父子组件传值 @Input @Output @ViewChild
1.子组件接收父组件传的值
1.1 在引入子组件的地方给子组件绑定父组件传给子组件的值

1.2 在子组件的 .ts 文件里引入 Input 模块,使用@Input()接收父组件传来的值


1.3 在子组件模板 .html 文件里绑定父组件传来的值

2.子组件接收父组件传来的方法
2.1 同 接收父组件的值一样的写法,只是在子组件绑定的时候使用的是绑定事件的写法

3.子组件调用父组件的方法
同接收父组件的值一样,只不过在子组件调用父组件方法的时候把要传的值传过去即可

3.1 子组件通过@Output 执行父组件的方法
--在父组件里声明一个方法,接收子组件里传来的值,或等待子组件调用

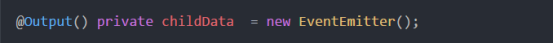
--在子组件里注入 Output 和 EventEmitter 模块

并且实例化EventEmitter 模块

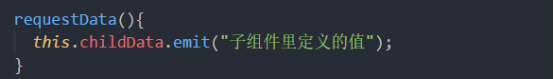
然后再定义一个方法触发emit() 方法

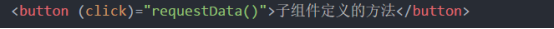
然后再子组件里绑定这个方法

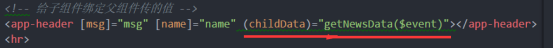
在父组件里这样写

这个$event就是在子组件里定义的值
4.父组件主动获取子组件的属性和方法
4.1 父组件调用子组件的方法
第一步:给子组件取个名字

第二步:在父组件里直接拿子组件的方法

4.2 父组件拿到子组件的属性和方法
在父组件里注入模块 ViewChild

使用ViewChild 拿到子组件里的属性和方法
【ViewChild方法的括号里的参数要和子组件的名字 #cart 相对应】

在父组件里调用方法就会拿到子组件里的属性和方法

同样也可以改变子组件属性的值