一、任务要求
实现统计图表的三种图表形式,并实现点击显示符合条件的数据
二、具体实现
1、三种图表形式的切换,设计理念:
首先前端先声明好三个图表的css布局
<div id="main" style=" 600px;height:352px;margin-top: 30px;margin-left: 350px"></div> <div id="main2" style=" 600px;height:352px;margin-top: 30px;margin-left: 350px"></div> <div id="main3" style=" 600px;height:352px;margin-top: 30px;margin-left: 350px"></div>
再在js中定义初始化三种echar图表
var mydataX = new Array(0); var mydataY = new Array(0); var mydataP = new Array(0); var data = '${json}'; var json = eval('(' + data + ')'); //alert(data); for(var i=0;i<json.length;i++){ //alert(json[i].name+json[i].value); mydataX.push(json[i].name); mydataY.push(json[i].value); var t = {'name':json[i].name,'value':json[i].value} mydataP.push(t); } var myChart=echarts.init(document.getElementById("main")); var myChart2=echarts.init(document.getElementById("main2")); var myChart3=echarts.init(document.getElementById("main3")); //指定图表的配置项和数据 var option={ //标题 title:{ text:'重大需求统计图表' }, //工具箱 //保存图片 tooltip:{show:true}, yAxis:{type:'value'}, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, //图例-每一条数据的名字叫销量 legend:{ data:['数量'] }, //x轴 xAxis:{ data:mydataX, type: 'category' }, //y轴没有显式设置,根据值自动生成y轴 yAxis:{}, //数据-data是最终要显示的数据 series:[{ name:'数量', //type:'line', smooth: true, seriesLayoutBy: 'row', symbolSize: 10, type:'bar', data:mydataY }] }; var option2={ //标题 title:{ text:'重大需求统计图表' }, //工具箱 //保存图片 tooltip:{show:true}, yAxis:{type:'value'}, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, //图例-每一条数据的名字叫销量 legend:{ data:['数量'] }, //x轴 xAxis:{ data:mydataX, type: 'category' }, //y轴没有显式设置,根据值自动生成y轴 yAxis:{}, //数据-data是最终要显示的数据 series:[{ name:'数量', type:'line', smooth: true, seriesLayoutBy: 'row', symbolSize: 10, data:mydataY }] }; var option3= { title : { text : '重大需求统计图表', subtext : '', x : 'center' }, tooltip : { trigger : 'item', formatter : "{a} <br/>{b} : {c} ({d}%)" }, toolbox: { show : true, feature : { mark : {show: true}, restore : {show: true}, saveAsImage : { show: true, pixelRatio: 1, title : '保存为图片', type : 'png', lang : ['点击保存'] } } }, legend : { orient : 'vertical', left : 'left', data : mydataX.baseDataCategory }, series : [ { name : '值域占比', type : 'pie', radius : '55%', center : [ '50%', '50%' ], data : mydataP, itemStyle : { emphasis : { shadowBlur : 10, shadowOffsetX : 0, shadowColor : 'rgba(0, 0, 0, 0.5)' }, normal : { label : { show : true, formatter : '{b}-{d}%', textStyle : { fontWeight : 300, fontSize : 16 //文字的字体大小 }, }, lableLine : { show : true } } } } ] }; myChart.setOption(option); myChart2.setOption(option2); myChart3.setOption(option3);
一开始把三个图表都隐藏
$("#main").hide(); $("#main2").hide(); $("#main3").hide();
在设置一个下拉框供用户选择用线性图、圆柱图、饼图的其中一个
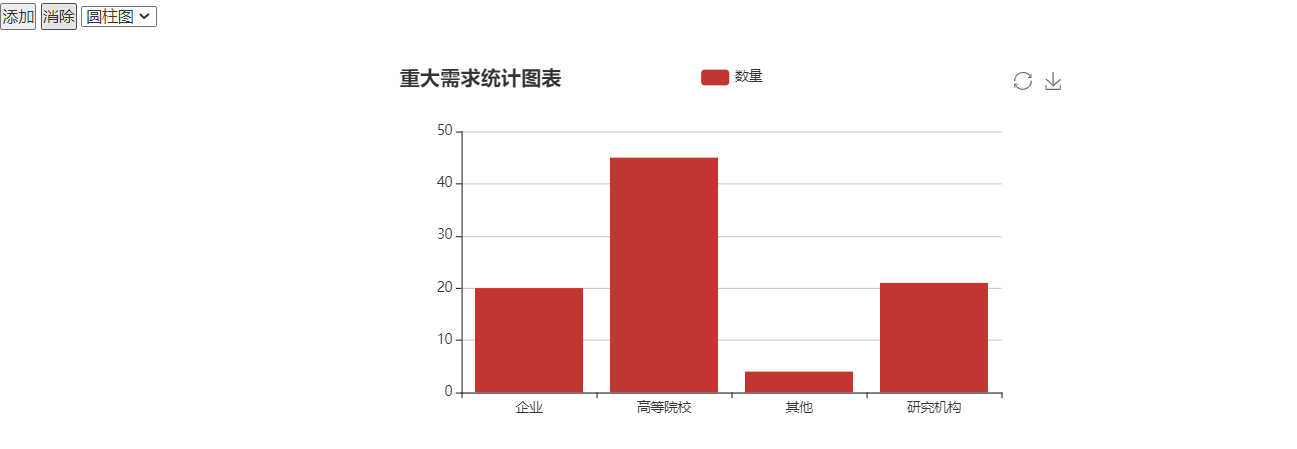
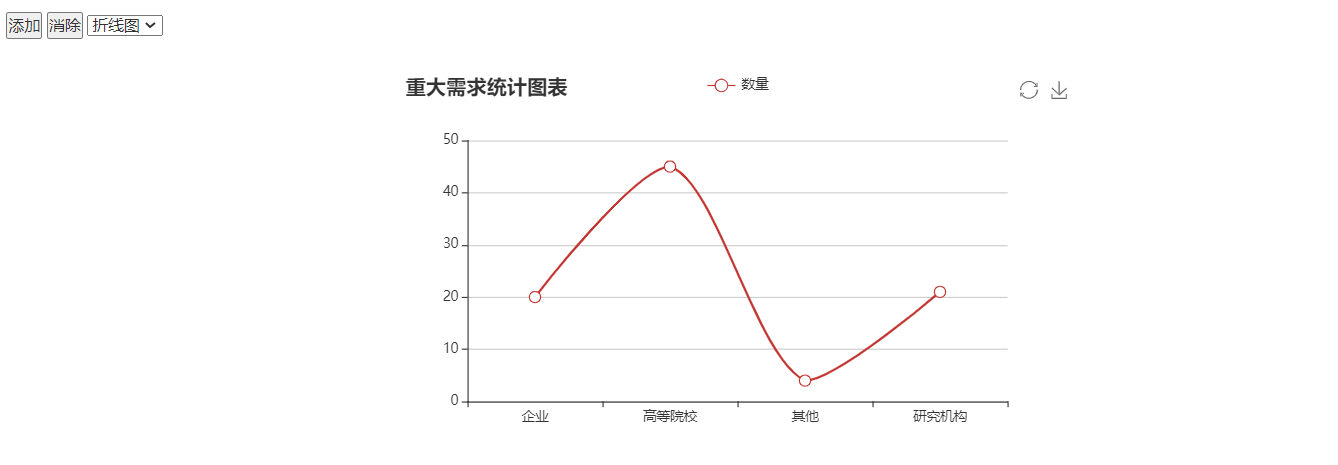
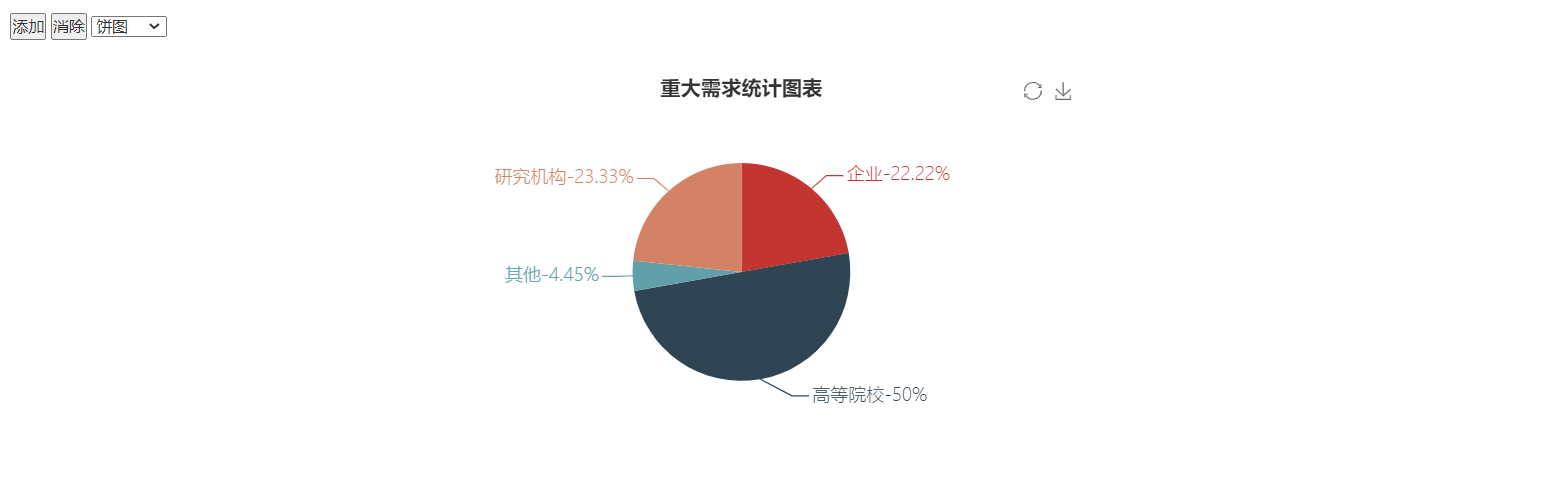
<select name="chose" id="chose" > <option value="bar">圆柱图</option> <option value="line">折线图</option> <option value="pie">饼图</option> </select> var sel=document.getElementById("chose"); sel.onchange=function(){ if(sel.options[sel.selectedIndex].value=="line"){ $("#main").hide(); $("#main2").show(); $("#main3").hide(); }else if(sel.options[sel.selectedIndex].value=="pie"){ $("#main").hide(); $("#main2").hide(); $("#main3").show(); } else{ $("#main").show(); $("#main2").hide(); $("#main3").hide(); } }
效果图:



2、实现点击显示符合条件的数据
大体思路:在echar自带的点击方法中对表单数据进行标红。
具体:
1、用children 取出来table下的tr集合
2、取得鼠标选中的属性名称

也就是这里的研究机构、企业、高等院校、其他
3、列出机构属性、科技活动类型、技术需求解决方式字段、归口管理部门、所在地域、学科分类、需求技术应用行业、管理处室在表单中位于第几列

例如 (从0开始)所在地域在第四列所以saddress为3,机构属性在第六列所以attribute为5
4、遍历tr下的每个数据元并得到他td集合

这样是一个数据元
5、对比图表点击获取到名字和数据元相应属性列的名字是否一致,一致标红,反之浅蓝色
代码如下:
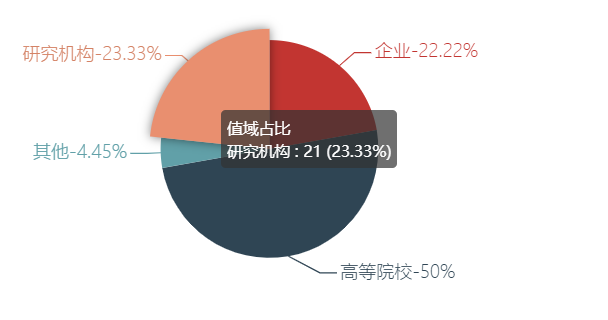
myChart3.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); }); myChart2.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); }); myChart.on('click', function (params) { let trlist = $("#body").children('tr'); var name = params.name; alert("选中"+name+"!查询成功"); var locat = { "saddress":3, "sub":4, "attribute":5, "classify":6, "medel":7, "industry":8, "type":9, }; for (var i=0;i<trlist.length;i++) { var tdArr = trlist.eq(i).find("td"); var namec = tdArr.eq(locat[tongc]).text();// 备注 if(namec==name){ trlist.eq(i).css("background-color","red"); }else { trlist.eq(i).css("background-color","#E8F6FF"); } } trlist.eq(0).focus(); });
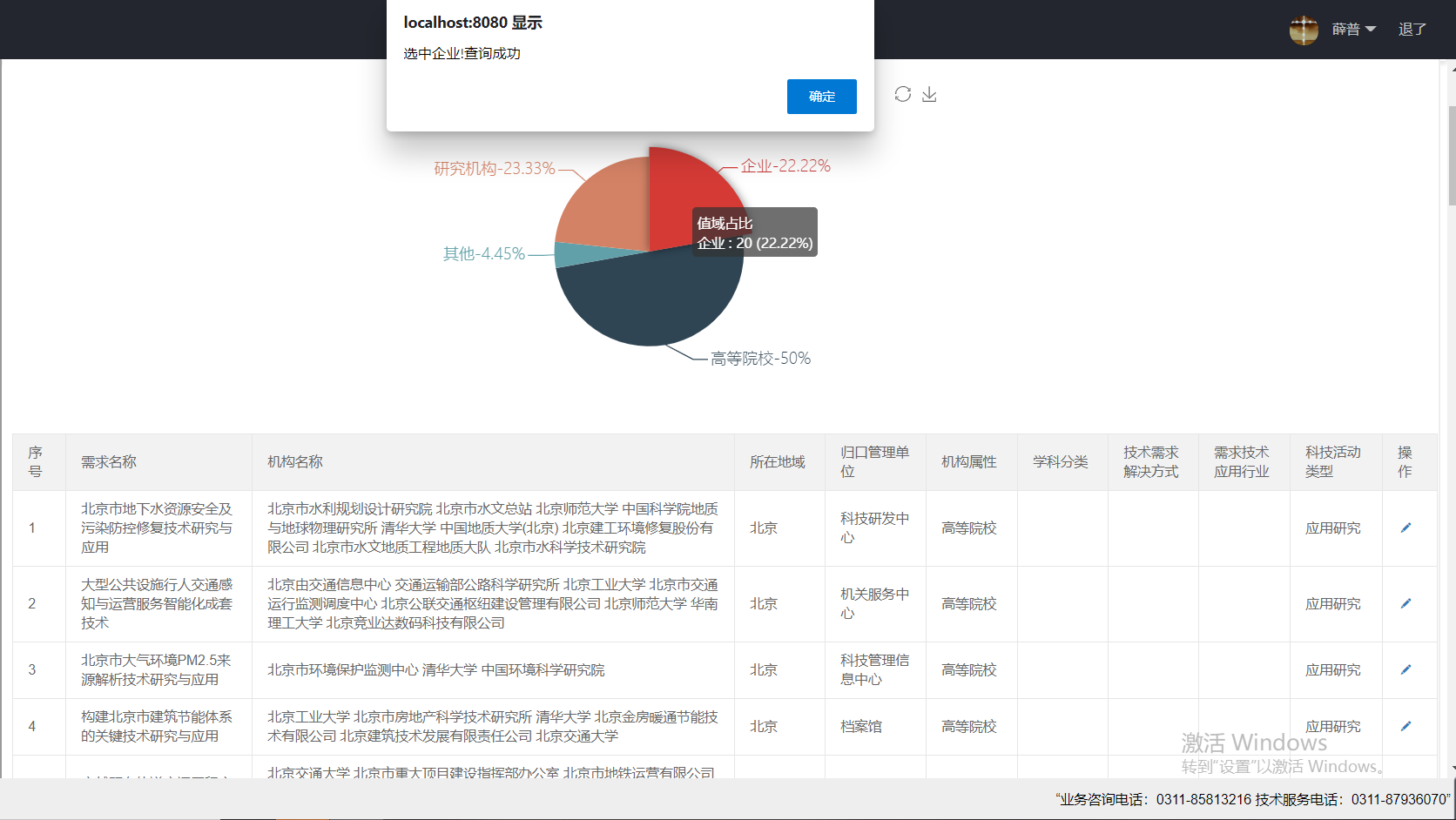
效果图:


三、周总结
本周主要学习了echart的基本使用、图表联动、还有一些大数据方面的基础知识。
1、通过这次的大任务对图表的组件有了一个较为清楚的认识,例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)。
2、对于如何把后端的数据转换成图表展示有了比较熟练的操作
首先定义一个bean类,包含需要展示的名称和数量,并且把你从数据库中获取到的集合放到一个hash表中(key是数据的名称,value是数据的数量)
package com.bean; public class Mydata { public String name; public String value; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getValue() { return value; } public void setValue(String value) { this.value = value; } }
再定义一个Mydata的list集合,并且遍历上面的hash表把数据放到Mydata的list集合中
List<Map.Entry<String, Integer>> list = new ArrayList<Map.Entry<String, Integer>>(biao.entrySet());//创建集合list,并规范集合为哈希表类型,并用labelsMap.entrySet()初始化 List<Mydata> mydata = new ArrayList<Mydata>(); for (Map.Entry<String, Integer> mapping :list) //遍历集合 { Mydata info = new Mydata(); info.setName(mapping.getKey()); info.setValue(String.valueOf(mapping.getValue())); mydata.add(info); System.out.println(mapping.getKey() + ":" + mapping.getValue()); }
然后把这个list集合转换成json传到前端
Gson gson = new Gson(); String json = gson.toJson(mydata); req.setAttribute("json",json);
前端接收后把它转换成图表的x、y值集合
var mydataX = new Array(0); var mydataY = new Array(0); var mydataP = new Array(0); var data = '${json}'; var json = eval('(' + data + ')'); //alert(data); for(var i=0;i<json.length;i++){ //alert(json[i].name+json[i].value); mydataX.push(json[i].name); mydataY.push(json[i].value); var t = {'name':json[i].name,'value':json[i].value} mydataP.push(t); }
四、阅读笔记
二、需求开发(需求工程方法、需求来源、如何获取需求并给出一些指导方法)
需求分析过程:
1、 需求收集:
定义项目的视图和范围。
学习与了解本行业的知识,这样与用户比较容易沟通。
访问有潜力的用户,对用户进行分类并找各自合适的代表,找出新软件产品的用户需求。注意与用户沟通技巧。
对目前市场上竞争产品进行研究,进行功能提取与解决方案分析,写成文档。
收集了用户在使用现有系统过程中所遇到问题的信息,还接受了用户关于系统改进的想法。
市场调查和用户问卷调查。
观察正在工作的用户,预见用户在使用当前系统时所遇到的问题,并能分析新的系统可有效支持工作流程与功能。
2、 需求分析:
绘制关联图
创建开发原型
确定需求优先级
为需求建立模型
编写数据字典
3、 编写规格说明书
采用软件需求规格说明模版,可以采用CMMI中的需求规格说明模版。
正确的、完整的表达所描述的需求。
4、 需求验证
对需求进行审查
用测试用例来验证需求