布尔运算符 && 和 ||的返回结果不一定是布尔值!由此来展开一定的研究及理解。
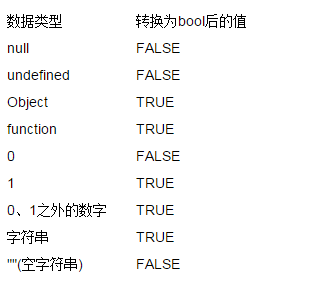
1.首先先介绍下常见的数据类型转化为bool后的值。
(常用地方)在if表达式中,javascript先把条件表达式转换成bool值再进行判断

2.下面来介绍下逻辑与&& 逻辑非|| 的运算后的返回结果
逻辑与 &&
var i="真值" && "任意值" ;=> i结果为任意值 var i="假值" && "任意值"; => i 结果为左侧假值 //假值包括 null false 0 undefined 空字符串
逻辑或 ||
var i="真值" || "任意值" ;=> i结果为’真值’ //真值包括 object function 0之外的数字 字符串 var i="假值" || "任意值"; => i 结果为‘任意值’
下面给个示例::

3.逻辑与&&和逻辑或||都属于短路操作。
什么叫做短路操作呢,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值。
var found = true; var result = (found && someUndefineVariable); //这里会发生错误 alert (result); //这里不会执行
在上面代码中,当执行逻辑与操作时会发生错误,因为变量someUndefineVariable没有声明,由于found为true,所以逻辑与会对变量someUndefineVariable求值,由于someUndefineVariable没定义,所以会报错,如果found为false的话,则不会对someUndefineVariable进行求值,就有输出结果。 (ps不能再逻辑与中使用未定义的值)。逻辑非||也与逻辑与&&类似,当左侧表达式为 真值时,则不对右侧表达式进行求值。
综上: 在循环的时候 选择 if...else .... 三目运算符, 还是这种逻辑运算符有没有更加有心得呢
---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,觉得好可以关注,后续还有继续推文噢