转载:https://www.deanhan.cn/js-paste-upload.html
转载:https://segmentfault.com/a/1190000002915597
转载:https://www.cnblogs.com/dcb3688/p/4610638.html
转载:https://blog.csdn.net/dongyuxu342719/article/details/83754352
项目开发中遇到一个需求,需要在CEF浏览器当中使用快捷键显示用QQ、微信等截图工具的截屏图片。
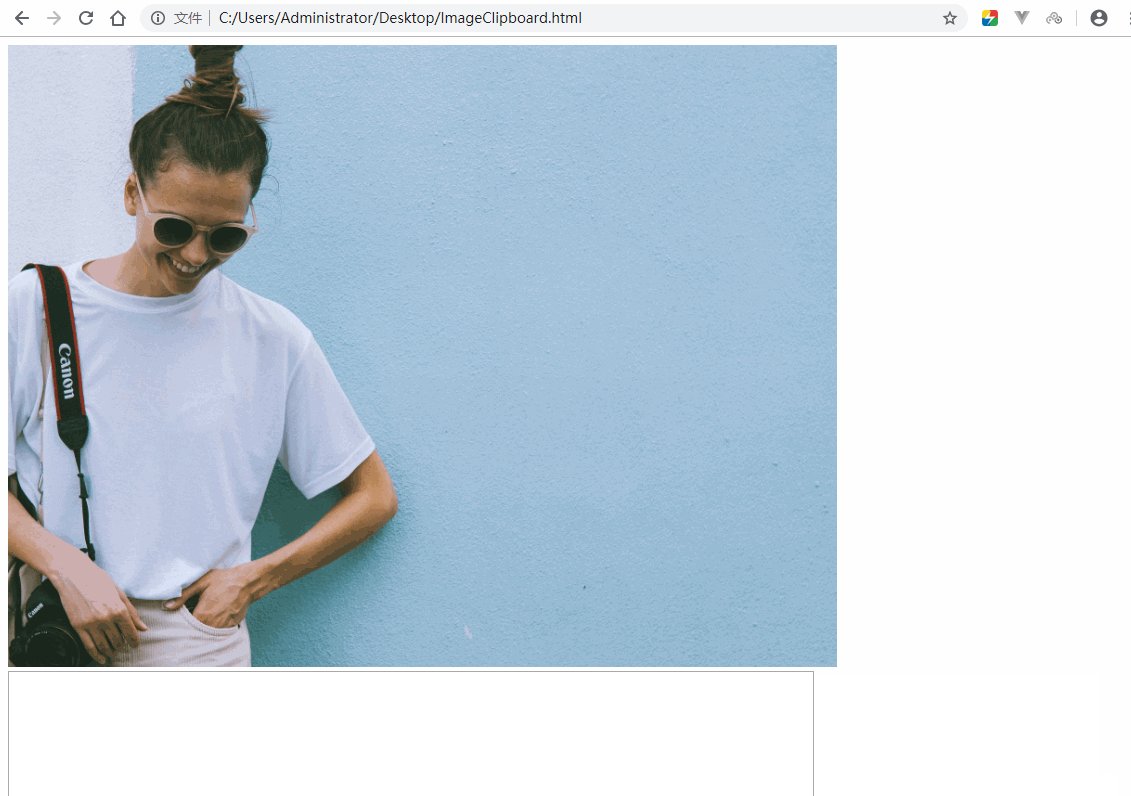
<!DOCTYPE html> <html> <head></head> <body> <div id="preview" class="preview"></div> <textarea id="result" style="800px; height:600px; resize:none"></textarea> <script> var body = document.getElementsByTagName('body')[0]; body.addEventListener('paste', function(e){ var clipboard = e.clipboardData; var type = clipboard.items[0].type; if (type.match(/image/)) { var blob = clipboard.items[0].getAsFile(); var file = new FileReader(); file.addEventListener('loadend', function(e){ document.getElementById('result').value = e.target.result; }); file.readAsDataURL(blob); } else { //document.getElementById('result').value = "not an image type: " + type + " ";//图片base64编码 preview.innerHTML = '<img src="' + e.target.result + '">';//img便签显示剪切板图片 } }); </script> </body> </html>
给body添加一个paste事件,会在粘贴时触发,粘贴有关的信息都会随着e传入回调函数。e是一个ClipboardEvent,获取它的clipboardData,就可以通过一系列操作取出数据。
首先检查一下粘贴数据的类型,如果是图片则取出Blob对象,再用FileReader去读取,结果就是DataURL了。
如果不是图片,直接打印提示信息。
粘贴一段文本的效果:
这里需要注意的是,paste是在粘贴前触发的,所以文本会在提示信息打印后被粘贴到文本框里(粘贴的默认行为)。如果需要取消这种默认行为,可以用 e.preventDefault() 。
效果: