转载:http://blog.csdn.net/u013215018/article/details/54981216
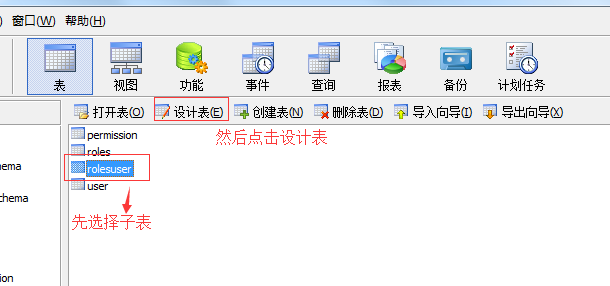
现在有两个表一张是Roles表(角色表),一张是RoleUser表(用户角色)
现在我想把RoleUser表中的RoleID属性设置为外键,关联Roles表中的RoleID属性。
操作步骤:
第一步:

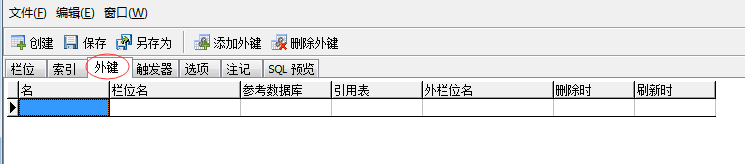
第二步:

一共有七列。简单介绍一下这几列的意思:
“名”: 可以不填,你一会保存成功系统会自动生成。
“栏位”:就是你要把哪个键设置为外键。这里选择‘RoleID’
“参考数据库”: 外键关联的数据库。
“引用表”: 关联的表 这里是Roles表
“外栏位名”:关联的的字段,这里是RoleID
“删除时":就是删除的时候选择的动作。这里我的选择是setNull,意思就是当关联的表删除以后,RoleUser->RoleID字段会设置为null。
“ 更新时”:就是更新的时候选择的动作。这里我的选择是CASCADE,意思就是当关联的表更新以后,RoleUser->RoleID字段会设置为级联更新。

关系型数据库中的一条记录中有若干个属性,若其中某一个属性组(注意是组)能唯一标识一条记录,该属性组就可以成为一个主键。
比如:
学生表(学号,姓名,性别,班级)
其中每个学生的学号是唯一的,学号就是一个主键;
课程表(课程编号,课程名,学分)
其中课程编号是唯一的,课程编号就是一个主键;
成绩表(学号,课程号,成绩)
成绩表中单一一个属性无法唯一标识一条记录,学号和课程号的组合才可以唯一标识一条记录,所以,学号和课程号的属性组是一个主键。
成绩表中的学号不是成绩表的主键,但它和学生表中的学号相对应,并且学生表中的学号是学生表的主键,则称成绩表中的学号是学生表的外键;同理,成绩表中的课程号是课程表的外键。
定义主键和外键主要是为了维护关系数据库的完整性,总结一下:
一、主键是能确定一条记录的唯一标识,比如,一条记录包括身份正号,姓名,年龄。身份证号是唯一能确定你这个人的,其他都可能有重复,所以,身份证号是主键。
外键用于与另一张表的关联。是能确定另一张表记录的字段,用于保持数据的一致性。比如,A表中的一个字段,是B表的主键,那他就可以是A表的外键。
二、主键、外键和索引的区别
定义:
主键--唯一标识一条记录,不能有重复的,不允许为空
外键--表的外键是另一表的主键, 外键可以有重复的, 可以是空值
索引--该字段没有重复值,但可以有一个空值
作用:
主键--用来保证数据完整性
外键--用来和其他表建立联系用的
索引--是提高查询排序的速度