一、 盒模型
1、什么是CSS盒模型
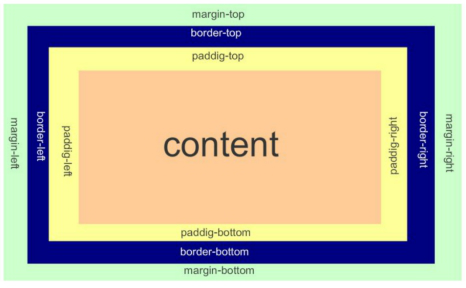
所谓盒模型,就是指我们的网页是由一个一个盒子组成的。一个元素代表一个盒子
盒模型的一些特点:宽和高,内边距(padding),边框(border),外边距(margin)。
宽(width):指的是内容的宽,而不是盒子的宽。
高(height):指的是内容的高,而不是盒子的高。
内边距(padding):用于控制内容与边框之间的距离;
边框(border)
外边距(margin):用于控制元素与元素之间的距离;

2、 宽和高
1)宽高只作用于内容区
2)一般我们不指定高度,因为我们的内容可以把高度给撑开
3)宽高可以用百分比来设置

效果:

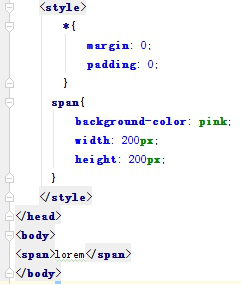
4)行内元素不能设置宽高

效果:因为行内元素不能设置宽高,所以还是那么大

3、内边距(padding)
1)盒子的背景颜色是可以延伸到padding区域的
2)padding不允许有负值,padding不能重合(主要是相对于margin,因为我们的margin可以设置负值,可以重合)
3)如果我们设置了padding以后,还想让盒子保持原有的大小,那么就需要去减宽高
4)设置padding值得顺序:上右下左,但是要注意参数个数的问题,如下图:

5)用小属性去层叠大属性

4、边框
我们的边框可以指定3个特征:宽度 样式 颜色。颜色如果不指定,默认就是黑色,另外两个宽、 样式属性必须写

5、外边距
1)外边距有4个方向:上右下左
2)外边距可以设置为负值,可以重叠(也叫塌陷)

效果:

margin:0 auto; 这样可以实现水平居中

被设置的元素的本身效果
原理:如果设置margin-left:auto,那么盒子的做外边距就会增长到最大,就会跑到右边去
练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒 子 移到大盒子的中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
300px;
height: 300px;
}
.div2{
background-color: blueviolet;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
盒模型标准 W3C 算总宽度不同,只算内容的宽
IE算内容的宽=内容的宽+内边距padding+外边距margin
注意1:
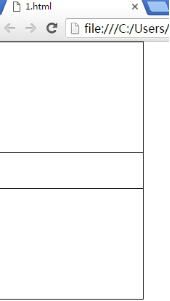
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框。
这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了。
ul 默认带有padding-left

>>>>清除浏览器默认样式使用:
body{
margin: 0;
}
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场。
兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值。
如:上面div的margin-bottom 100px; 下面div的margin-top 200px; 上下盒子间距为200px,取其中一个较大的值。
父子div: if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin 。
二、 浮动
1. 什么是浮动
浮动首先是会脱离文档流,在文档流的上层,x y z z轴
1)浮动具有贴靠性
2)浮动具有字围效果(这里不仅仅是指文字,图片,表单)
掌握利用浮动来制作导航栏
2、Float
float : left | right | none
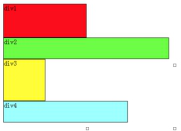
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
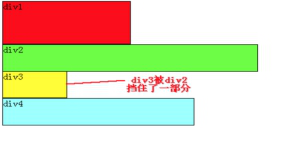
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。
因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
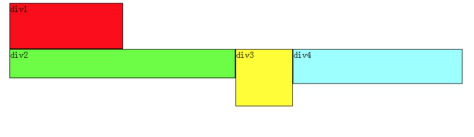
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,
所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,
因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。
由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
3、清除浮动:
元素本身没有被清除浮动,是将left|right|both视为不浮动
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
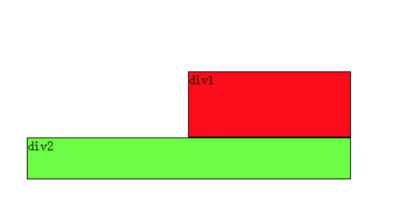
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下1:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,
此时我们希望div2能排列在div1下边(就像div1没有浮动,div2左浮动那样)
做法:
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
解析:其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?
就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。
本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下2:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

三、 定位
1、position取值:static静态定位,relative相对定位,absolute绝对定位,fixed固定定位(事实上就是一种特殊的绝对定位)
1)position:static
静态定位,不脱离文档流
文档流其实就是文档的输出顺序,网页元素 由左 到右、由上而下 的输出形式,块级,内嵌
2)position:relative
不脱离文档流
相对定位:指相对于自己原来的位置进行定位。微调
3)position:absolute
脱离文档流
绝对定位:指相对于自己的定了位的父级元素进行偏移

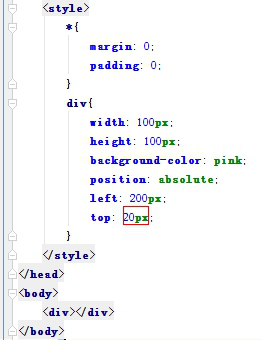
效果:

相对定位用于的场合:
① 微调元素的时候
② 做绝对定位的参考
使用是要注意元素,父绝子相(父元素绝对定位,子元素相对定位)
4)position:fixed
相对于浏览器窗口进行定位的,它的定位位置和文档、祖先元素都没有关系,页面怎么滚动,你爱咋咋地,它就认准了一个地方不再移动,任尔上下划鼠标,我就只在这儿飘,固定在这个位置不变。
四、处理溢出详情见另
五、设置元素的可见性
控制元素的显示和隐藏,即display和visibility
display:
none(元素不可见)
block(元素可见,并为块级元素)
inline(元素可见,并为内嵌元素)
inline-block(元素可见;是行内块级,兼有行,内的特性,可设置宽高)
元素本身是块级元素,设置为可见时就要设置为block。
2)Visibility:
visible(可见)
hidden(隐藏)
inherit(继承父级元素的显示属性)
Display与visibility的区别在于隐藏元素时
Visibility当属性不可见时,任然保留原有的显示空间