首先打开控制台,对于mac电脑,command+option+J打开控制台,window电脑,F12即可。
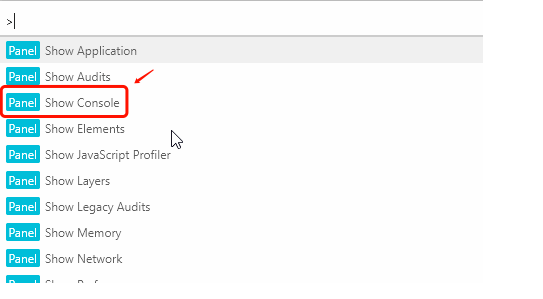
其次,打开命令菜单,可选择你要用什么,如下:打开console选项卡(按Cmd + Shift + P(Mac)或Ctrl + Shift + P(Windows,Linux)打开命令菜单。),默认情况下是console。

一,console(控制台下调试方法)
1,方向键盘的上下键 copy(content) // 将content(也可以说是命令)复制到剪贴板
2,document.body.contentEditable=true // 可以让当前浏览器页面变成编辑器,可随意输入文字等内容
3,clear() // 清空控制台和内存
4,隐藏部分console日志
如果日志太多,我们可以隐藏掉部分 Console 日志(在某条输出日志的脚本上单击右键,filter -> hide),之后该种类输出不会出现。
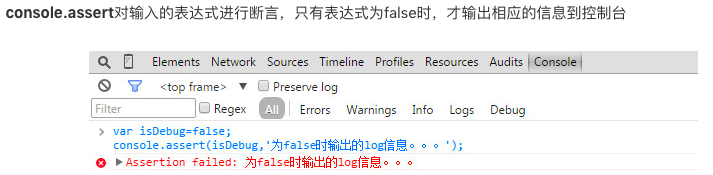
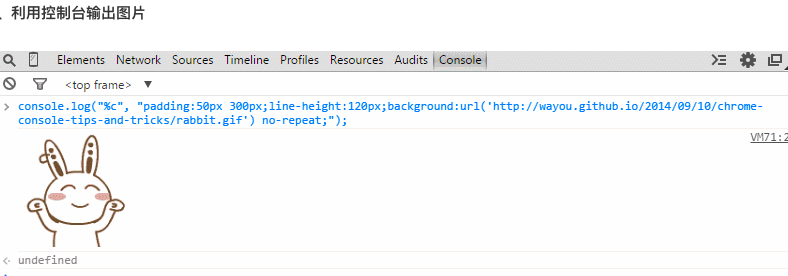
5,

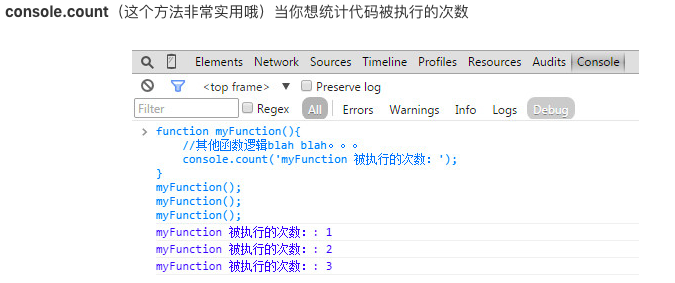
6,

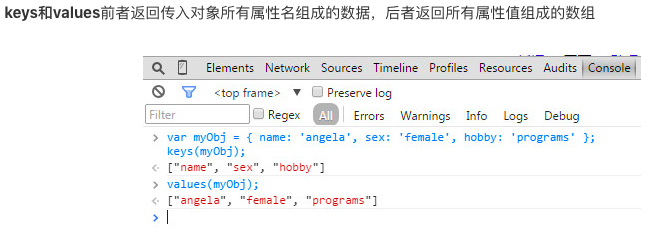
7,

8,

9,

二,source
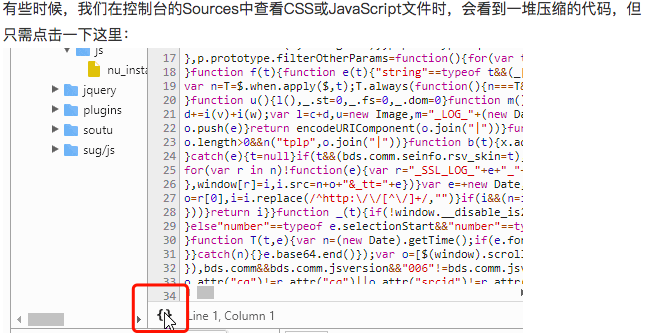
1,代码格式化

2,
(本人上述调试技巧均搜集于网上相关资料后进行整合的。)
另:附上一篇很好的介绍 https://developers.google.com/web/tools/chrome-devtools/