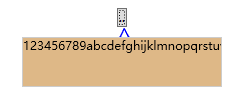
在WPF中如何做到,点击按钮,弹出一个带箭头的消息框,箭头对准按钮,效果如图所示。

XAML代码
<Button Grid.Row="1" Grid.Column="1" x:Name="button" Content="..." HorizontalAlignment="Right" Margin="0,0,100,0" VerticalAlignment="Top" Click="button_Click" Width="10"/>
<Popup x:Name="Popup1" IsOpen="False" StaysOpen="True" PlacementTarget="{Binding ElementName=button}" AllowsTransparency="True" Placement="Center" HorizontalOffset="0" VerticalOffset="36">
<Grid Width="200" Background="Transparent" >
<Grid.RowDefinitions>
<RowDefinition Height="15"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
</Grid.RowDefinitions>
<Border Grid.Row="0" Background="Transparent">
<Canvas Background="Transparent">
<TextBlock x:Name="TextBlock1" Background="Transparent" Canvas.Left="0" Canvas.Top="0" Padding="0 1.1 0 0" FontSize="20" Foreground="Blue">^</TextBlock>
</Canvas>
</Border>
<Border Grid.Row="1" Background="BurlyWood" BorderThickness="1" BorderBrush="#ccc">
<TextBlock>123456789abcdefghijklmnopqrstuvw</TextBlock>
</Border>
</Grid>
</Popup>
CS代码
public MainWindow()
{
InitializeComponent();
Popup1.Opened += Popup1_Opened;
Popup1.Closed += Popup1_Closed;
}
private void Popup1_Closed(object sender, EventArgs e)
{
TextBlock1.SetValue(Canvas.LeftProperty, (double)0);
}
private void Popup1_Opened(object sender, EventArgs e)
{
Point point = button.TranslatePoint(new Point(0, 0), this);
Point point2 = TextBlock1.TranslatePoint(new Point(0, 0), this);
TextBlock1.SetValue(Canvas.LeftProperty, point.X - point2.X);
}
private void button_Click(object sender, RoutedEventArgs e)
{
Popup1.IsOpen = true;
}
看代码其实很简单,只是没想到办法,突然想到了就写一个简单的例子做演示。