浮动
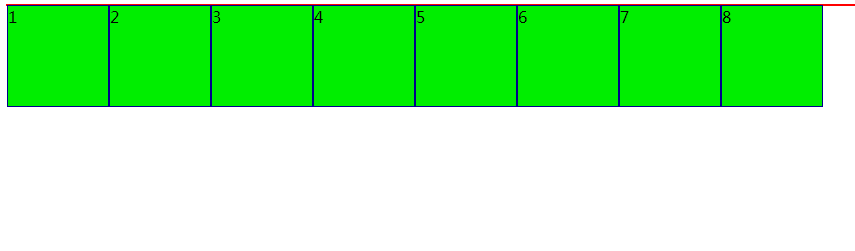
1、代码1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ border:solid 1px red; } .l{ width: 100px; height: 100px; background-color: #00ee00; border: solid 1px darkblue; } </style> </head> <body> <div class="container"> <div class="l">1</div> <div class="l">2</div> <div class="l">3</div> <div class="l">4</div> <div class="l">5</div> <div class="l">6</div> <div class="l">7</div> <div class="l">8</div> </div> </body> </html>

代码2
.container 的宽度塌陷了
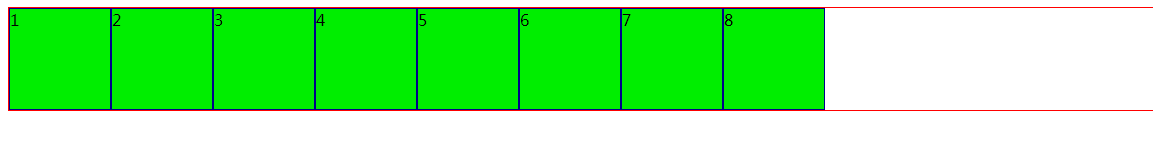
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ border:solid 1px red; } .l{ width: 100px; height: 100px; background-color: #00ee00; border: solid 1px darkblue; float: left; } </style> </head> <body> <div class="container"> <div class="l">1</div> <div class="l">2</div> <div class="l">3</div> <div class="l">4</div> <div class="l">5</div> <div class="l">6</div> <div class="l">7</div> <div class="l">8</div> </div> </body> </html>

解决浮动塌陷问题: 使用
.clearflex::after
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ border:solid 1px red; } .clearflex::after{ content: ''; display: block; clear: both; } .l{ width: 100px; height: 100px; background-color: #00ee00; border: solid 1px darkblue; float: left; } </style> </head> <body> <div class="container clearflex"> <div class="l">1</div> <div class="l">2</div> <div class="l">3</div> <div class="l">4</div> <div class="l">5</div> <div class="l">6</div> <div class="l">7</div> <div class="l">8</div> </div> </body> </html>

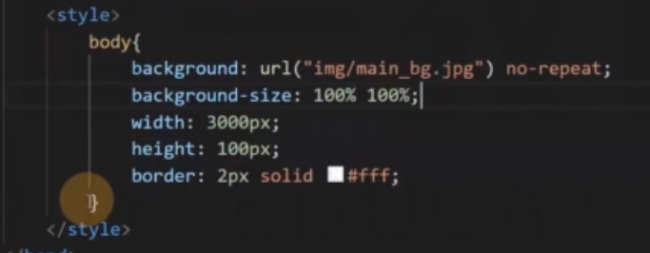
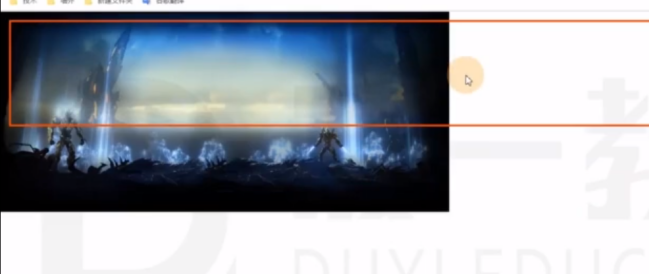
背景图片练习
<head> <meta charset="UTF-8">
<title>Title</title>
<
style> /*}*/
body{ /*body背景特殊*/ /*颜色 url repeat 上边为0 下边为0 撑满*/
background: url("../aa.jpg") no-repeat 0 0/100%; }
</style>
</head>
<body>
<h1>lorem111</h1>
<p>lorem2222</p> <div>lorem333</div> </body>
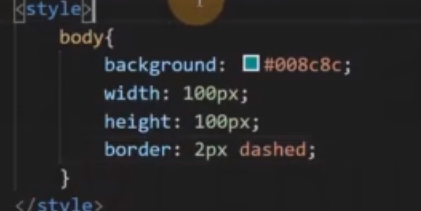
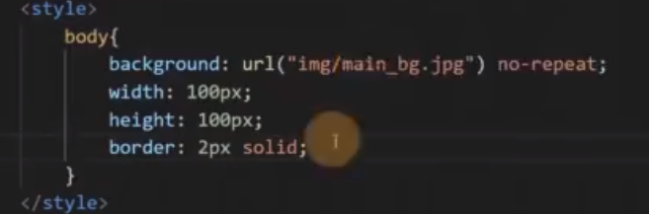
Body元素的背景
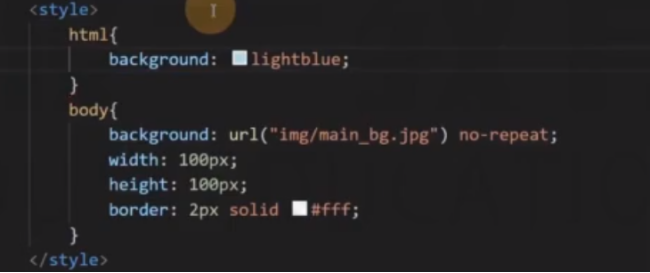
背景颜色


















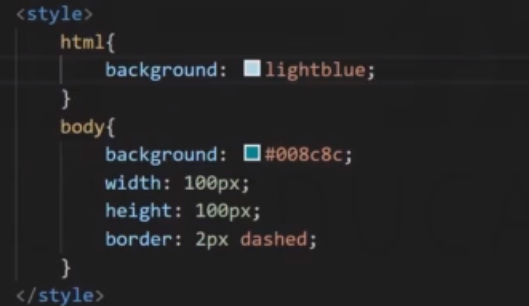
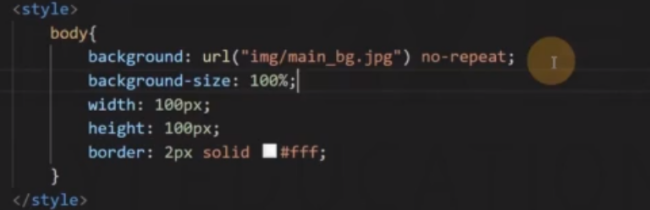
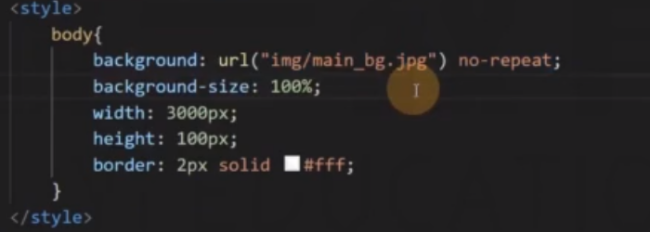
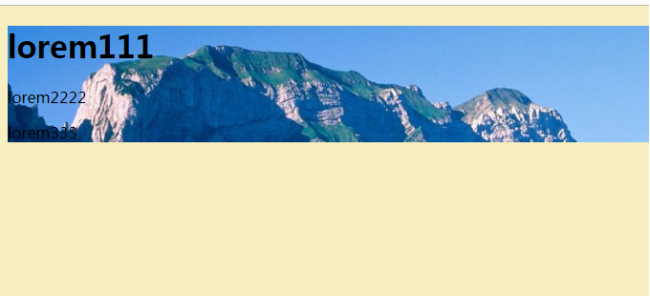
<style> html{ background-color: #f8efc0; } /*}*/ body{ background:url("../aa.jpg"); background-repeat: no-repeat; background-size: 100%; } </style> </head> <body> <h1>lorem111</h1> <p>lorem2222</p> <div>lorem333</div> </body>

<style>
/*html{*/
/*background-color: #f8efc0;*/
/*}*/
/*}*/
body{
background:url("../aa.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<h1>lorem111</h1>
<p>lorem2222</p>
<div>lorem333</div>
</body>

居中
行元素使用text-algin:center