========================我是分割线==========================
在做全景拼接的时候,为了保持图片中的空间约束与视觉的一致性,需要做一定的预处理,可以是球面投影,柱面投影等。
如果仅仅是做水平方向的拼接,则做柱状投影就好了
一. 原理
把平面图像投影到圆柱的曲面上。
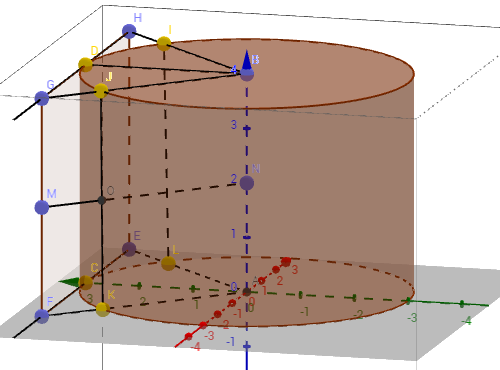
如下图,四边形GHEF表示待处理原图,投影之后,变成曲面JDILCK(黄色点标注)

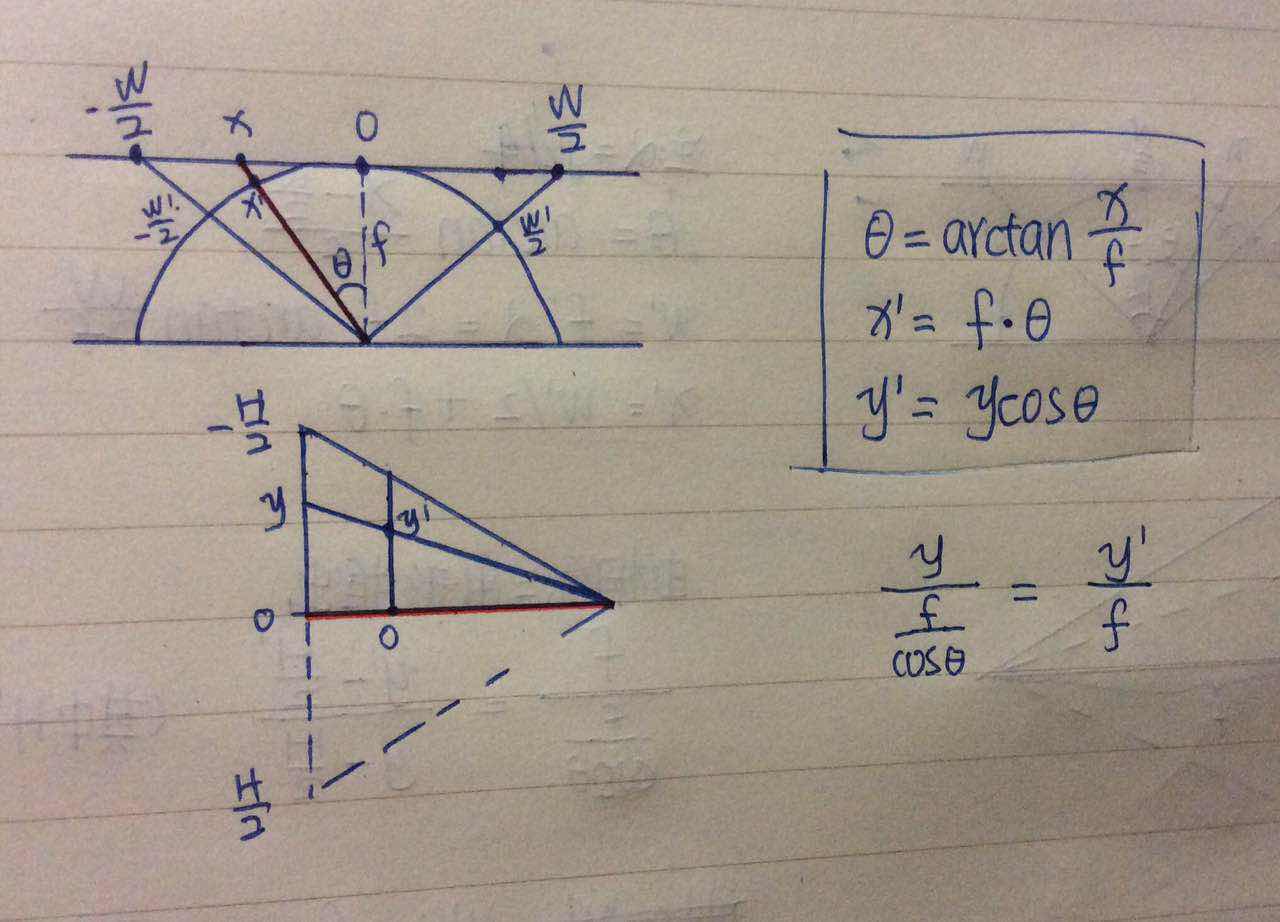
俯视图如下,DCE为待处理图像平面,FCG为投影所得曲面。




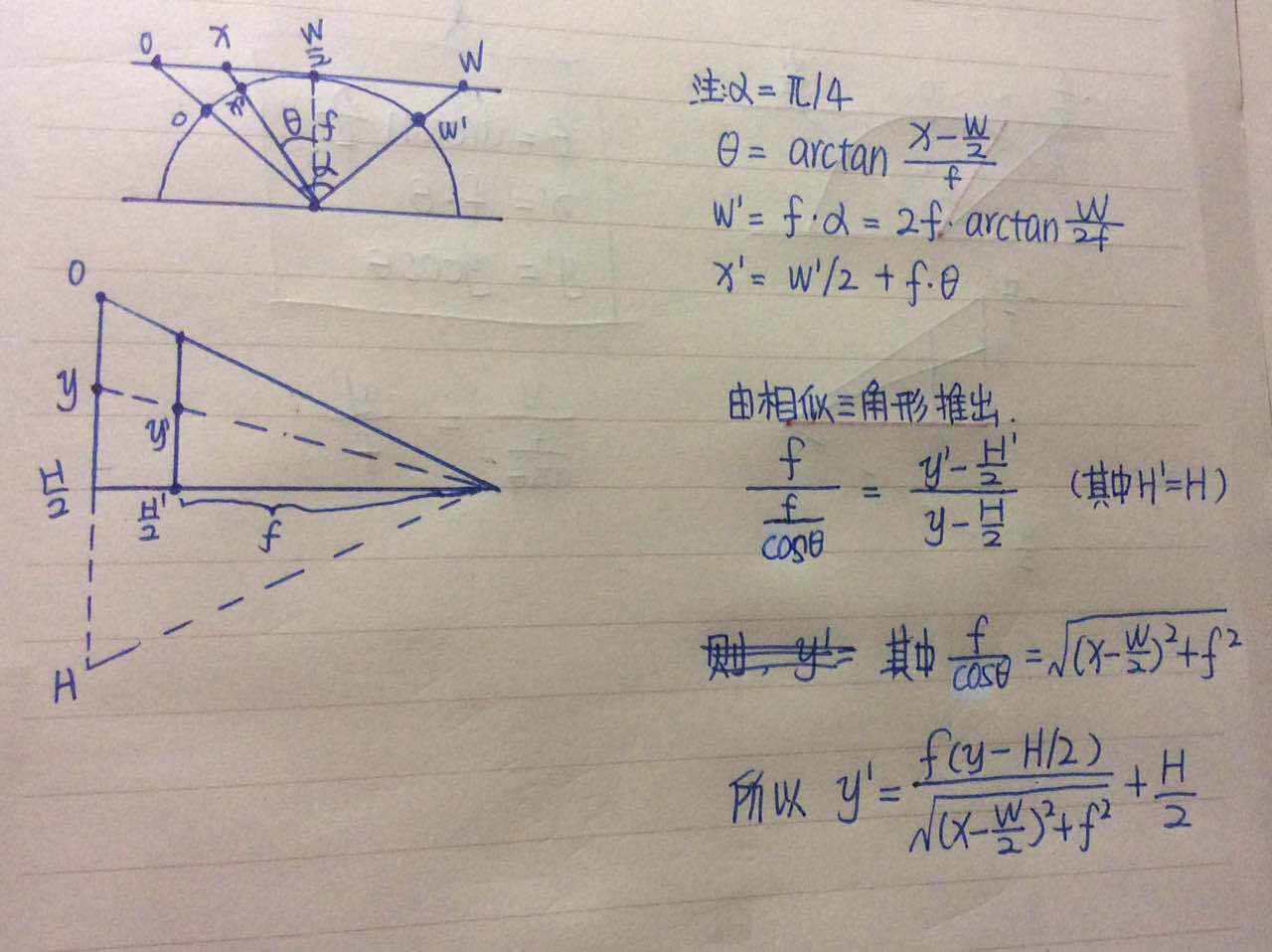
设,原图像宽W,高H,角度FOG为相机视场角度α(一般为45°,即PI/4),圆形半径(焦距)f 有tan 1/2α = W / (2 * f), 则有f = W / (2 * tan(α/2))
依次推算出,目标图像的宽(曲线FCG长)W‘ = f * α, 目标图像高H’不变, H‘ = H
第一种推算:以图像像素原始坐标计算(即,左上角为原点)

公式如下:

第二种推算:设置图像原点为(W/2, H/2),用以简化计算步骤

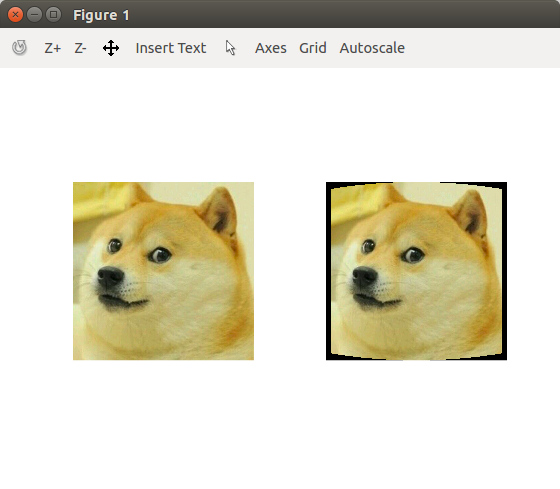
二. Octave实现

I = imread('images/doge.bmp');
[height, width, depth] = size(I);
A = I;
centerX = width / 2;
centerY = height / 2;
% alpha = pi / 4;
f = width / (2 * tan(pi/4/2));
for i = 1 : width,
for j = 1 : height,
theta = asin((i - centerX) / f);
pointX = int32(f * tan((i - centerX) / f) + centerX);
pointY = int32((j - centerY) / cos(theta) + centerY);
for k = 1 : depth,
if pointX >= 1 && pointX <= width && pointY >= 1 && pointY <= height,
A(j, i, k) = I(pointY, pointX, k);
else
A(j, i, k) = 0;
end;
end;
end;
end;
subplot(1, 2, 1);
imshow(I);
subplot(1, 2, 2);
imshow(A);
三. 效果