Live Agent
Salesforce 内置了即时聊天功能——Live Agent,可以用来作为客服工具。
本文简单介绍了使用 Live Agent 的步骤,主要包含:
- 启用 Live Agent
- 为用户设置 Live Agent 权限
- 建立“技能”信息
- 建立聊天按钮
- 建立“配置”信息
- 建立“部署”信息
- 建立控制台
- 建立 Visualforce 页面
- 将 Live Agent 添加到社区网站
前提条件
为了给客户提供聊天服务,需要首先建立一个“社区”网站,作为前端的页面。客户将会在这个网站中点击按钮进行聊天。
假设我们已经建立了一个“社区”网站,名叫“客服社区展示网站”。
启用 Live Agent
Live Agent 在 Salesforce 中默认没有启用。通过设置界面可以启用它。
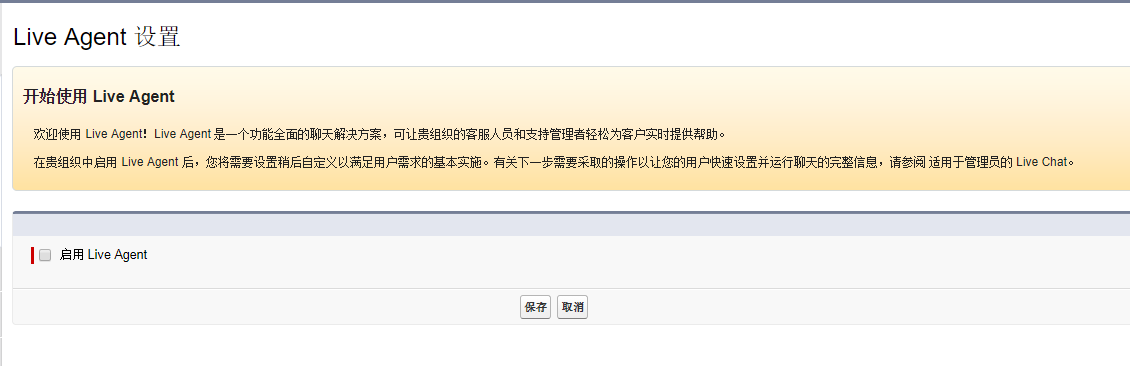
在设置界面中搜索 “Live Agent”,然后通过 “Live Agent 设置”链接进入其设置界面。
选中 “启用 Live Agent” 复选框,保存,即可启用 Live Agent。

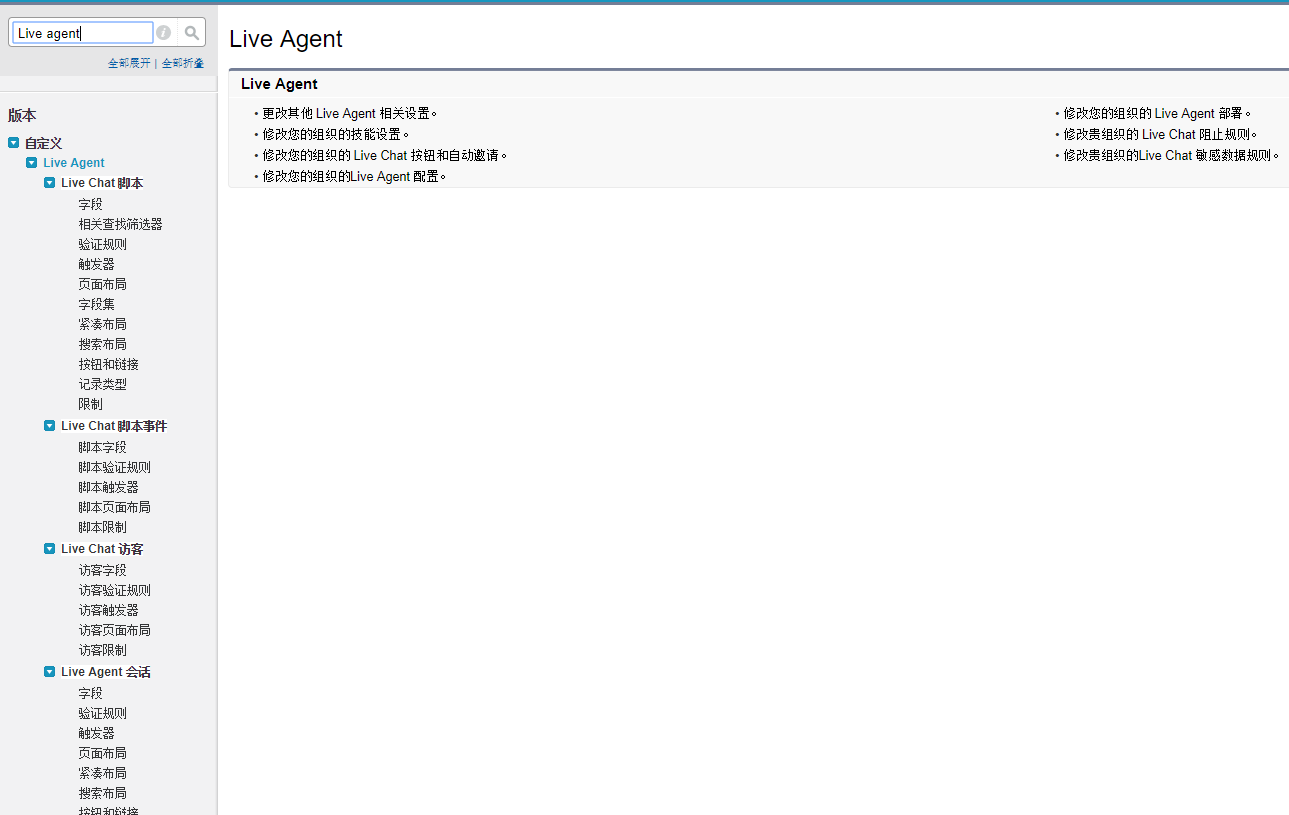
启用后,再次在设置界面搜索 “Live Agent”,会发现多了很多相关的链接,说明 Live Agent 已经启用成功。

为用户设置 Live Agent 权限
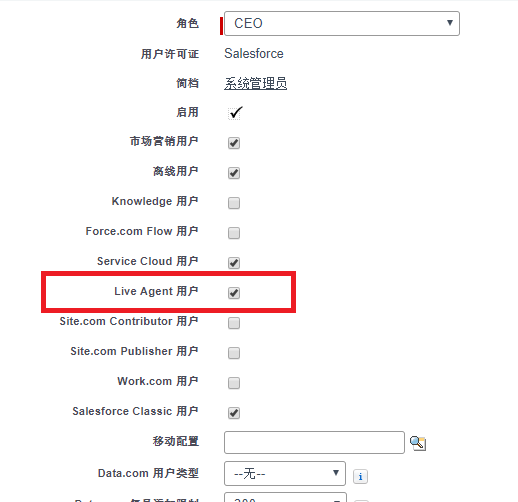
要让用户有权限使用 Live Agent,必须在用户的详细信息页面勾选 “Live Agent 用户” 复选框。

建立“技能”信息
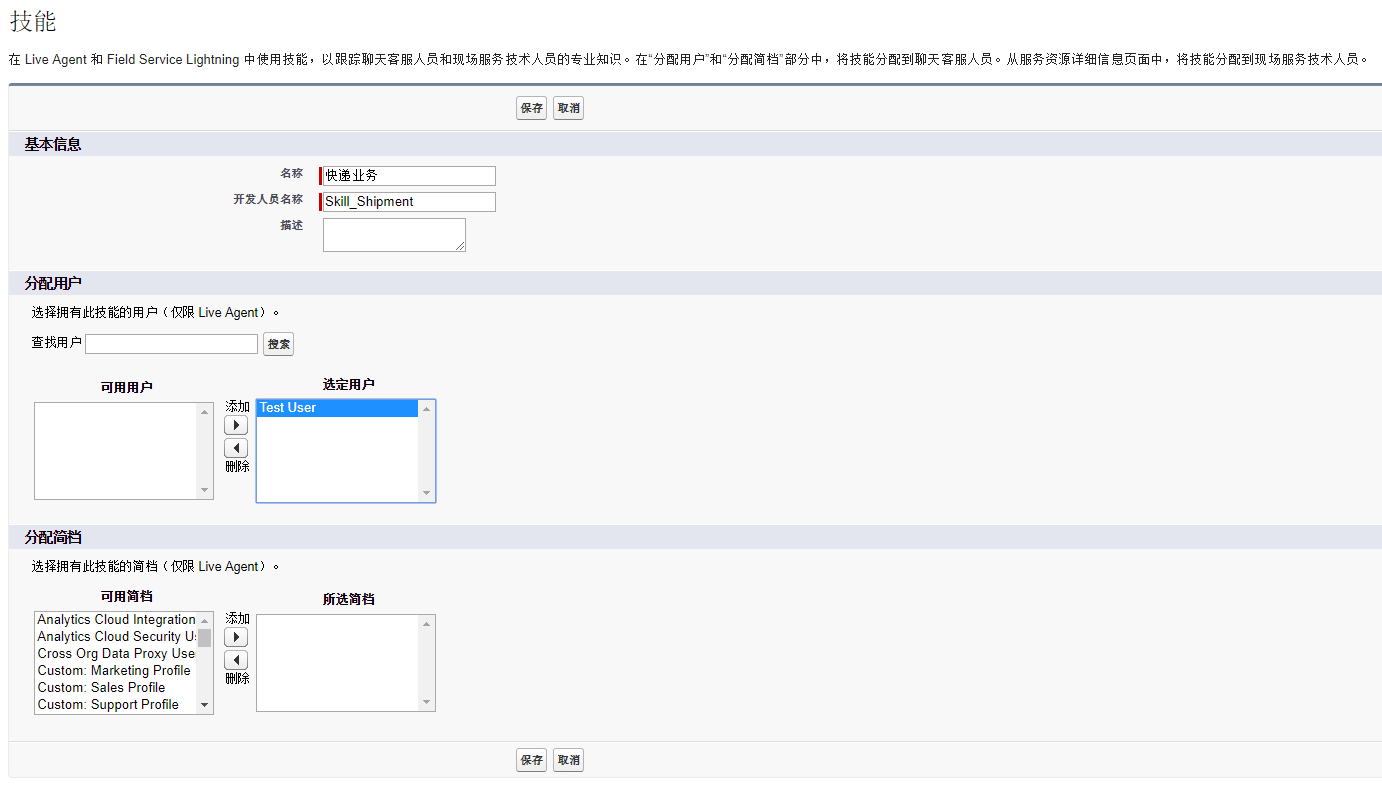
接下来,我们要为 Live Agent 设置“技能”。从开发者的角度来看,“技能”就像是一个 sObject,和“客户”、“联系人”等类似。每个“技能”可以被分配给不同的客服人员。
在设置界面搜索“技能”,点击“技能”链接,即可进入“技能”的设置页面。
点击“新建”按钮,可以创建一个“技能”的信息。在这里除了设置基本的名字和描述,还可以将此“技能”分配给特定的用户或某些简档下所有的用户。我们在这里只分配给一个用户。

在保存后,可以看到“技能”已经被建立了,并分配到了用户。

建立聊天按钮
当 Live Agent 投入使用后,客户需要点击按钮才能和客服人员通话。所以我们要先建立一个聊天按钮。
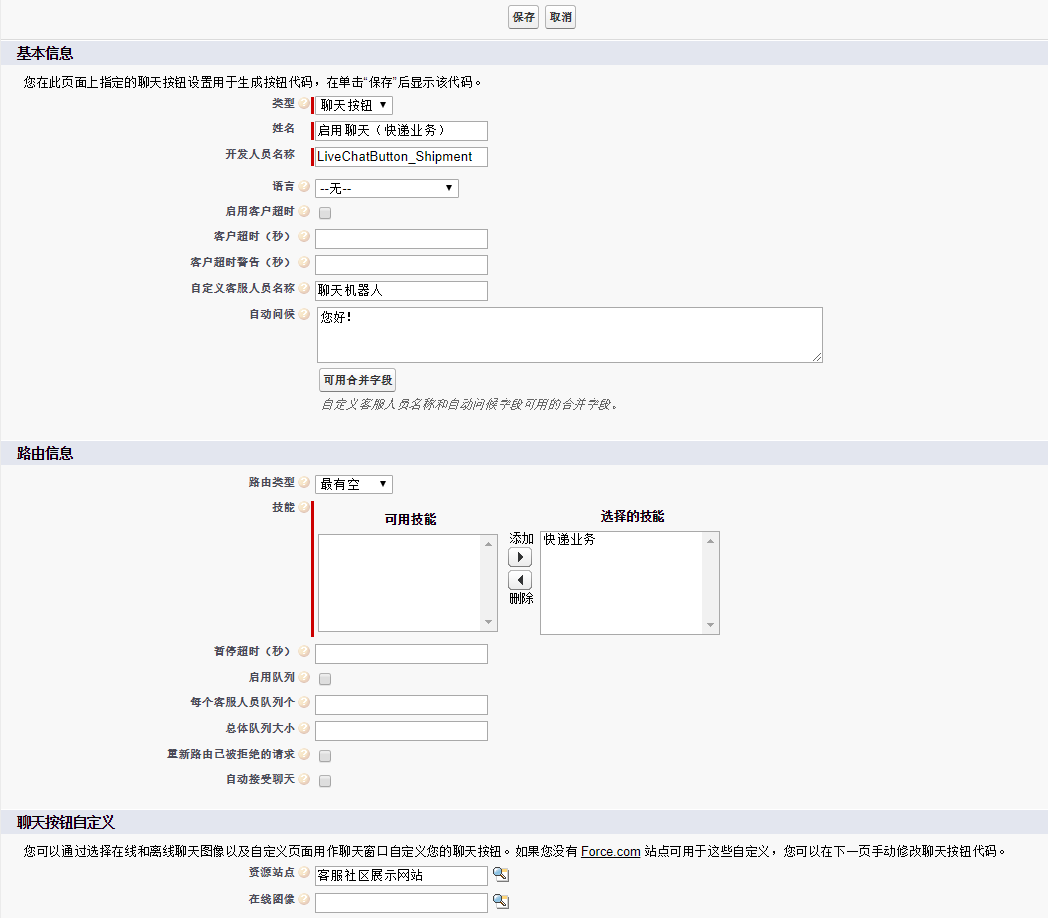
在设置界面搜索“聊天按钮”,点击“聊天按钮 & 邀请”链接。在此页面中即可新建聊天按钮。
在此页面中,将“类型”设置为“聊天按钮”,并可以选择相对应的“技能”、“(社区)站点”等信息。

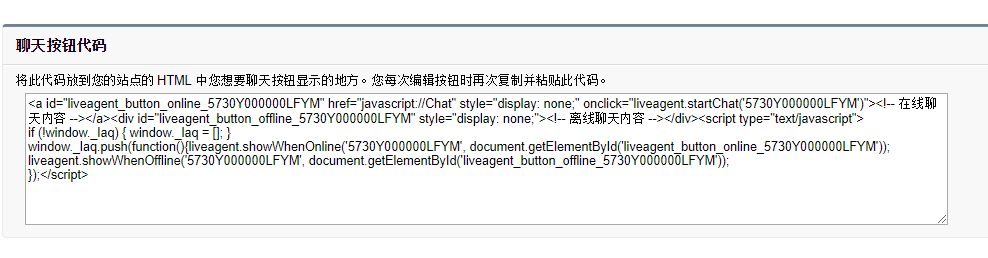
在建立完成后,会显示此聊天按钮的详细信息。在页面的底部有“聊天按钮代码”部分。将这段代码添加到网页中即可显示此按钮。

需要注意的是:在这段代码中,表示链接的 “a” 标签内部是 HTML 的注释。如果直接将这段代码粘贴到网页中,用户不会看到任何链接。所以在添加到页面之后,开发者或者管理员应该修改这部分代码,使得链接可见。同样适用于离线的 “div” 部分。
建立“配置”信息
Live Agent 必须拥有至少一个“配置”的信息,否则无法进行聊天。
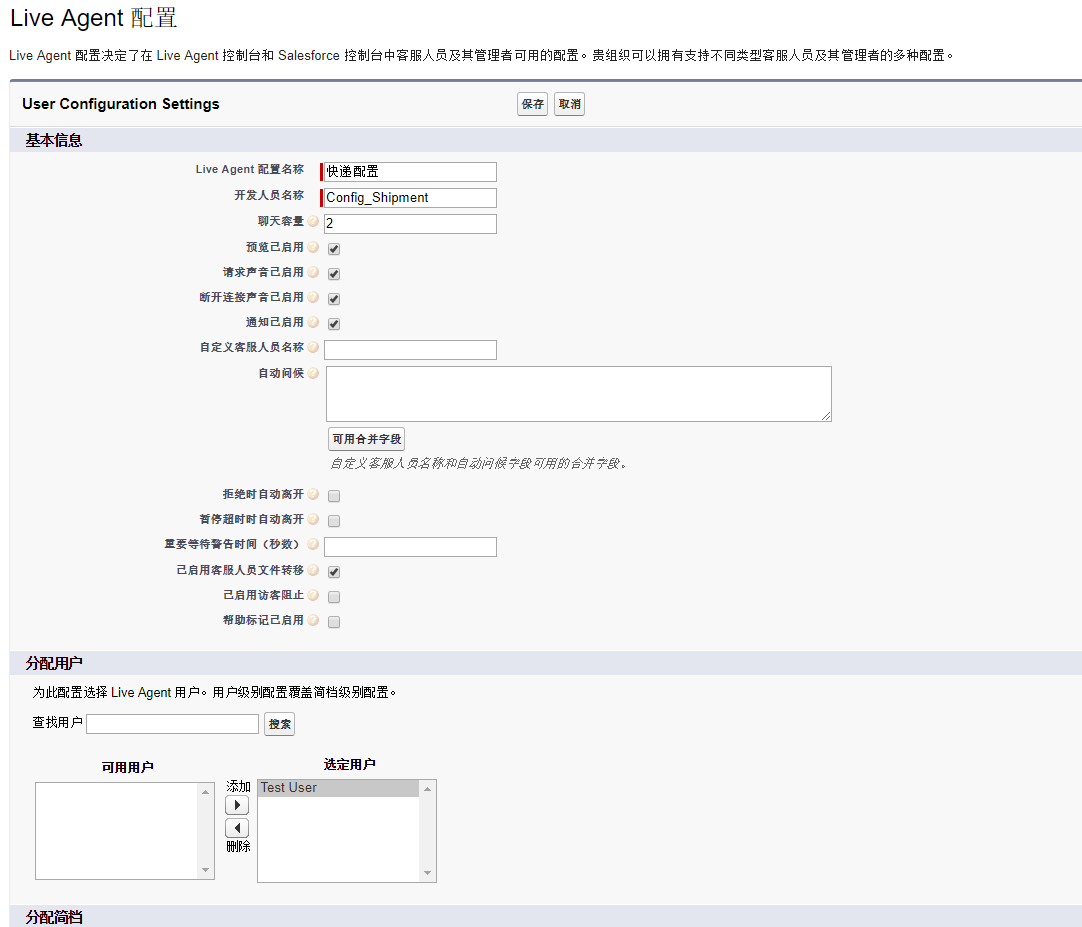
在设置界面搜索“配置”,点击“Live Agent 配置”链接。
建立“配置”信息和建立“技能”信息的过程类似,不同的是“配置”信息拥有更多的选项。
我们在这里建立一个简单的“配置”,并分配给用户。

建立“部署”信息
接下来,我们要建立“部署”,从而使 Live Agent 可以通过一段 JavaScript 代码部署到网页上。
在设置界面搜索“部署”,点击 “Live Agent” 下面的“部署”链接。
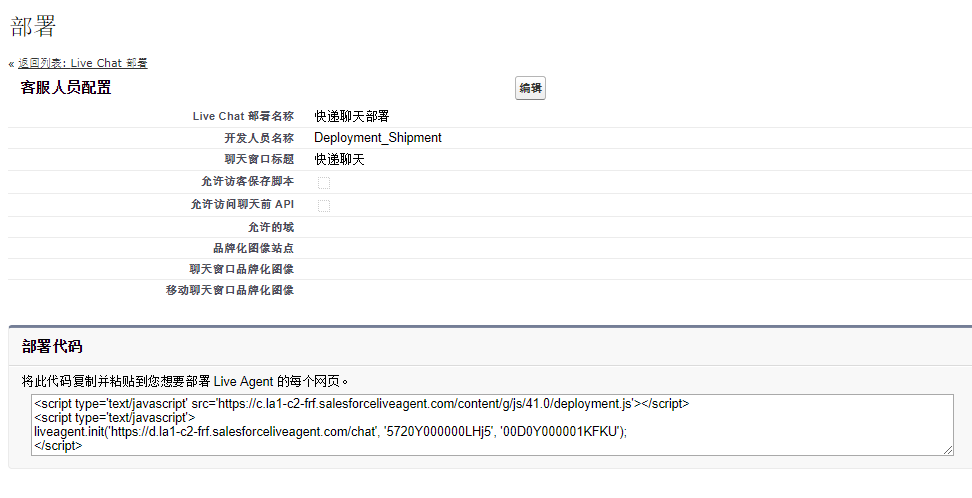
新建“部署”的步骤和新建“技能”类似。在建立完成后,可以看到其详细信息页面的底部有“部署代码”。将这段代码添加到网页中即可启用 Live Agent。

建立控制台
客服人员一般在 Salesforce 的控制台界面中使用 Live Agent,所以我们现在要建立一个“控制台”的应用程序。
在设置界面搜索“应用”,点击“应用程序”链接,然后点击“新建”按钮。
在第一步“选择类型”页面中选择“控制台”,在接下来的步骤中设定各种控制台相关的基本属性。
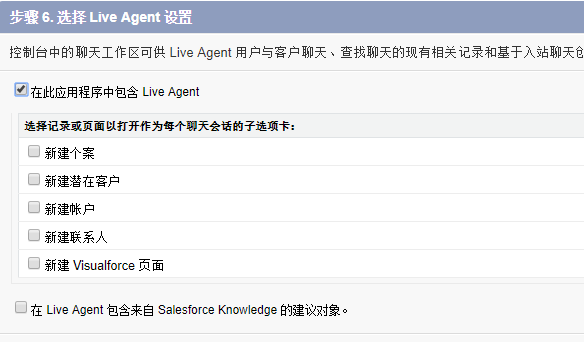
在第6步“选择 Live Agent 设置”中,勾选“在此应用程序中包含 Live Agent”复选框。在勾选后,还可以设定是否在开始对话的同时建立新的记录。

完成后面的步骤以建立控制台。
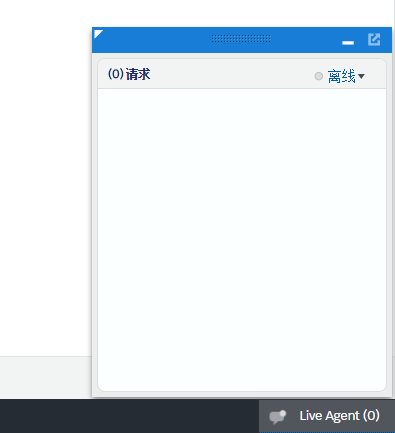
进入刚才建立的控制台,可以看到屏幕的右下角已经有了 “Live Agent” 部分。点击打开,即可看到聊天窗口。点击“离线”部分,可以更改在线状态。只有当客服人员在线的时候,客户才可以发起聊天。

建立 Visualforce 页面
客户要通过一个网页才能发起 Live Agent 的对话。这个一般通过 Visualforce 页面来实现。
我们新建一个 Visualforce 页面,将之前的“聊天按钮代码”和“部署代码”粘贴到页面中,并将“聊天按钮代码”中的 HTML 注释部分换成真正的链接文字。
当客服人员在控制台中把状态改为“在线”后,客户在此 Visualforce 页面中即可使用链接发起聊天。
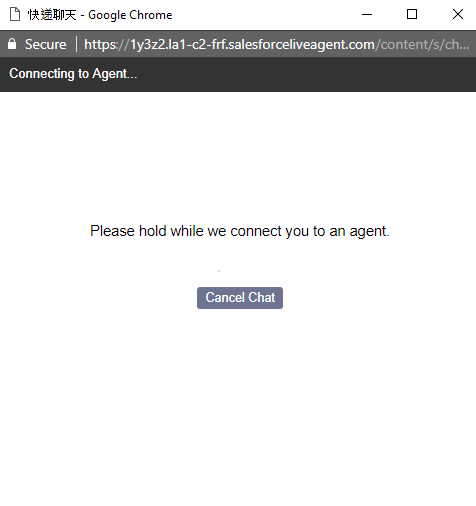
客户会看到等待客服回应的窗口。

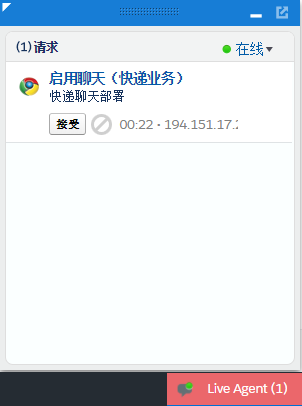
客服在控制台中会看到对话请求,点击“接受”即可开始对话。

将 Live Agent 添加到社区网站
刚才我们只是测试了 Live Agent 可以使用。如果要让真正的客户在不登陆 Salesforce 后台的情况下开始聊天,我们必须将刚才的 Visualforce 页面发布到对外的网站中,即添加到“社区”网站中。
首先,我们要确保 Visualforce 页面的复选框“对 Lightning Experience、Lightning 社区和移动应用程序可用”已经被勾选(否则无法添加到“社区”网站中)。
我们已经建立了一个名叫“客服社区展示网站”的网站。为了演示方便,这个网站只包含默认的内容。在设置界面下进入该“社区”网站的“构建器”,在首页添加一个 “Visualforce Page” 组件,并将内容设置为刚才建立的 Visualforce 页面即可。
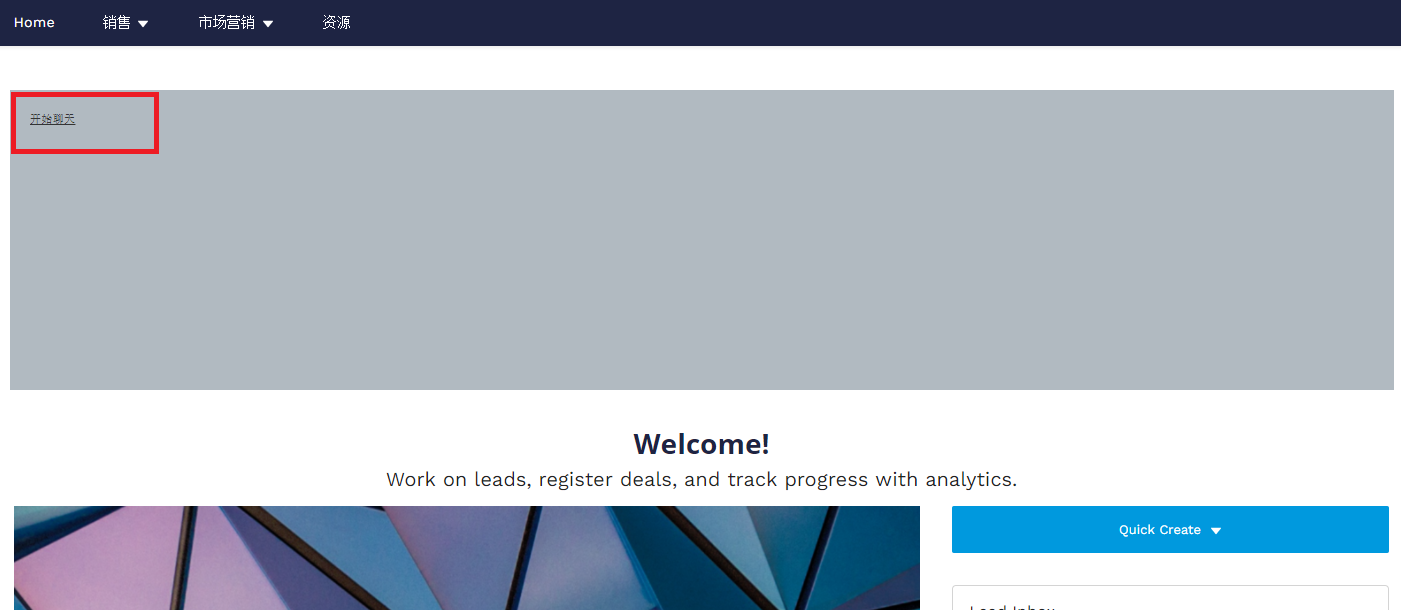
当客户进入该网站后,会看到首页已经显示了刚才添加的 Visualforce 页面,其中包含一个发起聊天的链接。这时,客户可以请求开始聊天。当后台的客服接受后,通过 Live Agent 的聊天便开始了。