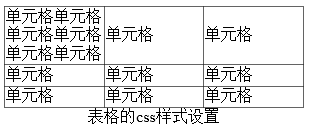
1.css表格:
①Border-collapse是否把表格边框合并为单一的边框。Separate默认值,collapse合并。
②Border-spacing分割单元格边框的距离。
③Caption-side设置表格标题的位置。Top默认值,bottom在表格下方。
④Empty-cells是否显示表格中的空单元格。Show默认,hide不显示。
⑤Table-layout设置显示宽度是否随内容拉伸。Auto默认,fixed不拉伸(列宽由表格宽度和列宽度设定)。


2.css列表:
①List-style可以把所有属性写在一起。
②List-style-type设置列表标志的类型。
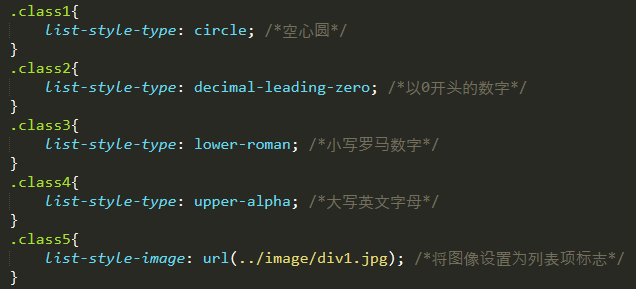
⑴disc默认实心圆,None无标记,circle空心圆,square实心方块。
⑵Decimal数字,decimal-leading-zero以0开头的数字。
⑶Lower-roman小写罗马数字,upper-roman大写罗马数字。
⑷Lower-alpha小写英文字母,upper-alpha大写英文字母。
③List-style-position设置列表项标志的位置。Outside默认,inside标志在列表内。
④List-style-image将图像设置为列表项标志。List-style-image(url:../image/1.jpg)。






3.css边框:
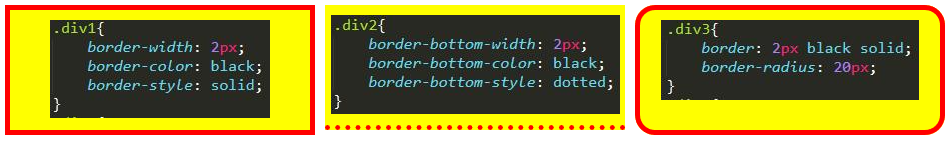
①Border可以把所有属性写在一起。
②Border-width设置边框宽度。
③Border-style设置边框样式。
None无边框。
Dotted点状边框。
Dashed虚线。
Solid实线。
Double双线。(边框宽度至少大于3px)
Groove定义3d凹槽边框。
Ridge定义3d垄状边框。
Inset定义3d inset边框。
outset定义3d outset边框。
④Border-color设置边框颜色。
⑤Border-bottom/top/left/right设置具体每个边的边框属性。
Border-bottom-width
Border-bottom-color
Border-bottom-style
⑥Border-radius圆角边框属性.
Border-top-left-radius:2px 4px左上圆角边框(圆角半径一个是2一个是4)
Border-top-right-radius右上圆角边框
Border-bottom-left-radius左下圆角边框
Border-bottom-right-radius右下圆角边框
⑦Border-image边框用图像来填充。
Border-image-source图像来源路径。
border-image-slice图像分割方式。
Border-image-width边框厚度。
Border-image-outset图像的扩展。(边框图像区域超出边框的量)
Border-image-repet图像的平铺方式。Stretch拉伸,repeat重复铺满,round重复铺 满并对图片进行调整。
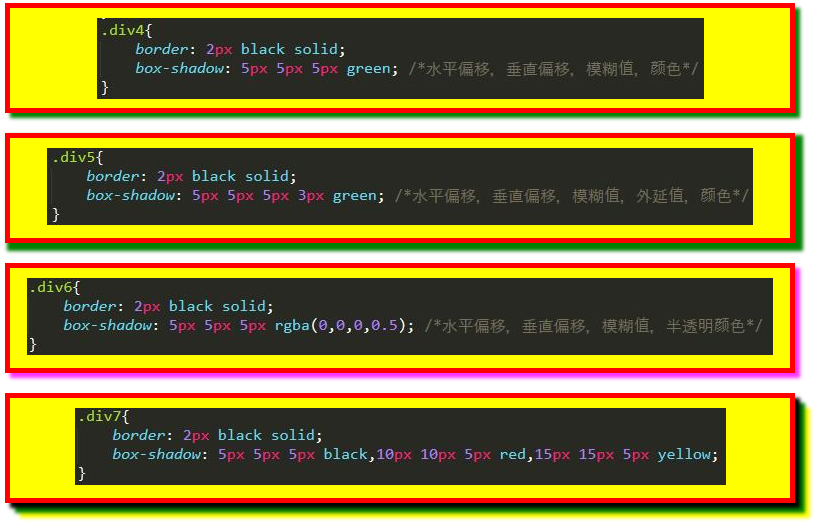
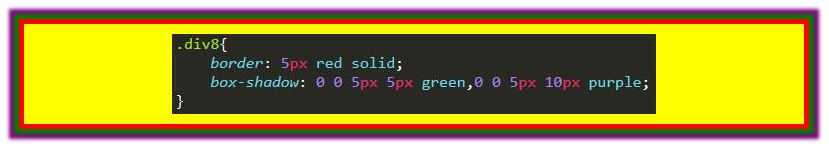
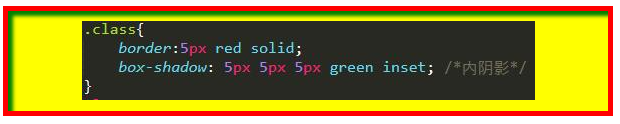
⑧Box-shadow向边框添加一个或多个阴影。