

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style>
7 body{
8 /* 通配符选择器 */
9 /* 设置字号为0去除间隙 */
10 font-size: 0 ;
11 }
12 *{
13 /* 去除标签默认自带的间隙 */
14 margin: 0;
15 background-color:0 ;
16
17 }
18 #img1{
19 background-color:#008000 ;
20 /* 内边距:
21 标签和标签内容之间的间隙
22 设置1个值 上下左右都会有对应的间隙 这个间隙值是一样的
23 padding: 15px
24 赋予三个值 上 左右 下
25 padding: 15px 20px 30px;
26 赋予四个值 上 右 下 左
27 padding: 15px 20px 30px 40px;
28 这设置单个间隙
29 padding-left : 10px;设置左边
30 padding-top设置上边
31 padding-right设置右边
32 padding-bottom设置下边
33 */
34
35 /* 设置外边距 margin
36 相当于外部元素的间隙
37 margin: 20px;
38 margin赋值情况与padding一样*/
39 margin: 20px;
40 /* 边框 border
41 赋予三个值 可互换赋值顺序
42 边框样式 solid(单试线) double(双实线) bashed(段虚线)dotted(点虚线)
43 border: dotted 10px palegreen;
44
45 设置单边框 border-left: dotted 4px paleturquoise;
46 去除边框 border-left :none;
47 边框线线宽
48 边框颜色*/
49
50 /* 切圆角
51 赋予一个半径的大小 按照这个半径设置内切圆
52 然后根据内切圆切出来圆形
53 border-radius: 10px;*/
54 border-radius: 10px;
55
56 }
57 </style>
58 </head>
59 <body>
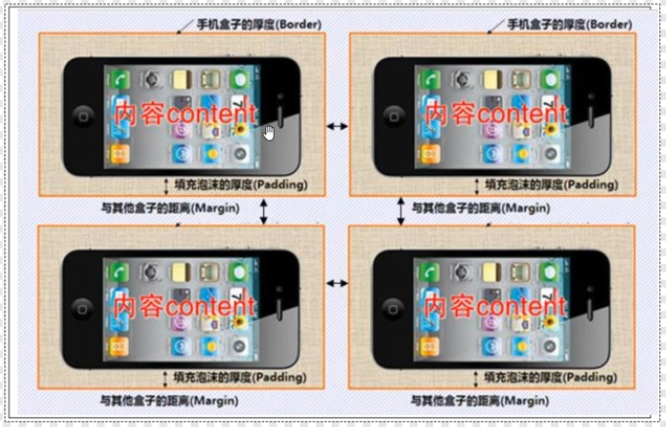
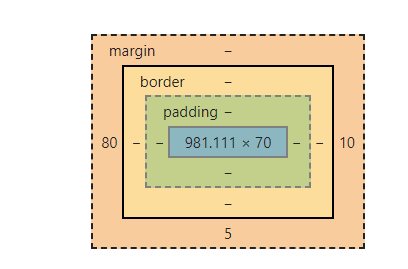
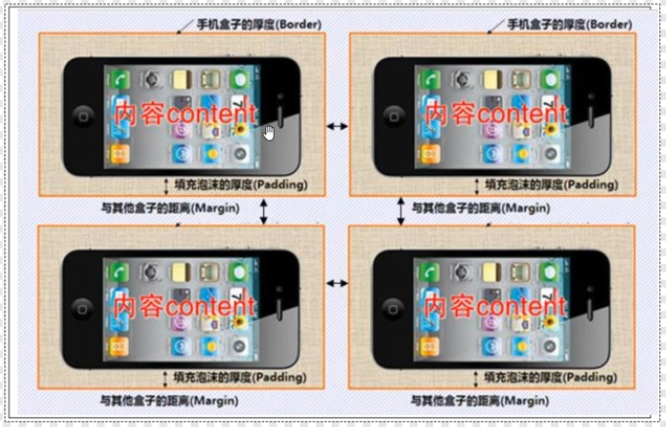
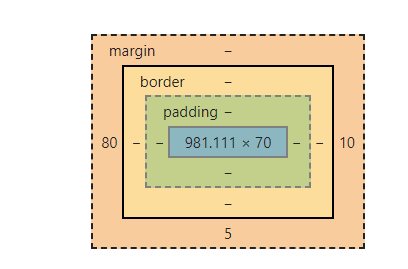
60 <!-- 盒子模型这一块 就是标签本身大小的体现
61
62 margin -外边框
63 标签先对与外面的元素的间隙
64 border -边框
65 padding -内边框(内边距)
66 标签和标签内容之间的间隙
67 width/height
68 标准盒子模型 表示的是内容去的大小
69 怪异盒子模型 表示的是 内容去 + 内边框 +边框的大小
70 -->
71 <!-- 行内标签间隙 因为换行 去除间隙 需设置父标签中文本字号为0 -->
72 <img id = "img1" src="img/2.jpg"/>
73 <img src="img/1.jpg"/>
74 </body>
75 </html>