深入解析Vue
我们首先来熟悉一下我们这个文档所学习内容的流程。
先对比一下jQuery和Vue的区别,再讲述Vue的MVVM模型,接着讲解Vue的实现流程。
当然,我是不相信没有对比哪来的伤害,没有伤害哪能让人记忆深入骨髓咧,向来都是被伤害过的人我才会记得你,我要恨你一辈子 ~ ~ 哈哈,这当然是个泛词,我们今天的重点也不是要你真的去恨谁哈,一起来看今日焦点,jQuery 和 Vue的生死之战。
我们来看看jQuery 和 Vue 分别具有什么夺命技能,来来来,看官们看好了。
一、jQuery和Vue的区别
数据和视图分离,解耦(就是都单独分开来)
以数据驱动视图,只关心数据变化,DOM被封装
jQuery:中规中矩的JS门派的后生, 主要的技能就是操作DOM来更改数据,和用DOM来变化数据和视图的更新,
Vue: 独树一派, 拥有响应式,模板引擎解析器,和渲染机制必杀技。
二、Vue的MVVM模型
Vue的MVVM模型讲的是M-> model(数据模型),V-> view(视图、模板),VM-> ViewModel,VM是M和V之间的桥梁,如果没有VM的话,那么Vue就无法实现数据驱动视图进行更新的操作了,
首先我们来介绍一下三者在Vue 里面的表现形式:
三者之间的绑定方式是:
View在ViewModel这个桥梁上利用DOM-listener事件绑定监听事件,将DOM节点上发生的事件传给model,
Model在ViewModel这个桥梁上利用Data-bindings数据绑定事件,将Model数据发生改变的事件传给View,
这样就实现了视图层和数据层双向数据绑定。
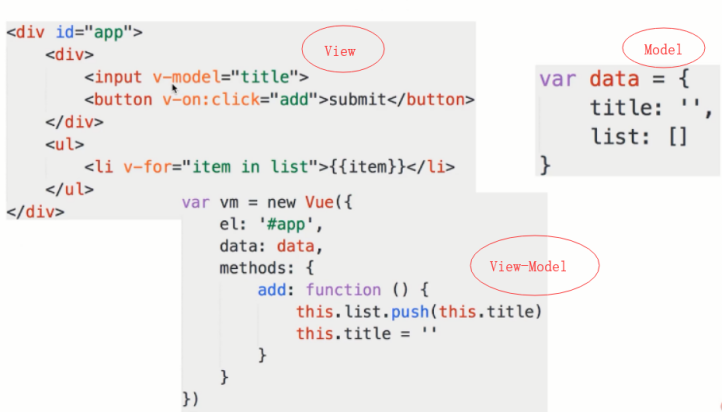
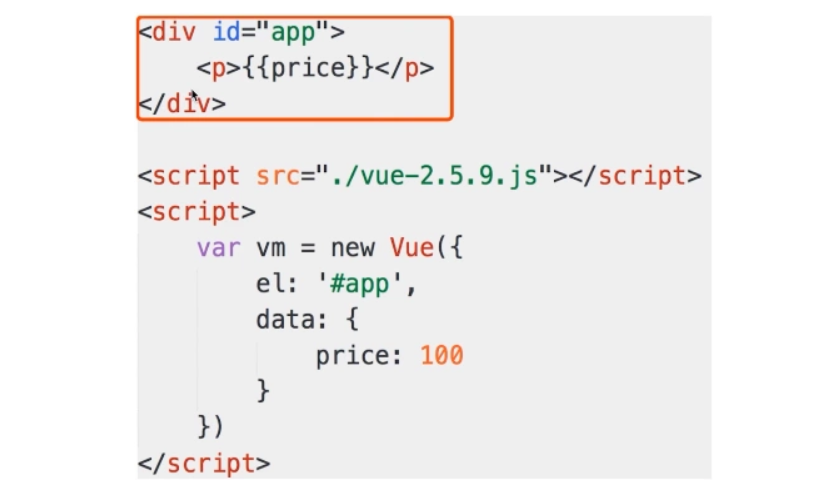
下面用一个图来解释一下三者相对应一个Vue 代码中的对应的部分:

三、MVVM框架的三要素
1、响应式 : vue如何监听到data的每个属性变化?
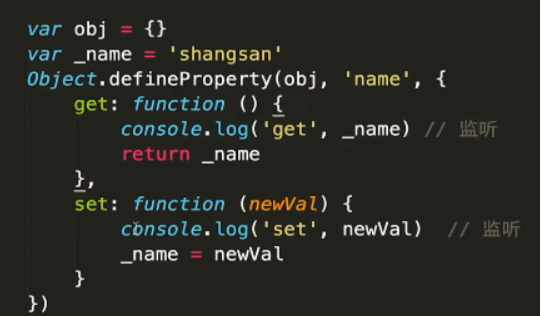
利用Object.defineProperty定义属性,第一个参数对象,第二个属性名

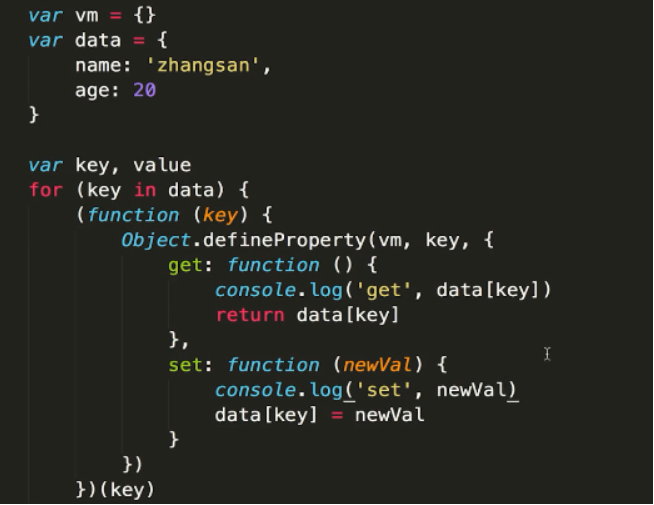
将data里面的属性代理到vm上
利用Object.defineProperty

console.log(obj.name); // 可以监听到
obj.name = 'lisi'; // 可以监听到
使用defineProperty我们就可以监听到数据变化了。其中这个也是 vue 做响应工做核心的方法了。
下面我们来模拟一下
var mv = {}
var data = {
price: 100,
name: 'zhangsan'
}
var key, value;
for (key in data) {
// 命中闭包。新建一个函数,保证 key 的独立的作用域
(function (key) {
Object.defineProperty(mv, key, {
get: function () {
console.log('get');
return data[key];
},
set: function (newVal) {
console.log('set');
data[key] = newVal
}
})
})(key);
}
2、模板解析: vue的模板如何被解析,指令如何处理?
1) vue里面为什么要解析模板?
- 这个模板本质是字符串,
- 但它和html很像但有很大区别,
- 是在这个模板里的html有逻辑,v-for, v-if等等,
- 最终必须解析成html来显示,
- 模板最终必须转换成 JS 代码, 因为:
-
- 有逻辑(v-if v-for),必须用 JS 才能实现( 图灵完备)
- 转换为 html 渲染页面,必须用 JS 才能实现
- 因此,模板最重要转换成一个 JS 函数
因为只有JS才能实现将代码转化成html格式渲染到浏览器上
for example:
<div id="app">
<div>
<input v-model="title">
<button v-on:click="add">submit</button>
</div>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>以上就是一个模板啦
2) render函数
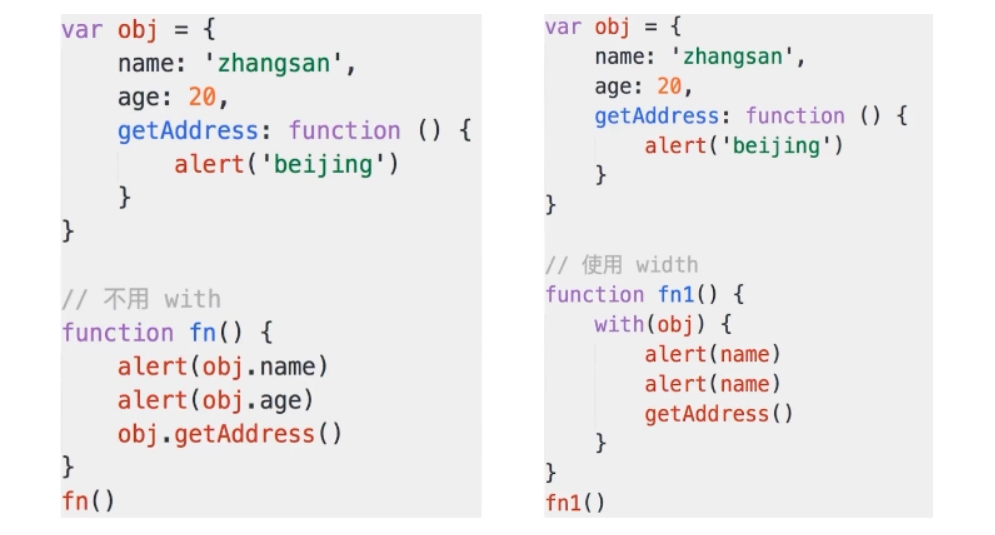
with 用法(vue render有用到,所以说下用法 ,具体开发中建议不使用)

简要说明
with 语句可以方便地用来引用某个特定对象中已有的属性,但是不能用来给对象添加属性。要给对象创建新的属性,必须明确地引用该对象。
render 函数
基础事例
VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数。
比如如下我想要实现如下html:

我们来尝试使用 render函数重写上面的demo,如下:

- 模板中所有信息都包含在了 render 函数中
- this 即 vm
- price 即 this.price 即 vm.price, 即 data 中的 price
- _c 即 this._c 即 vm._c

通过控制台打印,我们就知道了 _c就是一个创建dom 元素的方法, _v 是一个创节点的方法, _s 是 toString 方法。
3、渲染: vue的模板如何被渲染成html? 以及渲染过程?
四、Vue的实现流程
1、首先模板解析器解析成render函数
2、响应式监听
3、将数据渲染进模板里,
4、data属性变化,触发render
jQuery:“ 您能别秀了吗 ”