HTML
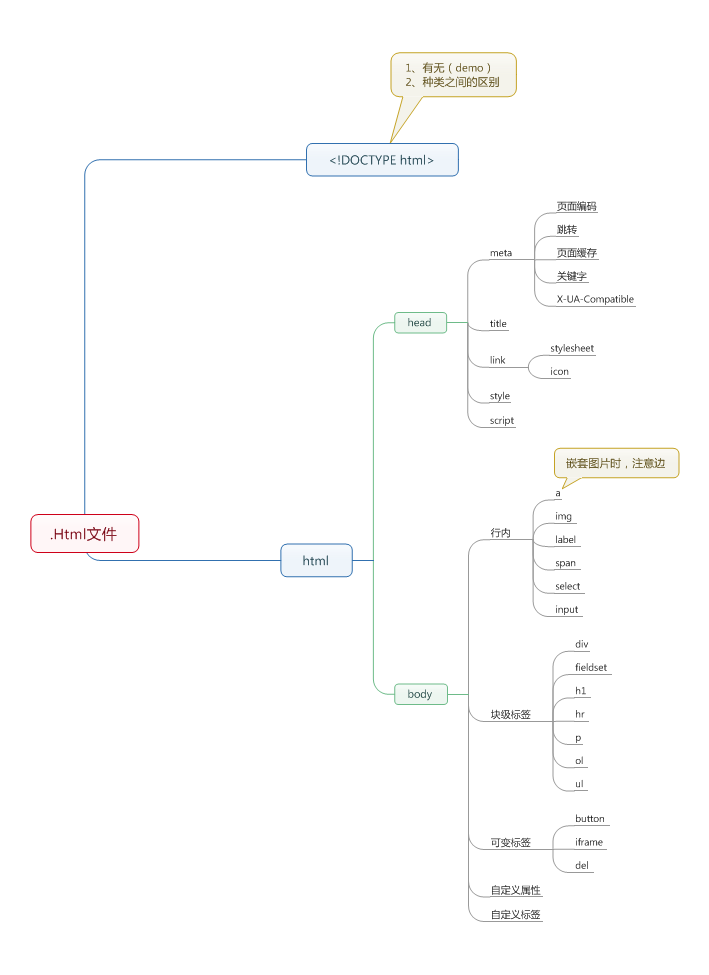
html的结构图:

一、Doctype
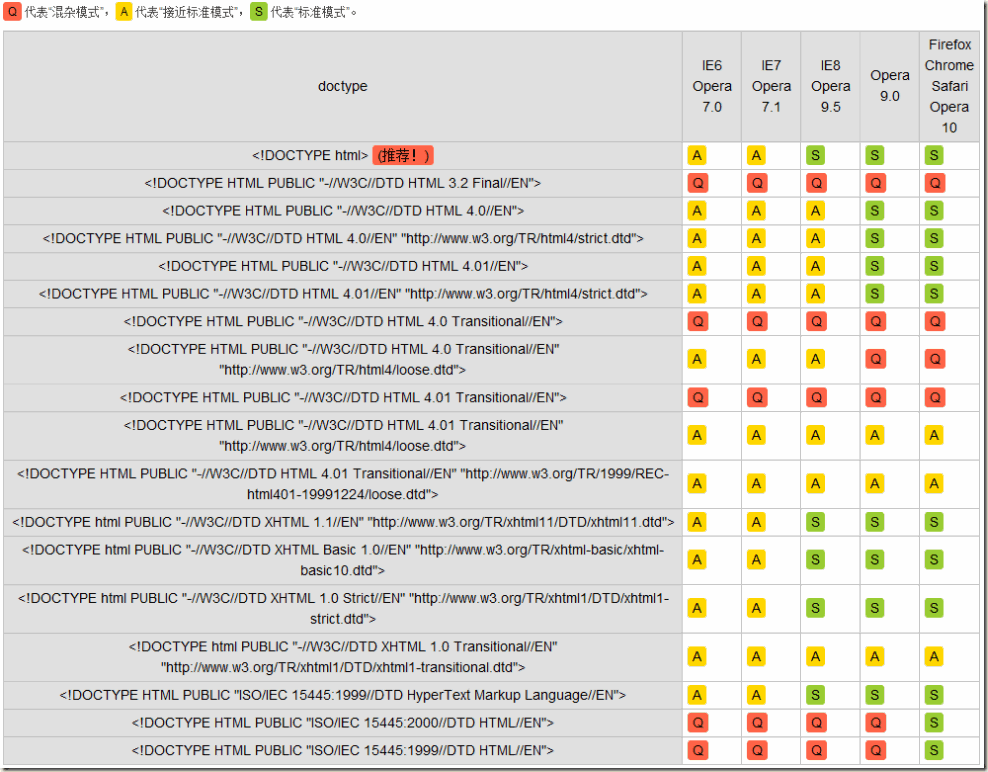
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面。那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了DOCTYPE的声明,那么就等同于开启了标准模式,那么浏览器就严格的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

二、head 头部信息
1.Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
-
- 页面编码(告诉浏览器是什么编码)
<meta http-equiv="content-type" content="text/html;charset=utf-8"/> - 刷新和跳转
<meta http-equiv="Refresh" content="5"/>
<meta http-equiv="Refresh" content="5; Url=http://www.baidu.com"/> - 关键词
<meta name="keywords" content="oldboy,chenchao,python_html"/> - X-UA-Compatible 定义文档兼容性
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。
- 页面编码(告诉浏览器是什么编码)
2.Title 网页头部信息
<title>陈超11期</title>
3.Link
<!--本地图标地址-->
<link rel="shortcut icon" href="imagelogo.jpg"/>
<!--css样式表,相当于衣柜-->
<link rel="stylesheet" href="css/common.css"/>
4.Style 定义在文件内部的样式集合
<style type="text/css">
.cc{
background-color: red;
} </style>
三、body 身体部分
行内标签
1.a标签 <a></a>
就地跳转:
<a href="http://www.baidu.com">this is a </a> <br/>
新页面打开:
<a href="http://www.baidu.com" target="_blank">This is new A</a>
锚:自动跳至相应的位置
<a href="#d2">跳转到第二章</a>
<div id="d1" style="height: 700px">第1章</div>
<div id="d2" style="height: 30px">第2章</div>
2.select标签

1 <!--普通样式--> 2 <select > 3 <option value="1">北京</option> 4 <option value="2">上海</option> 5 <option value="3" selected="selected">广州</option> 6 </select> 7 8 <!--显示三个--> 9 <select size="3" > 10 <option value="a">First Day</option> 11 <option value="b" selected="selected">Sec day</option> 12 <option value="c">Third day</option> 13 </select> 14 15 <!--多选--> 16 <select multiple="multiple" size="3"> 17 <option value="1">多选一</option> 18 <option value="2">多选二</option> 19 <option value="3">多选仨</option> 20 <option value="4">多选四</option> 21 22 </select> 23 24 <!--分组--> 25 <select > 26 <optgroup label="北京"> 27 <option>朝阳</option> 28 <option selected="selected">海淀</option> 29 </optgroup> 30 <optgroup label="上海"> 31 <option>浦东</option> 32 <option>商业</option> 33 </optgroup> 34 </select>
3.input
<input type="text"/>
4.checkbox
<input type="checkbox"/>
<input type="checkbox" checked/>
<input type="checkbox" checked/>
5.radio
男:
女:
保密:

1 <input type="radio"/> 2 <input type="radio"/> 3 <input type="radio"/> 4 5 男:<input type="radio" name="gender" value="men"/> 6 女:<input type="radio" name="gender" value="woman"/> 7 保密:<input type="radio" checked name="gender" value="baomi"/>
6.password
<input type="password"/>
7.button submit
8.file
9.textarea
10.label
姓名: 婚否:
块级标签
1.p表示段落,默认段落之间是有间隔的
<p>wwwwwwwwwwwwwwww</p>
<p>eeeeeeeeeeeeeeeeee</p>
2.br 是换行
<p>111111111111111111111111<br/>1111111111111111111111</p>
3.H标签
H1
H2
H3
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
4. ul ol dl
ul:
- ul1
- ul2
- ul3
ol:
- ol1
- ol2
- ol3
dl:
- 北京
- 昌平
- 海淀
- 朝阳
- 中国
- 河北
- 西藏
- 新疆

1 <ul> 2 <li>ul1</li> 3 <li>ul2</li> 4 <li>ul3</li> 5 </ul> 6 7 <ol> 8 <li>ol1</li> 9 <li>ol2</li> 10 <li>ol3</li> 11 </ol> 12 13 <dl> 14 <dt>北京</dt> 15 <dd>昌平</dd> 16 <dd>海淀</dd> 17 <dd>朝阳</dd> 18 <dt>中国</dt> 19 <dd>河北</dd> 20 <dd>西藏</dd> 21 <dd>新疆</dd> 22 </dl>
5.table
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 1 | ||
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 2 | 3 | |
| 2 | 3 | |

1 <table border="1"> 2 <tr> 3 <td>1</td> 4 <td>2</td> 5 <td>3</td> 6 </tr> 7 <tr> 8 <td>4</td> 9 <td>5</td> 10 <td>6</td> 11 </tr> 12 <tr> 13 <td>7</td> 14 <td>8</td> 15 <td>9</td> 16 </tr> 17 </table> 18 <br/> 19 <table border="1"> 20 <thread> 21 <tr> 22 <th colspan="3">1</th> 23 </tr> 24 <tr> 25 <th>1</th> 26 <th>2</th> 27 <td>3</td> 28 </tr> 29 </thread> 30 <tbody> 31 <tr> 32 <td>1</td> 33 <td>2</td> 34 <td>3</td> 35 </tr> 36 37 <tr> 38 <td>1</td> 39 <td>2</td> 40 <td>3</td> 41 </tr> 42 <tr> 43 <td rowspan="3">1</td> 44 <td>2</td> 45 <td>3</td> 46 </tr> 47 <tr> 48 <td>2</td> 49 <td>3</td> 50 </tr> 51 <tr> 52 <td>2</td> 53 <td>3</td> 54 </tr> 55 </tbody> 56 57 </table>
6.fieldset

1 <fieldset> 2 <legend>登录</legend> 3 <p>用户名:<input type="text"/></p> 4 5 <p>密码:<input type="password"/></p> 6 </fieldset>
7.form
method="POST"
