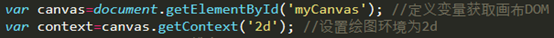
1.canvas:固定语句:定义画布/设置绘图环境为2d。

2.canvas样式:lineWidth线宽/strokeStyle绘制样式。

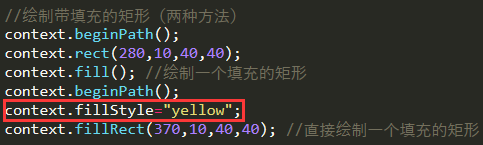
3.canvas绘制矩形:
Context.moveTo(x轴,y轴); //起点
Context.lineTo(x轴,y轴); //中间点
Context.stroke(); //开始绘制
Context.beginPath(); //创建新的路径
Context.closePath(); //回到起始点
Context.rect(x,y,w,h); //创建一个矩形
Context.strokeRect(x,y,w,hx,y,w,h); //绘制矩形(无填充)
Context.fillRect(x,y,w,h); //绘制“被填充”的矩形


4.canvas绘制圆弧:
Context.arc(x,y,r,开始角度,结束角度,true逆时针/false顺时针); //创建圆弧

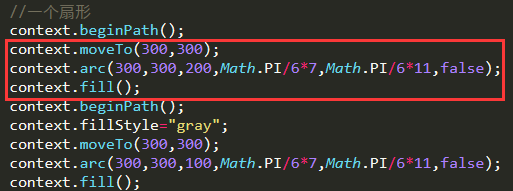
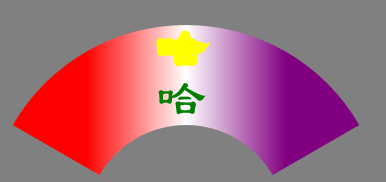
5.canvas绘制扇形:


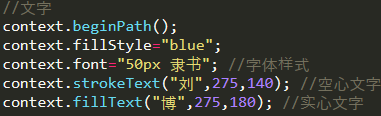
6.canvas绘制文字:
Context.strokeText(“文字”,x,y,maxwidth); //空心文字
Context.fillText(“文字”,x,y,maxwidth); //实心文字
Context.font(大小 字体); //字体样式

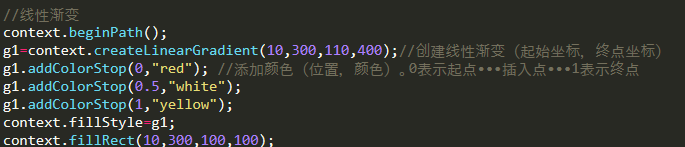
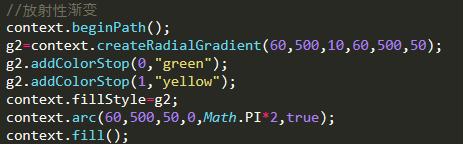
7.canvas渐变色:
Context.createLinearGradient(x1,y1,x2,y2); //创建线性渐变,颜色渐变的起始坐标和终点坐标。
Context.addColorStop(位置,”颜色值”); //0表示起点···插入点···1表示终点。
Context.createRadiaGradient(x1,y1,r1,x2,y2,r2); //创建环形渐变。