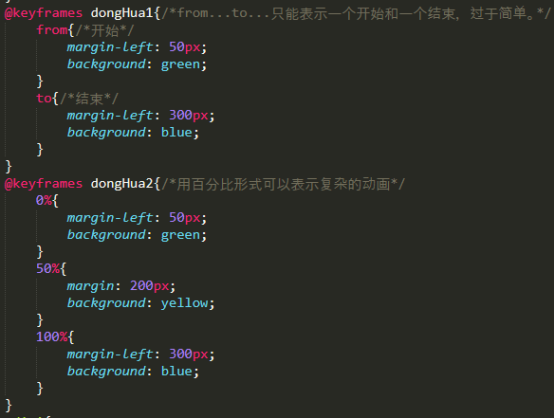
@keyframes设定动画规则,可以理解为动画的剧本。
Name。自定义一个动画名称。
0-100%/from...to...。
需要变化的css样式属性。
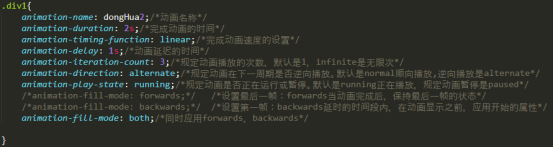
animation所有动画属性的简写。(类似于trasition)
Animation-name动画的名称。
Animation-duration动画完成需要的时间。
Animation-timing-function完成动画的速度设置。
Animation-delay动画延迟的时间。Infinite是无限次播放。
Animation-iterarion-count规定动画播放的次数,默认是1,infinite是无限次。
Animation-direction规定动画在下一周期是否逆向播放。默认是normal顺向播放, 逆向播放是alternate。
Animation-play-state规定动画是否正在运行或暂停。默认是running正在播放,规 定动画暂停是paused。
Animation-fill-mode规定动画时间之外的状态。
None回到起始位置。
Forwards设置最后一帧:forwards当动画完成后,保持最后一帧的状态。
Backwards设置第一帧:backwards延时的时间段内,在动画显示之前,应用 开始的属性。
both同时应用forwards,backwards。