Salesforce的用户界面
Salesforce的用户界面易于定制。本文将讲述如何定制:
- 主菜单和选项卡
- 自定义按钮和链接
- 视图列表
- 页面布局
定制主菜单和选项卡
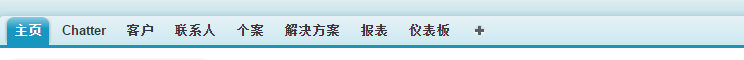
Salesforce的主菜单默认包括了一些对象的选项卡,即链接,比如“客户”、“联系人”等。

点击某个选项卡,即可进入该对象的浏览界面。
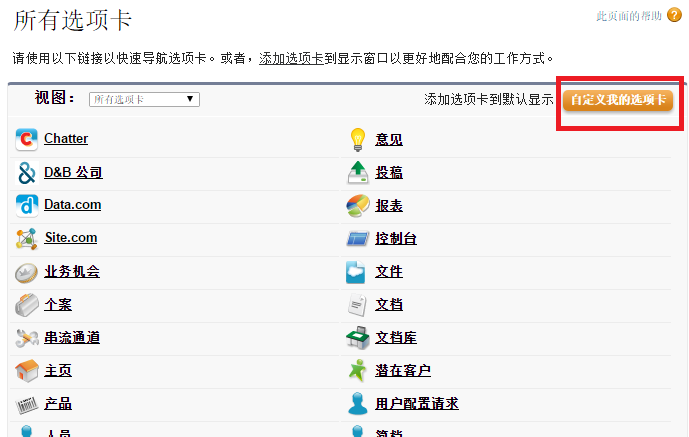
如果想定制主菜单,可以单击主菜单最后边的加号按钮,进入主菜单的选项卡一览界面。
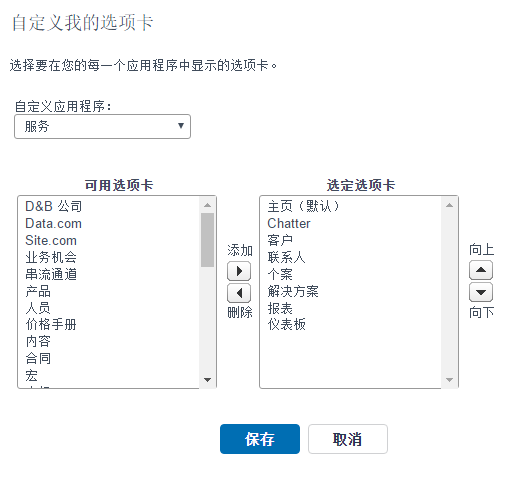
单击右上角“自定义我的选项卡”按钮,即可进入选项卡定制界面。


自定义选项卡
Salesforce默认提供的选项卡只涉及到系统标准的对象。如果想为自定义对象建立选项卡,需要从设置界面中添加。
进入设置界面,搜索“选项卡”,点击“创建”菜单下的“选项卡”链接,进入“自定义选项卡”界面。

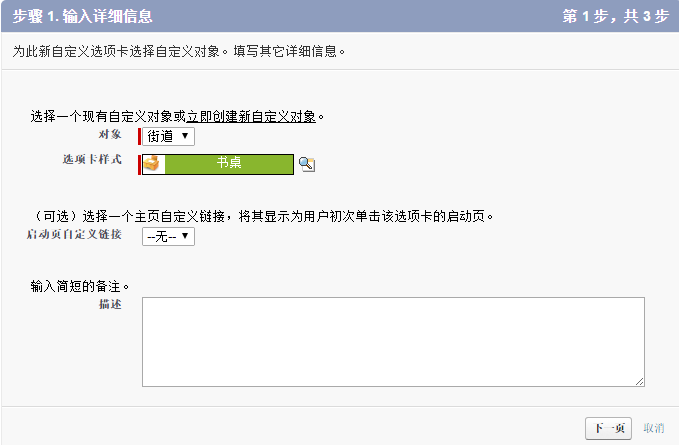
在此界面中,单击“自定义对象选项卡”部分的“新建”按钮,即可进入“新建自定义对象选项卡”界面。

用户可以选择为哪个对象建立选项卡,并设置选项卡的外观样式。在这里我们假设系统中已经有了一个“街道”自定义对象,那么选择它,然后点击下一步。
在这里可以设置该选项卡对于每个用户简档的可视性。

最后一步是用户设置该选项卡对于自定义应用程序的可视性。
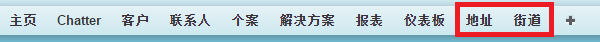
保存之后,在主菜单中就可以看到新添加的选项卡了。
下图显示了我们为自定义对象“地址”和“街道”添加选项卡的效果。

自定义按钮和链接
自定义按钮和链接可以帮助管理员扩展用户界面的功能,比如提供按钮链接到外部网站,或者提供按钮启用自定义脚本或功能。
自定义的按钮和链接总是与某个对象绑定。
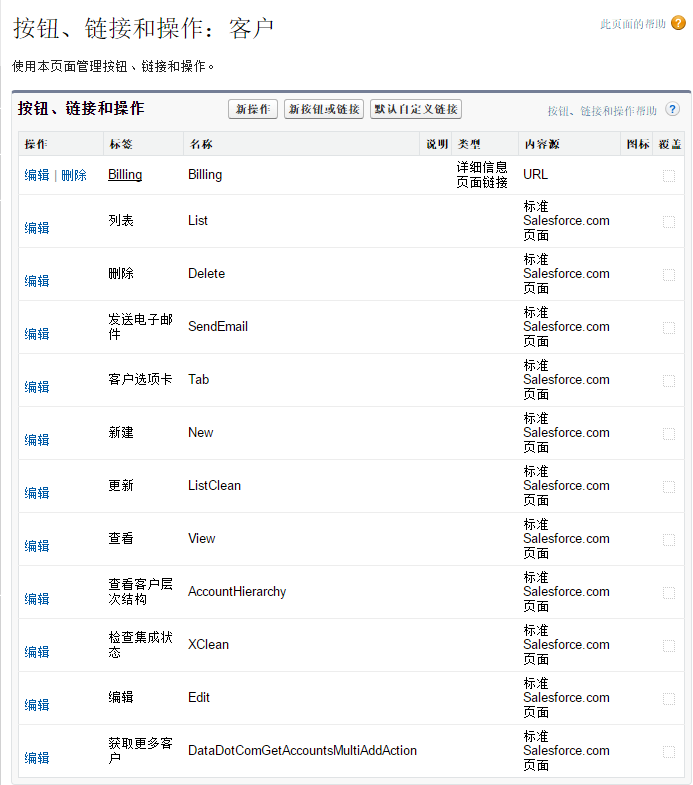
- 要进入标准对象的自定义按钮和链接界面,需要在设置界面搜索“按钮、链接和操作”,然后点击相应对象下的链接进入。

- 要进入自定义对象的自定义按钮和链接界面,需要先在设置界面搜索“对象”,点击“创建”菜单下的“对象”链接进入自定义对象一览表。然后点击自定义对象,进入其详细信息页面。在页面的下方有“按钮、链接和操作”相关列表。

自定义按钮和链接可以扩展默认的功能,也可以定义新的功能。它们可以和Visualforce页面、Lightning组件或其他元素相结合。
默认操作
每个对象都有若干默认的操作,比如“新建”、“编辑”、“删除”等。系统自动为这些操作提供默认的页面,即“标准Salesforce页面”。用户不能删除这些操作,但可以在编辑页面中对其相关联的页面进行修改。
比如对于“客户”对象的“新建”操作,点击“编辑”按钮,可以进入编辑界面。

在此界面中,用户可以选择该操作是使用默认页面,还是使用“Visualfoce页面”。如果我们已经有了若干关于“客户”对象的Visualforce页面,那么在“Visualforce页面”的下拉列表中会自动显示它们。
(关于Visualforce页面的知识,在其他篇章中会详细阐述)
新操作
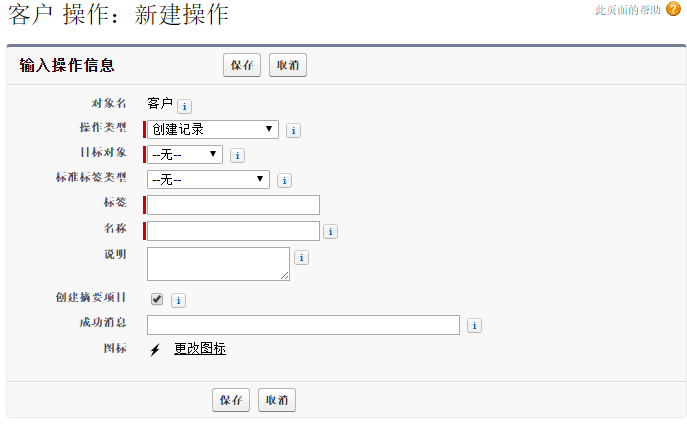
用户可以为对象增加新的操作。点击“新操作”按钮,即可进入“新建操作”界面。

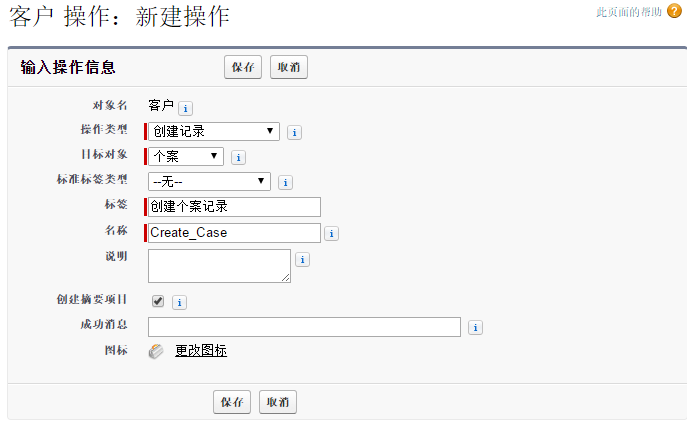
在此界面中,“操作类型”是很重要的一个选项。这些操作类型是Salesforce提供的标准操作,我们只需要选中某个操作即可。
不同的操作类型会导致页面其他元素的更改,比如选择了“创建记录”,用户就需要设定“目标对象”、“标签”等属性,选择了“自定义Visualforce”,用户就需要指定Visualfoce页面和相应页面的高度等属性。
示例:为“客户”对象创建一个新操作“创建个案记录”,可以按照下图所示:

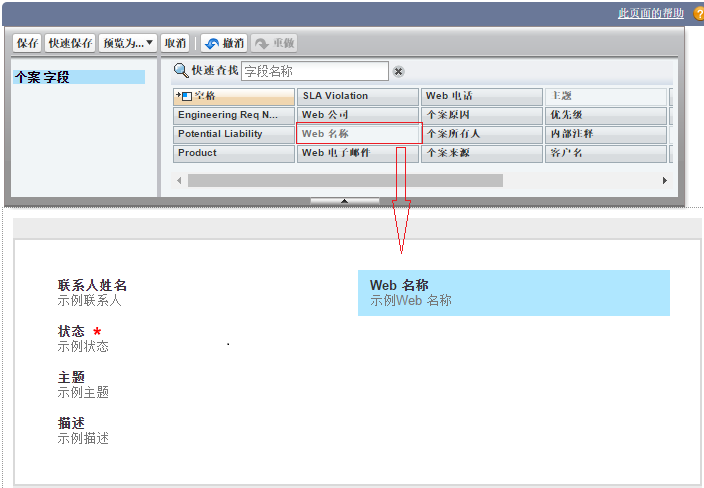
保存后,系统会要求用户自定义创建记录的页面布局,包括显示哪些字段。
采用拖拽的方式可以从上方的字段池中将字段添加到下方的页面预览部分,也可以将字段从预览中拖动到字段池中实现删除。

新按钮或链接
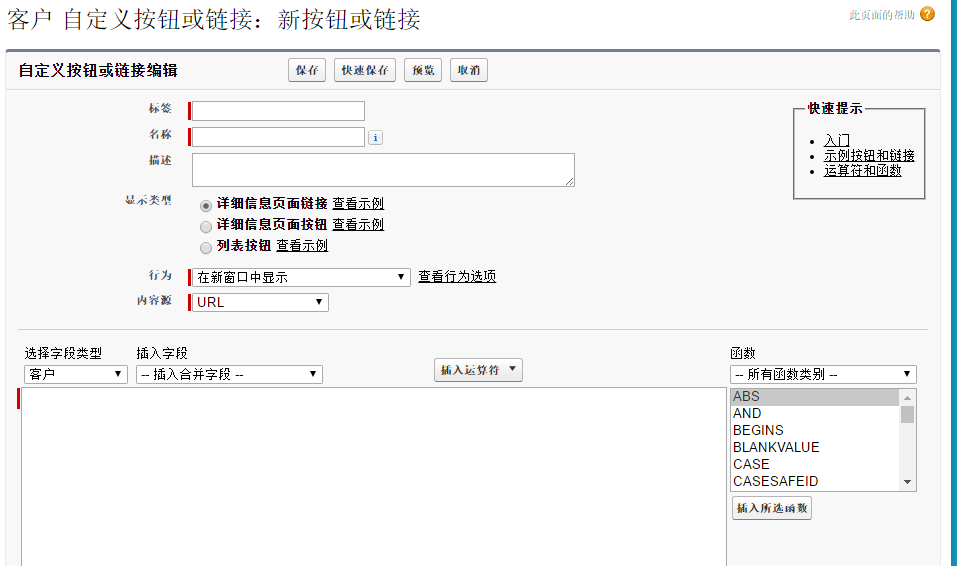
用户可以为对象添加自定义的新按钮或链接。点击“新按钮或链接”按钮,进入自定义按钮或链接界面。这是最灵活的一个选项。

在此界面中,可以定义“行为”,并选择“内容源”为URL或JavaScript脚本或者Visualforce页面。开发者可以在此将开发的Visualforce页面和某个按钮连接起来,供用户使用。
视图列表
在Salesforce中,对于每个对象,用户可以设定视图,以一览表的形式显示符合条件的记录。
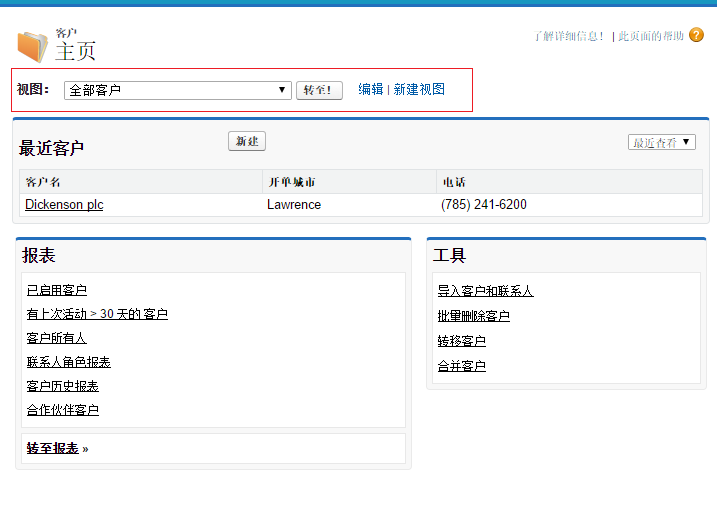
点击主菜单上的“客户”选项卡,即可进入“客户”的主页面。在此页面中,有“视图”下拉列表框,并可以新建或编辑视图。

编辑视图
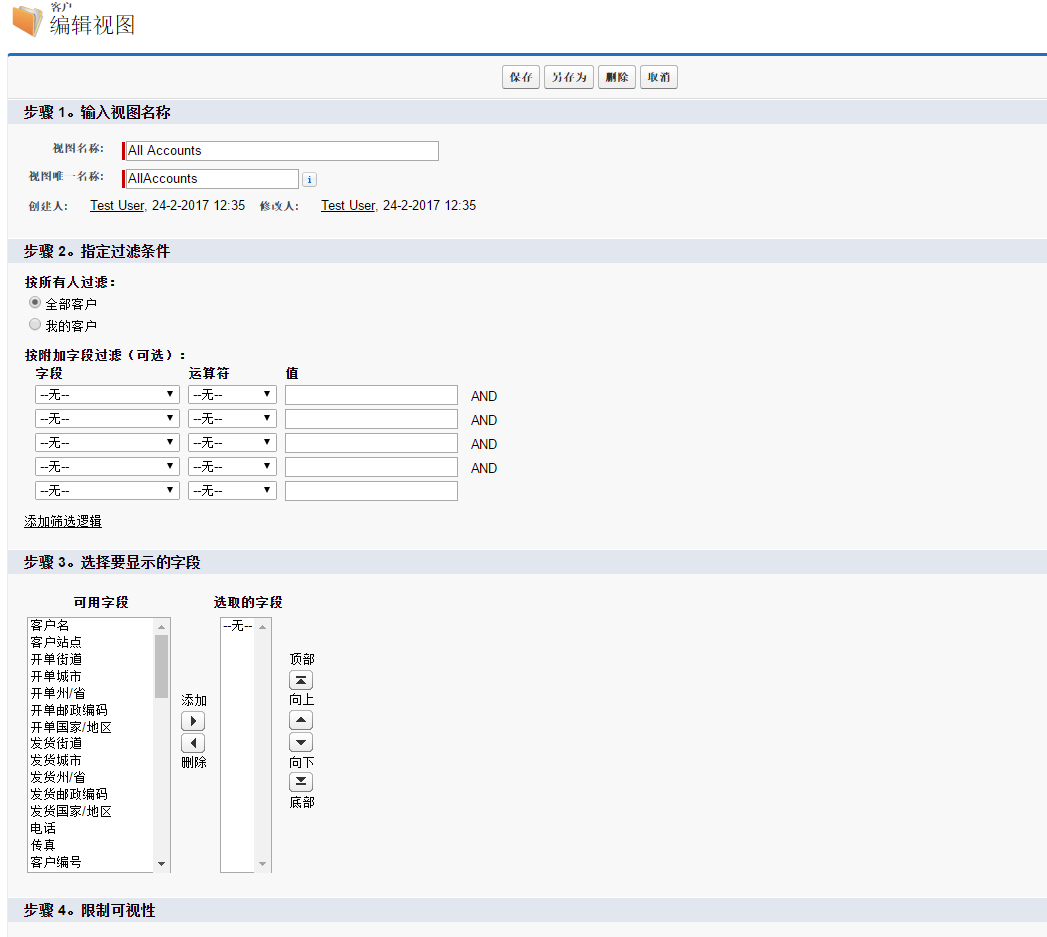
点击新建或编辑链接,进入视图的编辑界面。

视图的编辑界面包括四个部分:
- 视图名称:用户可以设定视图的名称
- 指定过滤条件:用户可以对字段的值设定规则,筛选符合条件的记录显示在视图中。与此同时,对于多个规则还可以直接设置逻辑,决定多个规则之间“和”或者“或”的关系
- 选择要显示的字段:用户可以设定视图中显示的对象字段
- 可视性:用户可以设定该视图对于哪些用户可见
示例:添加客户视图
- 用“新建视图”链接进入新建视图界面。
- 输入视图名称。
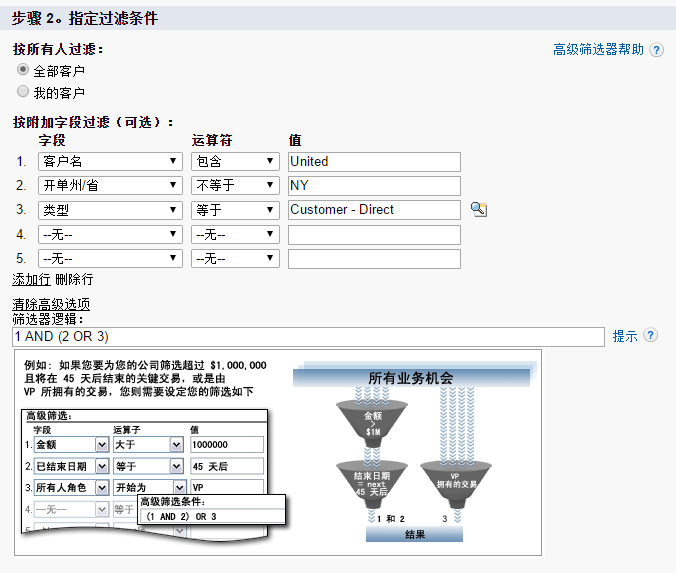
- 在过滤条件中,添加3条规则:“客户名”包含“United”,“开单州/省”不等于“NY”,“类型”等于“Customer - Direct”。
- 对于过滤条件中的3条规则,不需要同时符合,所以点击“添加筛选逻辑”链接,在输入框中输入“1 AND (2 OR 3)”,即必须符合规则1,对于规则2或3符合其中之一即可。

- 设定要显示的字段。
- 设定可见性。
- 保存。
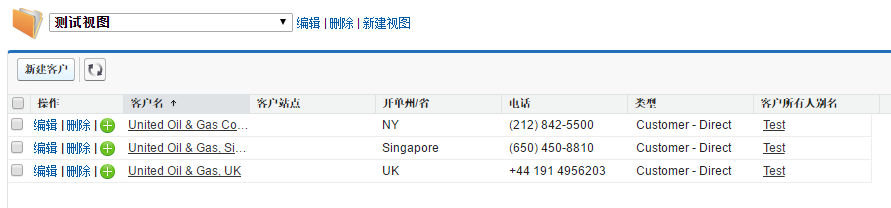
这样,一个新的视图就被创建了。视图的结果符合过滤的条件:

页面布局
Salesforce中对于每个对象都可以设定“页面布局”。页面布局就是显示了某对象的某条记录的详细信息页面。
对于每个对象,可以设置不同的页面布局,然后将不同的页面布局显示给不同权限的用户。
进入页面布局设置界面
页面布局总是和对象联系在一起。
对于标准对象,在设置界面中,搜索“页面布局”,然后点击相应对象下的链接,即可进入页面布局的一览表。

对于自定义对象,从设置界面中进入自定义对象详细信息页面之后,在页面下方会有“页面布局”相关列表。

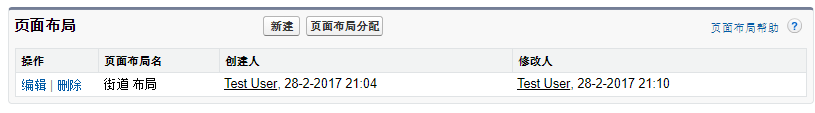
新建页面布局
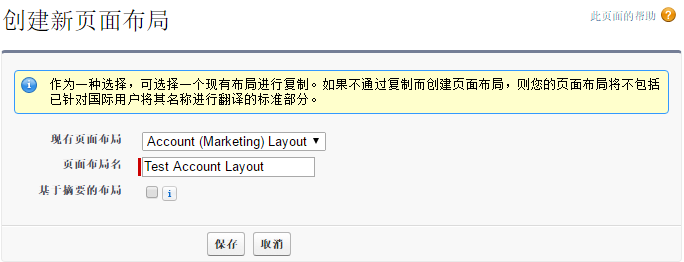
在页面布局一览表中点击“新建”按钮,即可进入新建页面布局的界面。
当创建新的页面布局时,用户可以选择一个现有的页面布局,新的布局将会是现有页面布局的拷贝,用户可以在此基础上修改,省去了从头开始的麻烦。

编辑页面布局
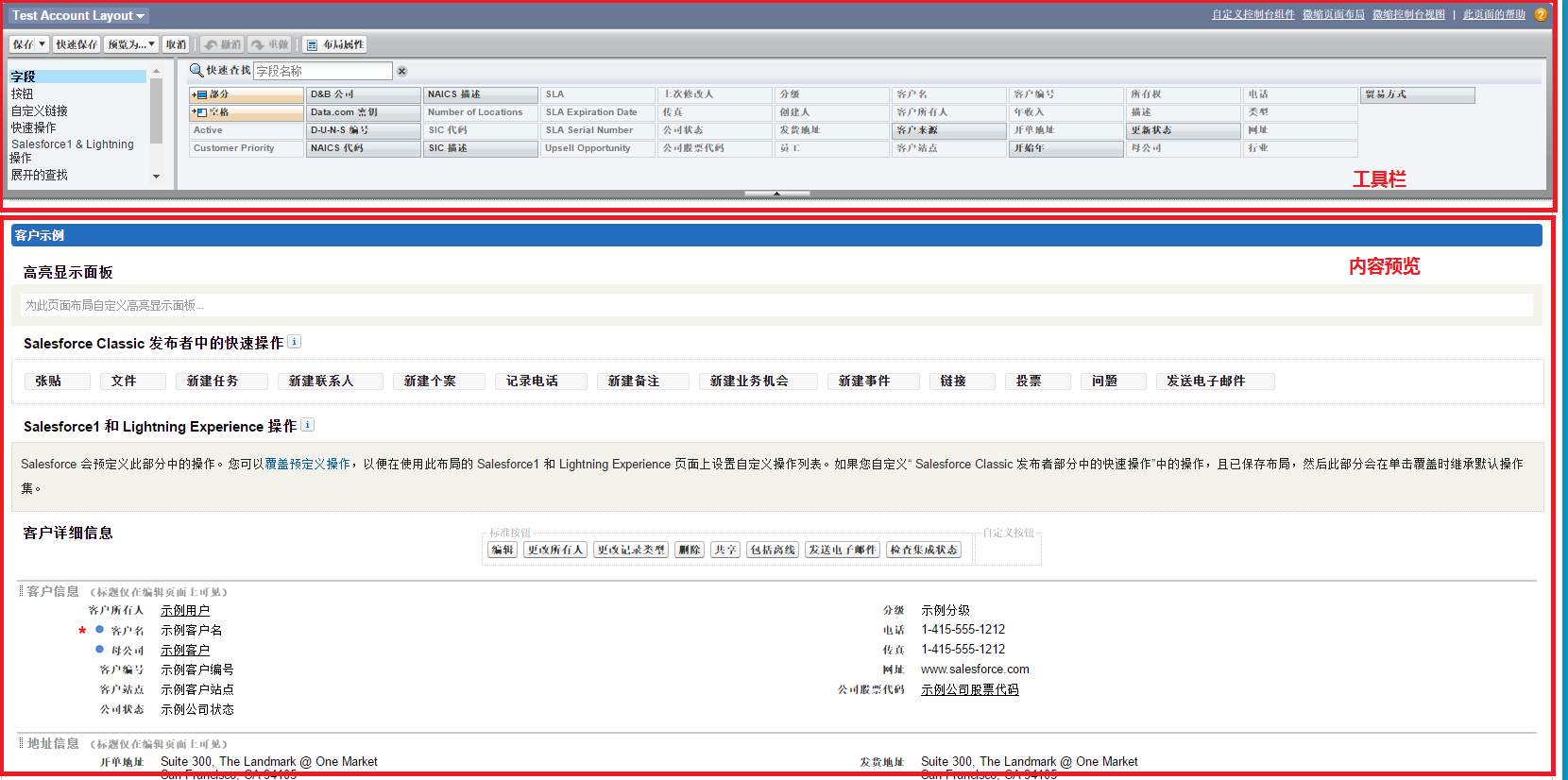
页面布局的编辑界面分为两部分:工具栏和内容预览。如图:

- 页面上方是工具栏。工具栏左侧的列表中是此对象的相关属性,包括字段、按钮、操作、相关列表等。在选择了一个属性后,工具栏右侧会出现可用的组件。比如图中的工具栏左侧选择了字段属性,工具栏右侧显示了该对象的所有字段。
- 页面下方是预览部分。用户可以实时查看页面布局的修改效果。
修改页面布局非常方便。
在工具栏的右侧部分,拖动可用的组件到预览部分,即可将其添加到页面中来。反之,从预览区域将某个部分拖动到工具栏右侧的组件部分,则可以将其从页面中移除。
对于单个字段,用户也可以设置是否只读。这样,当其他用户使用这个页面布局进行浏览的时候,无法点击“编辑”按钮进入编辑页面来更改这个字段的值。
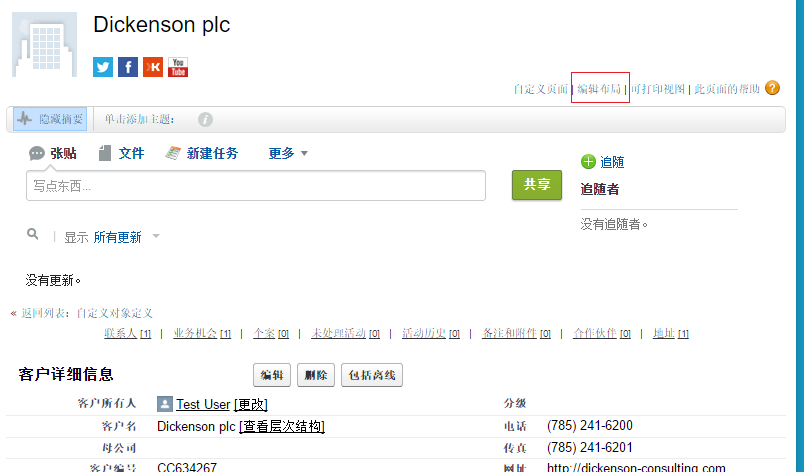
从已有记录进入页面布局编辑界面
当用户浏览记录的详细信息时,页面的右上方会有“编辑布局”链接。点击此链接即可进入页面布局的编辑界面。

页面布局分配
每个对象可以有不同的页面布局,这些页面布局中可以包含不同的字段。每个页面布局可以分配给不同权限的用户。
这样做的好处是可以定义每种用户对于同一条记录哪些字段可见,哪些字段不可见,哪些字段只读,哪些字段可以修改。
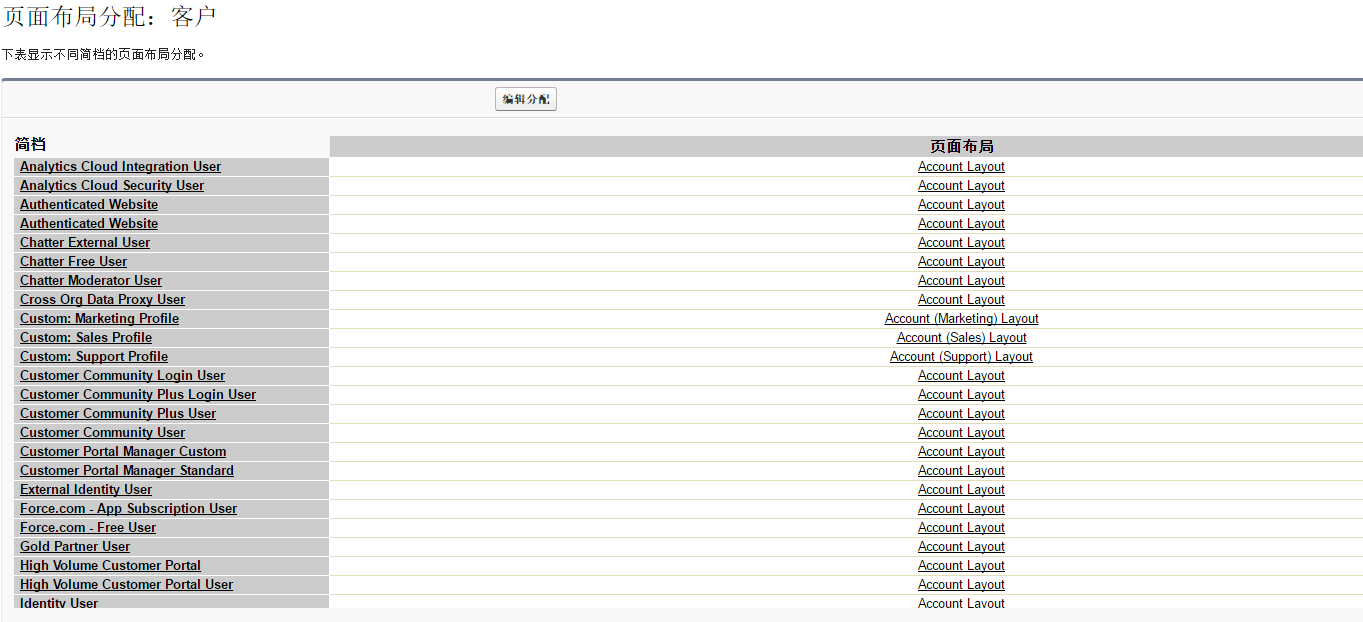
在页面布局一览表中,点击“页面布局分配”按钮,即可进入页面布局分配界面。

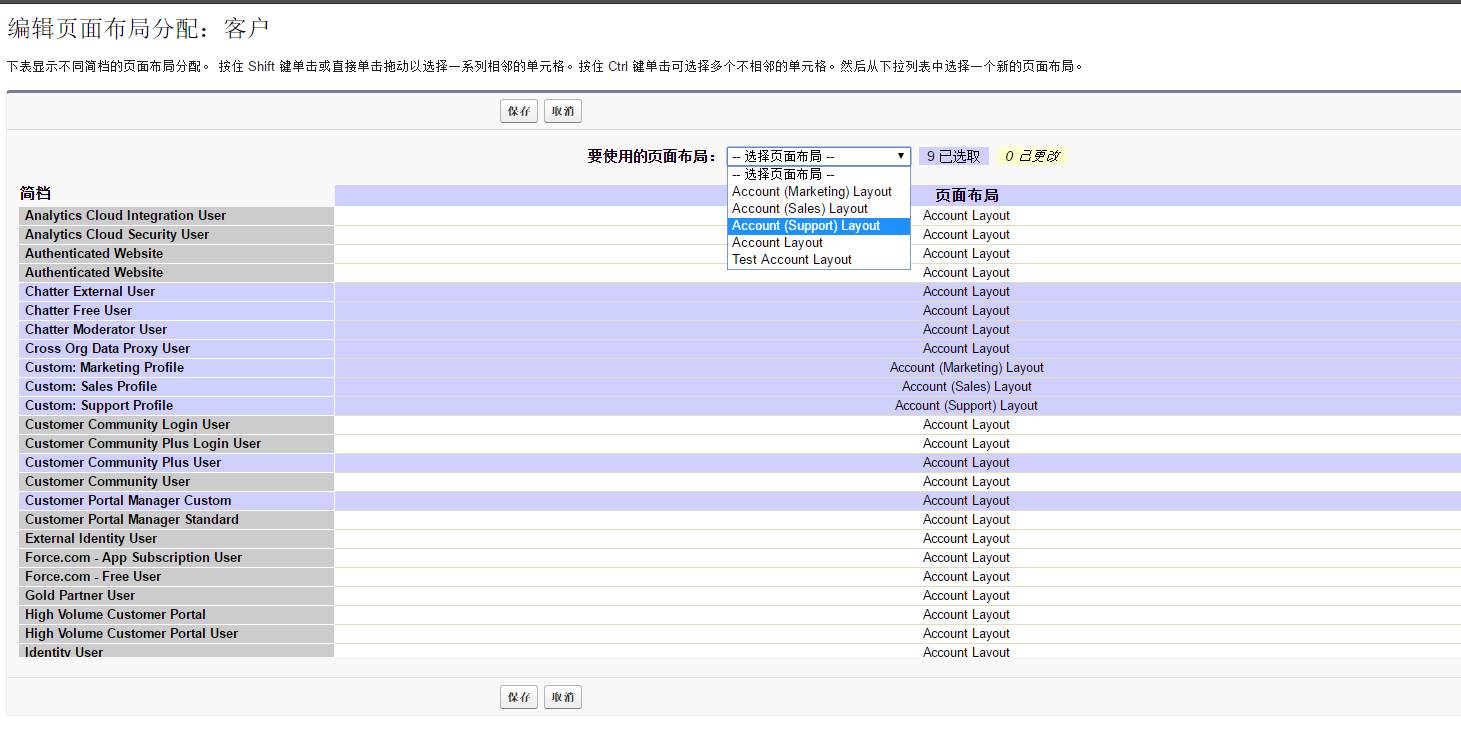
此界面显示为一个表格,左列是用户简档的列表,右列是现有页面布局列表。点击“编辑分配”按钮可以重新为每个用户简档分配不同的页面布局。

用户可以利用ctrl或shift键进行多选,然后从表格上方的下拉列表中将选中的行一次性修改为某个页面布局。

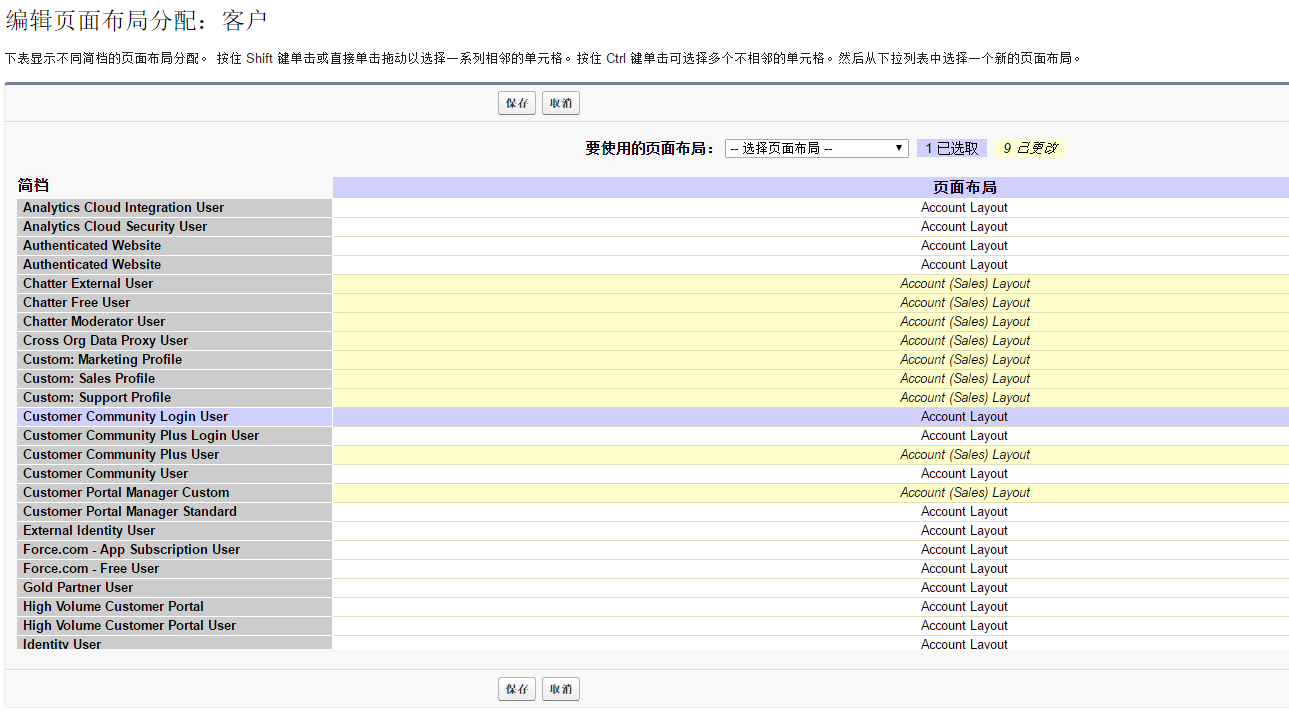
被修改的页面布局背景颜色会显示为淡黄色,字体为斜体。
点击“保存”按钮,页面布局重新分配完成。