
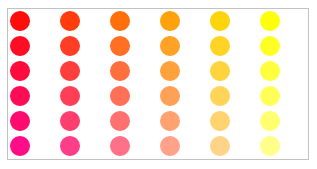
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>canvas实例</title> <style type="text/css"> canvas{ width: 600; height: 300; border-width: 1px; border-style: solid; border-color: #c3c3c3; } </style> </head> <body> <canvas id="myCanvas"> <script type="text/javascript"> function draw(x,y){ var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="rgb(255,"+x+','+y+")"; cxt.beginPath(); cxt.arc(x,y,10,0,Math.PI*2,true); cxt.closePath(); cxt.fill(); } for(var i=0;i<12;i++){ for(var j=0;j<24;j++){ draw(12+j*50,12+i*25); } } </script> </canvas> </body> </html>