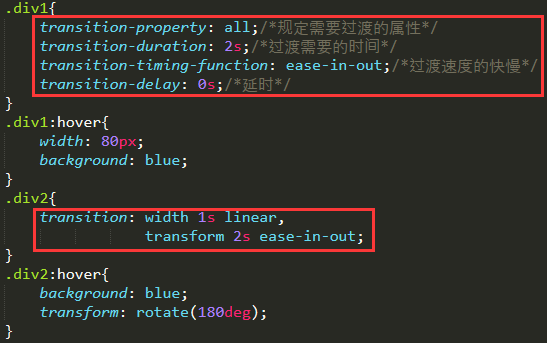
Transition简写属性。
Transition-property规定应用过渡的css属性的名称。
Transition-duration过渡效果的花费时间,单位是秒或毫秒,默认是0。
Transition-timing-function过渡效果的时间曲线,默认是ease。
Linear以相同速度开始至结束。等同于cubic-bezier(0,0,1,1)
Ease慢速开始,然后变快,然后慢速结束。等同于cubic-bezier(0.25,0.1,0.25,0.1)
Ease-in慢速开始。等同于cubic-bezier(0.42,0,1,1)
Ease-out慢速结束。等同于cub ic-bezier(0,0,0.58,1)
Ease-in-out慢速开始和结束。等同于cubic-bezier(0.42,0,0.58,1)
Cubic-bezier定义自己的值。值在0-1之间。
Transition-delay规定过渡效果何时开始,默认是0。