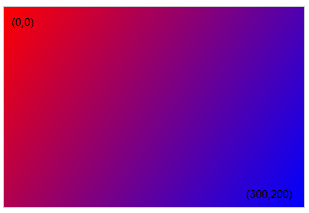
// 对角线性渐变

1 // 对角线性渐变 2 function demo6(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 var grd = context.createLinearGradient(0,0,300,200); 7 grd.addColorStop(0,"#ff0000"); 8 grd.addColorStop(1,"#0000ff"); 9 context.fillStyle = grd; 10 context.fillRect(0,0,300,200); 11 }
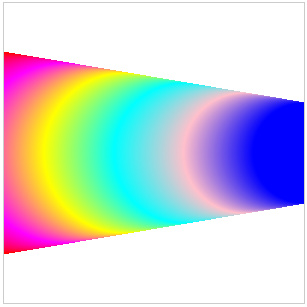
// 横向线型多色渐变

1 //横向线型多色渐变 2 var grd = context.createLinearGradient(0,0,300,0); 3 grd.addColorStop(0,"#ff0000"); 4 grd.addColorStop(0.2,"#ff00ff"); 5 grd.addColorStop(0.4,"#ffff00"); 6 grd.addColorStop(0.6,"#00ffff"); 7 grd.addColorStop(0.8,'pink'); 8 grd.addColorStop(1,"#0000ff"); 9 context.fillStyle = grd; 10 context.fillRect(0,0,300,200);
结果显示:



2. 径向(发散)渐变 var grd = context.createLinearGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
- xStart: 发散开始圆心x坐标
- yStart: 发散开始圆心y坐标
- radiusStart: 发散开始圆的半径
- xEnd: 发散结束圆心的x坐标
- yEnd: 发散结束圆心的y坐标
- radiusEnd: 发散结束圆的半径
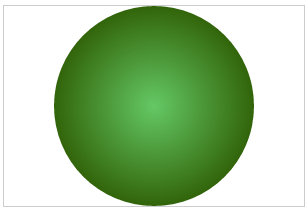
// 径向渐变

1 //径向渐变 2 var grd = context.createRadialGradient(150, 100, 0, 150, 100, 100); 3 grd.addColorStop(0, 'rgb(100,200,100)'); 4 grd.addColorStop(1, 'rgb(50,100,10)'); 5 context.fillStyle = grd; 6 context.beginPath(); 7 context.arc(150, 100, 100, 0, Math.PI * 2, true); 8 context.closePath(); 9 context.fill();
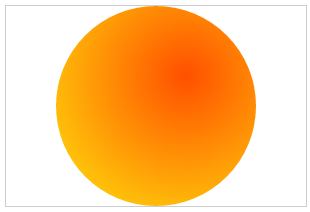
// 红太阳

1 //径向渐变 不同圆心 2 var grd = context.createRadialGradient(180, 70, 00, 180, 70, 150); 3 grd.addColorStop(0, 'rgb(255,80,0)'); 4 grd.addColorStop(1, 'rgb(255,200,10)'); 5 context.fillStyle = grd; 6 context.beginPath(); 7 context.arc(150, 100, 100, 0, Math.PI * 2, true); 8 context.closePath(); 9 context.fill();
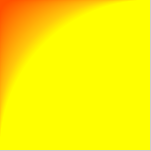
// 矩形渐变

1 var grd = context.createRadialGradient(150, 150, 0, 300, 300, 150); 2 grd.addColorStop(0.1, 'rgb(255,80,0)'); 3 grd.addColorStop(0.8, 'rgb(255,200,10)'); 4 grd.addColorStop(1, 'rgb(255,255,0)'); 5 context.fillStyle = grd; 6 context.fillRect(150, 150, 300, 300);
// 三角形渐变

1 var grd = context.createRadialGradient(0, 150, 100, 300, 150, 50); 2 grd.addColorStop(0,"#ff0000"); 3 grd.addColorStop(0.2,"#ff00ff"); 4 grd.addColorStop(0.4,"#ffff00"); 5 grd.addColorStop(0.6,"#00ffff"); 6 grd.addColorStop(0.8,'pink'); 7 grd.addColorStop(1,"#0000ff"); 8 context.fillStyle = grd; 9 context.fillRect(0,0, 300, 300);
结果显示:




7--绘制阴影:
- context.shadowOffsetX : 阴影的横向位移量(默认值为0)
- context.shadowOffsetY : 阴影的纵向位移量(默认值为0)
- context.shadowColor : 阴影的颜色
- context.shadowBlur : 阴影的模糊范围(值越大越模糊)

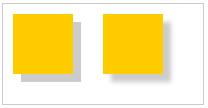
1 // 阴影 2 function demo10(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 //阴影 6 context.shadowOffsetX = 8; 7 context.shadowOffsetY = 8; 8 context.shadowColor = "#ccc"; 9 context.fillStyle = "#ffcc00"; 10 context.fillRect(10,10,60,60); 11 //阴影模糊 12 context.shadowOffsetX = 8; 13 context.shadowOffsetY = 8; 14 context.shadowColor = "#ccc"; 15 context.shadowBlur = 6; 16 context.fillStyle = "#ffcc00"; 17 context.fillRect(100,10,60,60); 18 19 }
结果显示:

8--绘制 文字:
设置字体样式:context.font
水平对齐方式:context.textAlign ( 属性值有 start、end、right、center)
垂直对齐方式:context.textBaseline (属性值有 top、hanging、middle、alphabetic、ideographic、bottom)
计算字体长度(px):var length = context.measureText(text) (只能计算长度,不能计算高度)
填充文字:context.fillText(text,x,y)
绘制文字轮廓 context.strokeText(text,x,y)
- text: 文字内容
- x: 文字起点的x轴坐标
- y: 文字起点的y轴坐标

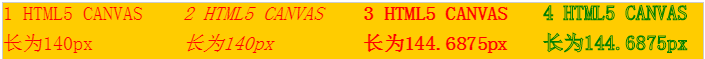
1 // 文字 2 function demo12(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.fillStyle = "#ffcc00"; 7 context.fillRect(0,0,700,100); 8 context.fillStyle = "#ff0000"; 9 context.strokeStyle = "green"; 10 //1 11 context.font = "20px sans-serif"; 12 context.textAlign = "start"; 13 context.textBaseline = "top"; 14 //填充字符串 15 var txt = "1 HTML5 CANVAS"; 16 context.fillText(txt, 0, 0); 17 var length = context.measureText( txt ); 18 context.fillText("长为" + length.width + "px", 0, 30); 19 //2 20 context.font = "italic 20px sans-serif"; 21 context.textAlign = "start"; 22 context.textBaseline = "top"; 23 var txt = "2 HTML5 CANVAS"; 24 context.fillText(txt, 180, 0); 25 var length = context.measureText( txt ); 26 context.fillText("长为" + length.width + "px", 180, 30); 27 //3 28 context.font = "bold 20px sans-serif"; 29 context.textAlign = "start"; 30 context.textBaseline = "top"; 31 var txt = "3 HTML5 CANVAS"; 32 context.fillText(txt, 360, 0); 33 length = context.measureText( txt ); 34 context.fillText("长为" + length.width + "px", 360, 30); 35 //4 36 context.font = "bold 20px sans-serif"; 37 context.textAlign = "start"; 38 context.textBaseline = "top"; 39 var txt = "3 HTML5 CANVAS"; 40 context.strokeText(txt, 540, 0); 41 length = context.measureText( txt ); 42 context.strokeText("长为" + length.width + "px", 540, 30); 43 }
结果显示:

9--绘制 图像:
1.绘图:context.drawImage
context.drawImage(image,x,y)
- image:Image对象var img=new Image(); img.src="url(...)";
- x: 图像左上顶点的x坐标
- y: 图像左上顶点的y坐标
context.drawImage(image,x,y,w,h)
- image:Image对象var img=new Image(); img.src="url(...)";
- x: 图像左上顶点的x坐标
- y: 图像左上顶点的y坐标
- w: 绘制图像的宽度
- h: 绘制图像的高度
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):选取图像的一部分矩形区域进行绘制
- image:Image对象var img=new Image(); img.src="url(...)";
- sx:图像上的x坐标
- sy:图像上的y坐标
- sw:矩形区域的宽度
- sh:矩形区域的高度
- dx:画在canvas的x坐标
- dy:画在canvas的y坐标
- dw:画出来的宽度
- dh:画出来的高度

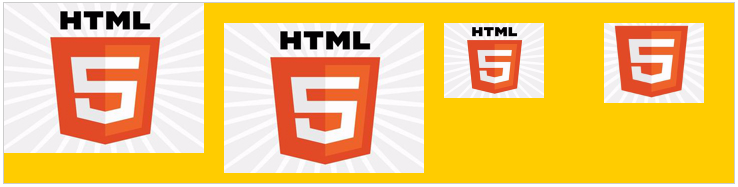
1 // 图像 2 function demo11(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 //载入图像drawImage(image,x,y) 6 7 context.fillStyle = '#ffcc00'; 8 context.fillRect(0,0,1000,200); 9 10 var image = new Image(); 11 image.src = "img/img.jpg"; 12 image.onload=function(){ 13 //drawImage(image,x,y) 14 context.drawImage(image,0,0); 15 context.drawImage(image,220,20); 16 //drawImage(image,x,y,w,h) 17 context.drawImage(image,440,20,100,75); 18 //drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh) 19 context.drawImage(image,30,30,150,120,660,20,100,80); 20 21 } 22 }
结果显示:


2.图像平铺:context.createPattern(image,type)
type:
no-repeat: 不平铺 repeat-x: 横方向平铺 repeat-y: 纵方向平铺 repeat: 全方向平铺

1 //图像平铺 2 function demo111(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 var image = new Image(); 7 image.src = "img/text.jpg"; 8 9 image.onload = function () { 10 11 var ptrn = context.createPattern(image, "repeat"); 12 context.fillStyle = ptrn; 13 context.fillRect(0, 0, 400, 100); 14 15 }; 16 }
结果显示:

3.图像裁剪:context.clip()
context.clip()只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候1 先创建裁剪区域,2 再绘制图像(之后绘制的图形都会采用这个裁剪区域,要取消这个裁剪区域就需要用到保存恢复状态)
结果显示:
4.像素处理:var imagedata=context.getImageData(sx,sy,sw,sh)
结果显示:
结果显示:
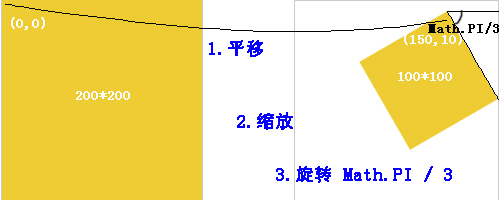
10--canvas 变形:
1. 平移 context.translate(x,y)
- x:坐标原点向x轴方向平移x
- y:坐标原点向y轴方向平移y
2. 缩放 context.scale(x,y)
- x:x坐标轴按x比例缩放
- y:y坐标轴按y比例缩放
3. 旋转 context.rotate(angle)
- angle:坐标轴旋转x角度(角度变化模型和画圆的模型一样)

1 // 变形 2 function demo7(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.fillStyle = "#eecc33"; 7 //平移1 缩放2 旋转3 8 context.translate(150, 10); 9 context.scale(0.5, 0.5); 10 context.rotate(Math.PI / 3); 11 context.fillRect(0, 0, 200, 200);
结果显示:


1 function draw5(id) { 2 var canvas = document.getElementById(id); 3 if (canvas == null) 4 return false; 5 6 7 var context = canvas.getContext("2d"); 8 context.save(); //保存了当前context的状态 9 context.fillStyle = "#EEEEFF"; 10 context.fillRect(0, 0, 400, 300); 11 12 context.fillStyle = "rgba(255,0,0,0.1)"; 13 //平移 缩放 旋转 1 2 3 14 context.translate(100, 100); 15 context.scale(0.5, 0.5); 16 context.rotate(Math.PI / 4); 17 context.fillRect(0, 0, 100, 100); 18 19 20 context.restore(); //恢复到刚刚保存的状态,保存恢复只能使用一次 21 context.save(); //保存了当前context的状态 22 context.fillStyle = "rgba(255,0,0,0.2)"; 23 //平移 旋转 缩放 1 3 2 24 context.translate(100, 100); 25 context.rotate(Math.PI / 4); 26 context.scale(0.5, 0.5); 27 context.fillRect(0, 0, 100, 100); 28 29 context.restore(); //恢复到刚刚保存的状态 30 context.save(); //保存了当前context的状态 31 context.fillStyle = "rgba(255,0,0,0.3)"; 32 //缩放 平移 旋转 2 1 3 33 context.scale(0.5, 0.5); 34 context.translate(100, 100); 35 context.rotate(Math.PI / 4); 36 context.fillRect(0, 0, 100, 100); 37 38 context.restore(); //恢复到刚刚保存的状态 39 context.save(); //保存了当前context的状态 40 context.fillStyle = "rgba(255,0,0,0.4)"; 41 //缩放 旋转 平移 2 3 1 42 context.scale(0.5, 0.5); 43 context.rotate(Math.PI / 4); 44 context.translate(100, 100); 45 context.fillRect(0, 0, 100, 100); 46 47 context.restore(); //恢复到刚刚保存的状态 48 context.save(); //保存了当前context的状态 49 context.fillStyle = "rgba(255,0,0,0.5)"; 50 //旋转 平移 缩放 3 1 2 51 context.rotate(Math.PI / 4); 52 context.translate(100, 100); 53 context.scale(0.5, 0.5); 54 context.fillRect(0, 0, 100, 100); 55 56 context.restore(); //恢复到刚刚保存的状态 57 context.save(); //保存了当前context的状态 58 context.fillStyle = "rgba(255,0,0,1)"; 59 //旋转 缩放 平移 3 2 1 60 context.rotate(Math.PI / 4); 61 context.scale(0.5, 0.5); 62 context.translate(100, 100); 63 context.fillRect(0, 0, 100, 100); 64 65 //实验表明应该移动的是坐标轴 66 //实验表明缩放的是坐标轴比例 67 //实验表明旋转的是坐标轴 68 //综合上述,因此平移 缩放 旋转 三者的顺序不同都将画出不同的结果 69 }
11--矩阵变换: context.transform(m11,m12,m21,m22,dx,dy)
- context.translate(x,y) 等同于 context.transform (1,0,0,1,x,y)或context.transform(0,1,1,0.x,y)
- context.scale(x,y) 等同于 context.transform(x,0,0,y,0,0)或context.transform (0,y,x,0, 0,0);
- context.rotate(θ) 等同于
context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180),
Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)
或
context.transform(-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),
Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), 0,0)
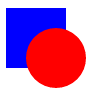
12--图形组合: context.globalCompositeOperation=type
type 值:
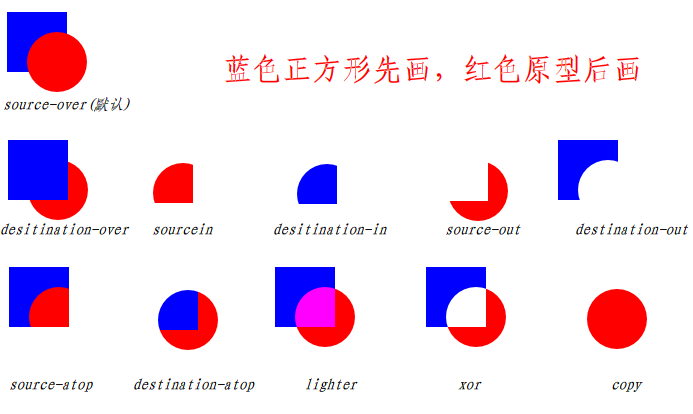
- source-over(默认值): 在原有图形上绘制新图形
- destination-over : 在原有图形下绘制新图形
- source-in : 显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
- destination-in : 显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
- source-out : 只显示新图形非交集部分
- destination-out : 只显示原有图形非交集部分
- source-atop : 显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
- destination-atop : 显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
- lighter : 原有图形和新图形都显示,交集部分做颜色叠加
- xor : 重叠飞部分不现实
- copy : 只显示新图形
1 var canvas = document.getElementById(id); 2 var context = canvas.getContext("2d"); 3 4 //蓝色矩形 5 context.fillStyle = "blue"; 6 context.fillRect(10, 10, 60, 60); 7 //设置组合方式 source-over(默认值) 8 // context.globalCompositeOperation = source-over; 9 //红色圆形 10 context.beginPath(); 11 context.fillStyle = "red"; 12 context.arc(60, 60, 30, 0, 2*Math.PI , true); 13 context.closePath(); 14 context.fill();
结果显示:

动态切换各种组合实例:

1 // 图形组合 2 function demo9(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 var oprtns = new Array( 7 "source-over", 8 "destination-over", 9 "source-in", 10 "destination-in", 11 "source-out", 12 "destination-out", 13 "source-atop", 14 "destination-atop", 15 "lighter", 16 "xor", 17 "copy" 18 ); 19 var i = 0;//组合效果编号 20 21 //结合setinterval动态显示组合 22 var interal = setInterval(function () { 23 if (i == 10) { 24 i=0; 25 } 26 else { 27 i++; 28 } 29 //蓝色矩形 30 context.fillStyle = "blue"; 31 context.fillRect(10, 10, 60, 60); 32 //设置组合方式 33 context.globalCompositeOperation = oprtns[i]; 34 //设置新图形(红色圆形) 35 context.beginPath(); 36 context.fillStyle = "red"; 37 context.arc(60, 60, 30, 0, Math.PI * 2, false); 38 context.fill(); 39 }, 2000); 40 }
结果显示:

五、后续补充
canvas 还有很多属性方法,有兴趣的猴子们继续加油!!! 转 载 带 我 飞飞飞!!!
颜色、样式和阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式 |
| shadowColor | 设置或返回用于阴影的颜色 |
| shadowBlur | 设置或返回用于阴影的模糊级别 |
| shadowOffsetX | 设置或返回阴影距形状的水平距离 |
| shadowOffsetY | 设置或返回阴影距形状的垂直距离 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上) |
| createPattern() | 在指定的方向上重复指定的元素 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上) |
| addColorStop() | 规定渐变对象中的颜色和停止位置 |
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineWidth | 设置或返回当前的线条宽度 |
| miterLimit | 设置或返回最大斜接长度 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形 |
| fillRect() | 绘制“被填充”的矩形 |
| strokeRect() | 绘制矩形(无填充) |
| clearRect() | 在给定的矩形内清除指定的像素 |
径路
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径) |
| stroke() | 绘制已定义的路径 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() | 创建二次贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| arcTo() | 创建两切线之间的弧/曲线 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小 |
| rotate() | 旋转当前绘图 |
| translate() | 重新映射画布上的 (0,0) 位置 |
| transform() | 替换绘图的当前转换矩阵 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform() |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制“被填充的”文本 |
| strokeText() | 在画布上绘制文本(无填充) |
| measureText() | 返回包含指定文本宽度的对象 |
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频 |
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度 |
| height | 返回 ImageData 对象的高度 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上 |
合成
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上 |
其他
| 方法 | 描述 |
|---|---|
| save() | 保存当前环境的状态 |
| restore() | 返回之前保存过的路径状态和属性 |
| createEvent() | |
| getContext() | |
| toDataURL() |
学习资源:http://www.w3school.com.cn/html5/html_5_canvas.asp http://blog.csdn.net/clh604/article/details/8536059 http://www.jb51.net/html5/70307.html
