一 Django的下载与基本命令
1 下载Django
方式一:在命令行输入:pip3 install django
pip install django==1.11 -i http://pypi.hustunique.org/simple 指定版本号,指定国内镜像
方式二:用pycharm安装
方式三:用pycharm的Terminal命令行安装
2 创建一个django project
django-admin.py startproject mysite
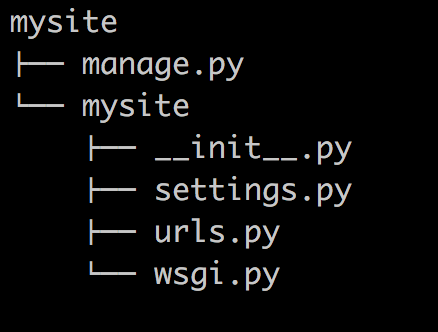
当前目录下会生成mysite的工程 目录结构如下:

manage.py ---- Django项目里面的工具,通过它管理整个项目,可以调用django shell和数据库等
setting.py ---- 包含了项目的默认配置,包括数据库信息,调试标志以及其他一些工作的变量
urls.py ---- 负责把URL模式映射到应用程序
3 在mysite目录下创建应用
在命令行输入:
python3 manage.py startapp app01
4 启动django项目
python manage.py runserver 8001
这样我们的django项目就启动起来了!当我们访问:http://127.0.01:8001/时就可以看到:

二 基于Django实现一个简单示例
1 URL控制器
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ]
2 视图
from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() time=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"time":time})
3 模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>当前时间:{{ time }}</h3> </body> </html>
三 Django静态文件配置
新建一个目录叫: static,我们的css文件,图片及文件都放在这下面
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
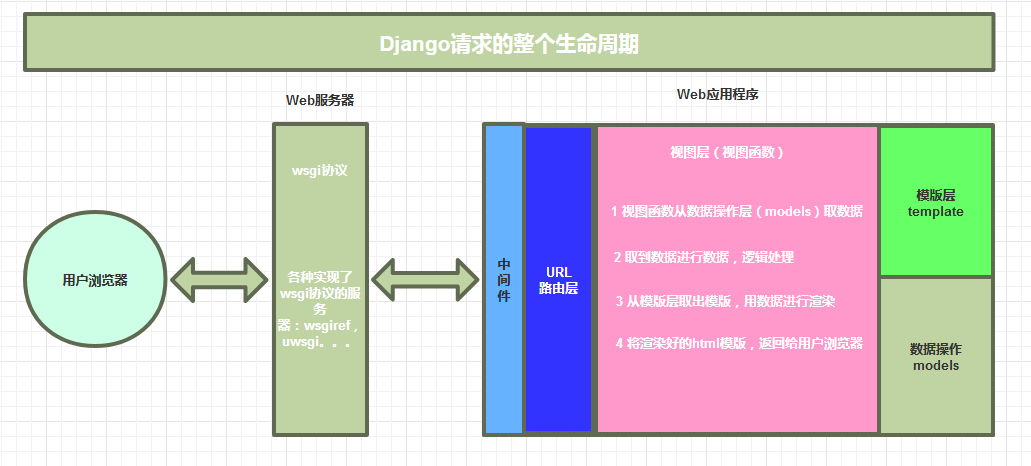
四 Django请求生命周期