1.表格
<table></table> 表格
宽度。 border: 边框。 cellpadding: 内容跟单元格边框的边距。
cellspacing: 单元格之间的间距。 align: 对齐方式。 bgcolor: 背景色。 background: 背景图片。
<tr></tr> 行
align: 一行的内容的水平对齐方式。 valign: 一行的内容的垂直对齐方式。
height: 行高。 bgcolor: 背景色。 background: 背景图片。
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中 加粗。
align: 单元格的内容的对齐方式。 valign: 单元格的内容的垂直对齐方式。
单元格宽度。 height: 单元格高度。
bgcolor: 背景色。 background: 背景图片。
单元格合并:
colspan="n" 合并同一行单元格
rowspan="n" 合并同一列单元格
2.表单
<form></form> 表单
2.1.文本输入
文本框<input type="txt" value=""/>
密码框<input type="password" value=""/ >
文本域<textarea cols=""(字符多少) rows=""(几行高) ></textarea>
2.2.按钮
提交按钮<input type="submit" value=""/>
重置按钮<input type="reset" value=""/>
普通按钮<input type="button" value=""/>
图片按钮<input type="image" src="图片地址"/> disabled="disabled" 使按钮失效, enable="enable" 使可用。
2.3.选择输入
单元按钮组<input type="vadio" value=""> checked="checked" 设置默认选项。
复选框组<input type="checkbox" value="">
下拉列表框
<select size=""> ---size=1时,为菜单。>1时,为列表。 multiple为多选。
<option>内容1</option>
<option>内容2</option>
<option>内容3</option>
</select> ---selected,设为默认。
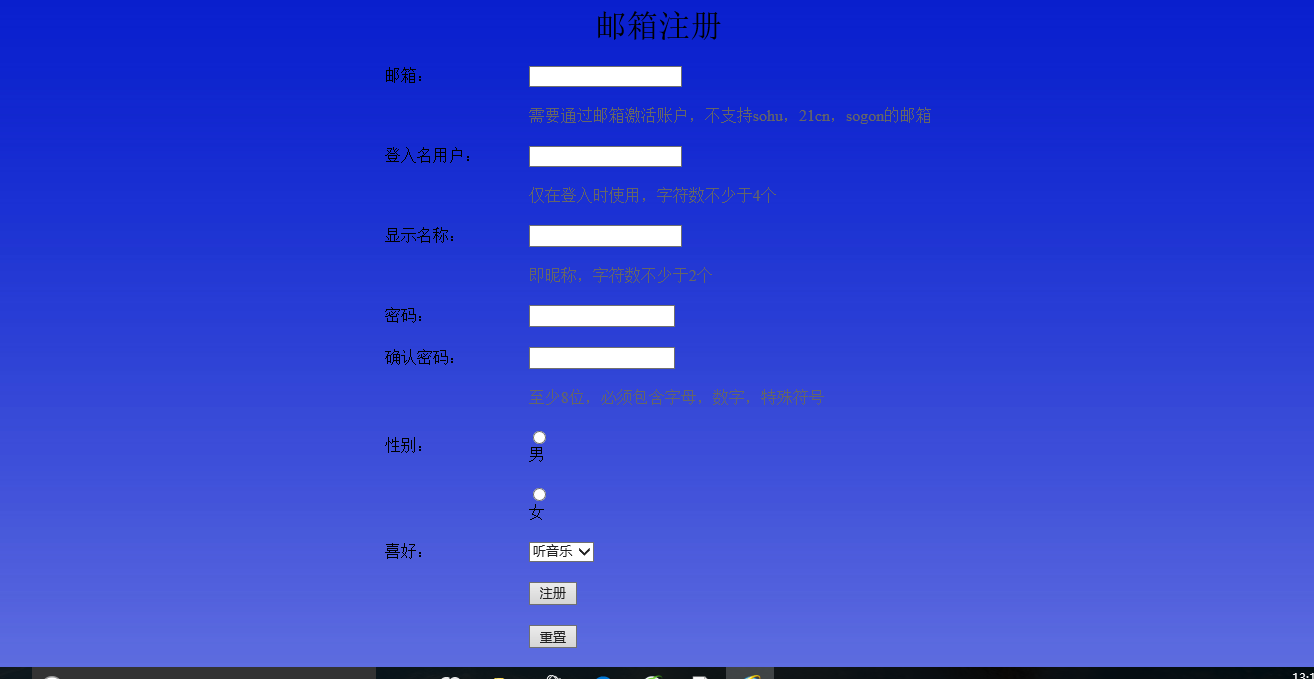
例题:邮箱注册
<title>无标题文档</title>
</head>
<body background="../111.jpg"><center>
<table border="0" width="" height="" cellpadding="10" cellspacing="0">
<tr>
<td colspan="3"><div align="center"><font size="+3">邮箱注册</font></div></td>
</tr>
<tr >
<td>邮箱:</td>
<td> </td>
<td><form><input type="txt" value=""/></form></td>
</tr>
<tr >
<td> </td>
<td> </td>
<td><font color="#666666">需要通过邮箱激活账户,不支持sohu,21cn,sogon的邮箱</font></td>
</tr>
<tr >
<td>登入名用户:</td>
<td> </td>
<td><form><input type="txe" value="" /></form></td>
</tr>
<tr >
<td> </td>
<td> </td>
<td><font color="#666666">仅在登入时使用,字符数不少于4个</font></td>
</tr>
<tr >
<td>显示名称:</td>
<td> </td>
<td><form><input type="txr" value=""/></form></td>
</tr>
<tr >
<td> </td>
<td> </td>
<td><font color="#666666">即昵称,字符数不少于2个</font></td>
</tr>
<tr >
<td>密码:</td>
<td> </td>
<td><form><input type="password" value=""/></form></td>
</tr>
<tr >
<td>确认密码:</td>
<td> </td>
<td><form><input type="password" value=""></form></td>
</tr>
<tr >
<td> </td>
<td> </td>
<td><font color="#666666">至少8位,必须包含字母,数字,特殊符号</font></td>
</tr>
<tr >
<td>性别:</td>
<td> </td>
<td><form><input type="radio" value="" type="ttr"/></form>男</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td></t><form><input type="radio" value="" type="ttr"/></form>女</td>
</tr>
<tr>
<td>喜好:</td>
<td> </td>
<td><form><select size="1"/>
<option>听音乐</option>
<option>打篮球</option>
<option>看书</option>
<option>踢足球</option>
</form></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><form><input type="submit" value="注册"></form></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><form><input type="reset" value="重置"></form></td>
</tr>
</table>
</center>
</body>
</html>